学习AJAX必知必会(2)~Ajax基本使用,设置请求行、请求体、请求头,服务端响应JSON数据
一、Ajax的基本使用1、核心对象 XMLHttpRequest,AJAX 的所有操作都是通过该对象进行的。2、发送ajax请求(4个步骤):创建xhr对象,然后open方法初始化,设置请求方式和请求路径,接着send方法发送请求,从而接收服务端响应回来的数据(通过绑定事...

Ajax服务端响应JSON数据
案例:当键盘上的按键被按下时,就会向服务端发送请求,服务端再返回结果,然后把返回的结果在下面的 div 中做一个呈现express作为服务端响应server.js//1. 引入express const express = require('express'); //2. 创建应用对象 const ...

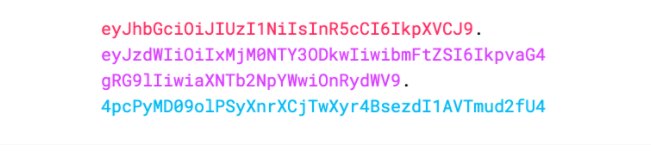
JSON Web Token (JWT),服务端信息传输安全解决方案。
JWT介绍JSON Web Token(JWT)是一种开放标准(RFC 7519),它定义了一种紧凑独立的基于JSON对象在各方之间安全地传输信息的方式。这些信息可以被验证和信任,因为它是数字签名的。JWTs可以使用一个密钥(HMAC算法),或使用RSA的公钥/私钥密钥对对信息进行签名。让我们进一步...
浏览器、服务端、同步异步、XML和JSON
1. 浏览器首先第一个概念——浏览器,可以说浏览器负责将html和css转换为对应的网页显示给用户看,同时还支持一种动态的语言Javascript。那么Javascript这门语言是干啥的呢,就是处理html和css的,它能修改网页上的html、css内容。那么还要Java和服务端干啥呢,HTML+...

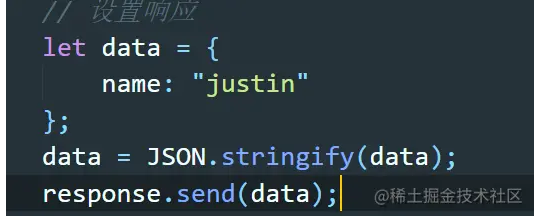
Ajax-09:服务端响应JSON数据
服务端响应的数据应是字符串格式将对象通过JSON.stringify(data)转化为字符串客户端通过设置响应体格式或者通过JSON.parse获取搭配json实现效果
JSON Web Token (JWT),服务端信息传输安全解决方案。
image JWT介绍 JSON Web Token(JWT)是一种开放标准(RFC 7519),它定义了一种紧凑独立的基于JSON对象在各方之间安全地传输信息的方式。这些信息可以被验证和信任,因为它是数字签名的。JWTs可以使用一个密钥(HMAC算法),或使用RSA的公钥/私钥密钥对对信息进行签名...
jQuery通过Ajax向PHP服务端发送请求并返回JSON数据
服务端PHP读取MYSQL数据,并转换成JSON数据,传递给前端Javascript,并操作JSON数据。本文将通过实例演示了jQuery通过Ajax向PHP服务端发送请求并返回JSON数据。阅读本文的读者应该具备jQuery、Ajax、PHP相关知识,并能熟练运用。 JSON(JavaScript...
JQuery以JSON方式提交数据到服务端
JQuery将Ajax数据请求进行了封装,从而使得该操作实现起来容易许多。以往我们要写很多的代码来实现该功能,现在只需要调用$.ajax()方法,并指明请求的方式、地址、数据类型,以及回调方法等。下面的代码演示了如何将客户端表单数据封装成JSON格式,然后通过JQuery的Ajax请求将数据发送到服...
Node.js 使用jQuery取得Nodejs http服务端返回的JSON对象示例
server.js代码: // 内置http模块,提供了http服务器和客户端功能(path模块也是内置模块,而mime是附加模块) var http=require("http"); // 创建服务器,创建HTTP服务器要调用http.createServer()函数,它只有一个参数,是个回调函数...
Node.js 使用angularjs取得Nodejs http服务端返回的JSON数组示例
server.js代码: // 内置http模块,提供了http服务器和客户端功能(path模块也是内置模块,而mime是附加模块) var http=require("http"); // 创建服务器,创建HTTP服务器要调用http.createServer()函数,它只有一个参数,是个回调函数...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

