
分享111个JS时钟代码特效,总有一款适合您
分享111个JS时钟代码特效,总有一款适合您 111个JS时钟代码特效下载链接:https://pan.baidu.com/s/1rCNi5HMvuSwjRibS28EW-g?pwd=6tvh 提取码:6tvhPython采集代码下载链接:https://wwgn.lanzoul.com/...

html+css+js实现时钟
html+css+js实现比较特别的时钟简介:为止,在中国历史上有留下记载的四代计时器分别为:日晷、沙漏、机械钟、石英钟。在中国市场上石英钟最热销。时钟一直以来都是国人钟爱的商品之一。新中国成立以来,国家投入大量资金发展钟表工业,使这一产业得以快速发展,此后,中国的改革开放以及经济全球化发展给中国钟...

🏆使用 HTML、CSS 和 JavaScript 的酷黑主题模拟时钟
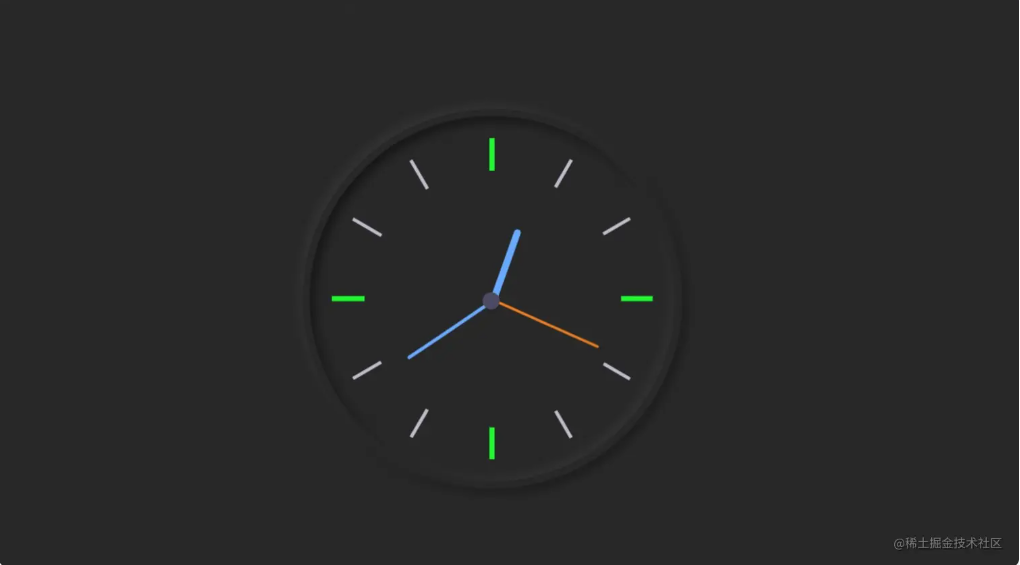
这是我参与8月更文挑战的第30天,活动详情查看:8月更文挑战如果你想使用 JavaScript 制作一个模拟时钟,那么本文将对你有所帮助。我们都知道时钟有两种,一种是模拟的,一种是数字的。虽然数字时钟被广泛使用,但模拟时钟也被很多人所喜爱。🏆使用 HTML、CSS 和 JavaScript 的简单...

使用 Html、CSS 和 Javascript 的简单模拟时钟
在本文中,我将向您介绍如何使用 HTML、CSS 和 JavaScript 制作模拟时钟。我已经设计了很多类型的模拟时钟。这款手表采用深色新拟物风格设计的形状。就像典型的模拟风筝一样,用三个指针来指示小时、分钟和秒。在这里,我使用了符号而不是 1 到 12 的数字。您可以查看演示以了解该模拟时钟的工...
如何使用JavaScript创建一个简单的时钟
要开始创建时钟,首先您需要在HTML文件中添加一个空的div元素来容纳时钟的输出。例如:<div id="clock"></div>接下来,您需要使用JavaScript来获取当前时间,并将其格式化为适合显示的字符串。下面是一个函数,它可以将Date对象转换为格式化的时间字符...

【精选】JavaScript网页时钟
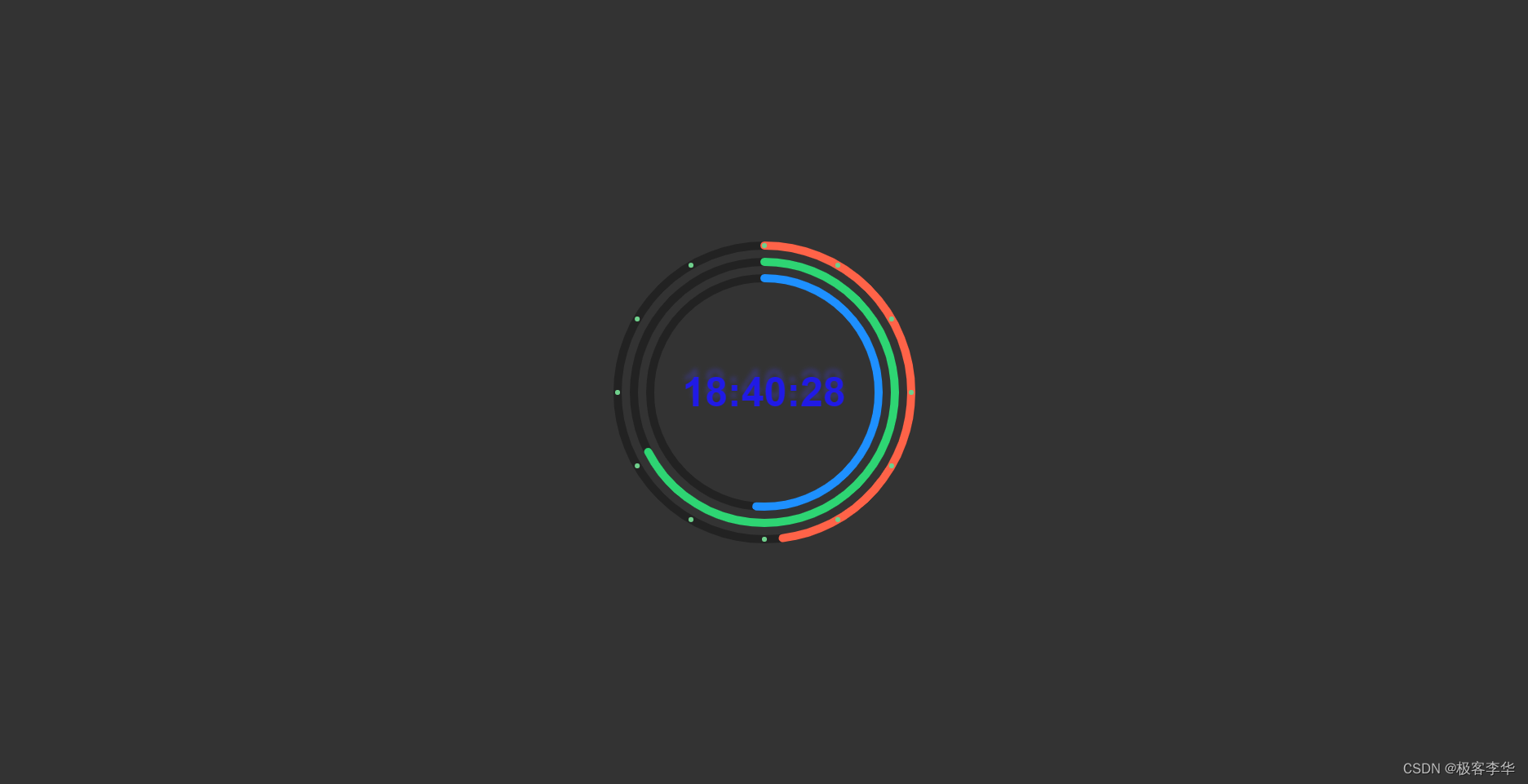
前言今天带大家使用JavaScript定制一款网页时钟一、效果展示一、使用的技术主要使用了js的日期对象,实现的时候先创建一个日期对象,并进行网页布局,对时间获取之后将时间填入对应的标签内。然后使用多线程实现时钟的变动。二、日期对象1.指定时间代码如下:<script> //创建日期对象...

html+css+JavaScript实现简洁的圆形时钟数字时钟+指针时钟
⏰题目要求⏰html代码 <!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>简洁的圆形时钟js代码</title>...
JavaScript实现12进制的时钟特效
需求说明制作显示年、月、日、星期几,并且显示上午(AM)和下午(PM)的十二进制的时钟<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &l...

使用 HTML、CSS 和 JavaScript 制作模拟时钟(初学者教02程)
步骤5:在时钟上添加三个指针(小时、分钟、秒)至此,我们已经完成了手表的基本设计。现在我们将向手表添加三个指针。当我们设置一些时间时,我们将其设置为小时、分钟和秒。所以在这种情况下,我也将使用三只手来创建以下 HTML 编程代码。<div class='hr-wrapper'>...

使用 HTML、CSS 和 JavaScript 制作模拟时钟(初学者教程01)
在本文中,您将学习如何使用 HTML、CSS 和 JavaScript 编程代码制作模拟时钟。在这里我将向您展示如何制作一个简单的模拟时钟。正如您在上图中所看到的,这是一个非常简单很基础的设计,你可以在这里延伸扩展。这里有时针、分针和秒针,可以查看时间。时钟脉冲中有1 到 12 的数字。时间取决于您...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript事件
- JavaScript事件冒泡
- JavaScript开发
- JavaScript解释
- JavaScript用法
- JavaScript JS
- JavaScript javascript
- JavaScript关键字
- JavaScript this
- JavaScript异步编程
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









