文档智能根据这个json里面的信息,如何将表格转换为这种格式?
文档智能根据这个json里面的信息,如何将表格转换为这种格式,看帮助文档和数据结构,看了半天看不懂。辛苦出个示例。|xx|xxx|xxx||xx|xxx|xxx|

动手实现基于 JSON 和 OData 两种数据模型的 Web 应用表格控件行项目的添加和删除
文章标题描述的需求是笔者在工作和网络上经常收到的前端开发领域的咨询话题之一。Web 应用的表格控件,在切换到编辑模式下之后,给用户提供了行项目的添加和删除功能。基于 MVC 和 MVVM 框架的前端控件,都离不开 Model 即数据模型层。笔者工作中使用最多的模型层实现技术,即 JSON 模型和 O...

Python提取JSON文件中的指定数据并保存在CSV或Excel表格文件内
本文介绍基于Python语言,读取JSON格式的数据,提取其中的指定内容,并将提取到的数据保存到.csv格式或.xlsx格式的表格文件中的方法。 JSON格式的数据在数据信息交换过程中经常使用,但是相对而言并不直观;因此,有时我们希望将JSON格式的数据转换为Excel表格文件数据;这里就介绍...

vue-element-admin表格json数据渲染,异常数据一行显示红色
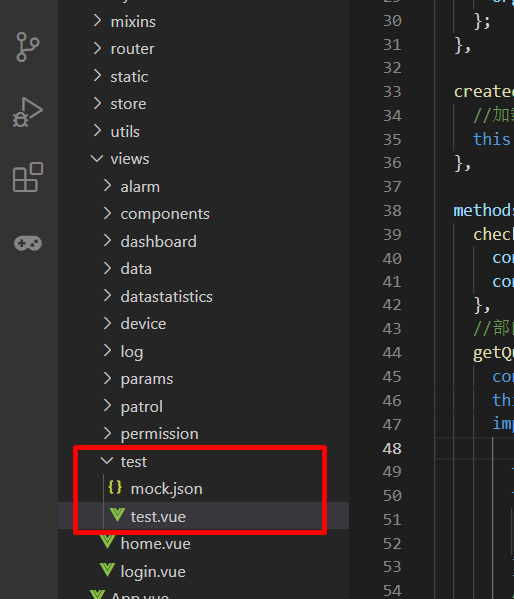
功能:在json数据里面,patrolState为0 的时候,代表异常,当数据异常的时候,这一行表格的数据都标红。步骤1:在views底下新建一个test文件夹里面新建一个vue文件和一个json文件备用2:使用mock.json{ "msg": "查询成功", &...

vuetify+axios请求json数据实现一个表格功能
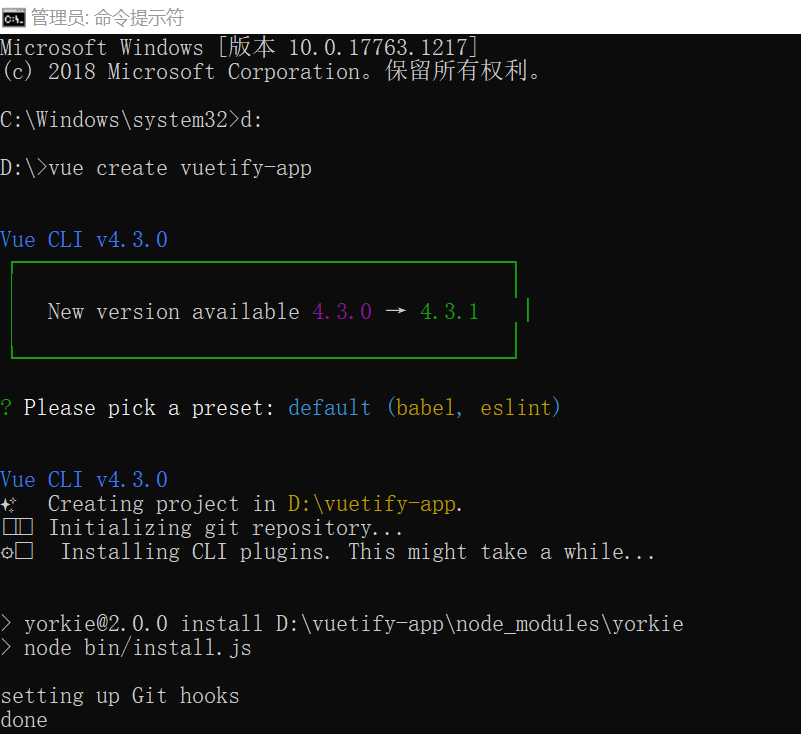
写在前面的话,公司工作很久了,一直都没有改过自己的技术栈,才觉得慢慢的落后于潮流,也知道自己的技术栈很老旧,想过要重构项目,但是项目周期时间一直不许,学习vue只能在下班的时间里面,这两年也断断续续的用过一些框架,但最后还是选中了vuetify。vuetify推荐指数&#...
Bootstrap Table使用教程(请求json数据渲染表格)
今天来写一个关于Bootstrap Table使用教程(请求json数据渲染表格)json数据来源于后端小伙伴的接口,我放在本地进行模拟了涉及到的知识点1:Bootstrap Table使用教程,基本请求,将请求过来的数据进行分页,每页5条内容,也可以选择每页15条,20...

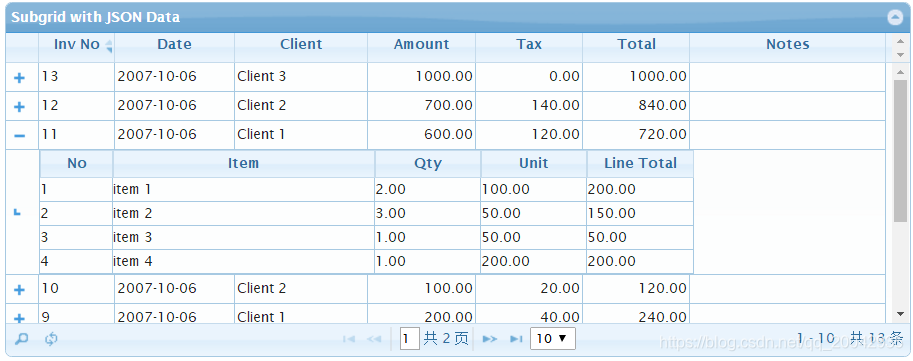
26jqGrid 3.0新特征- json多级表格
这个例子展示了如何用JSON数据创建多级表格。多级表格的url中传递的是行的id字段。假如我们需要给多级表格的url传递其他的参数,那么我们可以构建一个参数数组作为表格发送数据的一部分。例如:如果我们要传递一个日期参数,我们传递的多级表格的结构可以这样做:…subGridModel: [{ name...
在JavaScript中用json对象创建一个table表格——实战练习
背景为了练习和使用js中的创建节点、追加节点以及练习生成json对象和遍历集合。对现阶段学习到的js中的DOM文档对象模型进行阶段总结并进行实践练习。使用json对象的形式创建table表格我们先来想一想如何进行实现,实现的步骤有哪几步。1.首先我们需要生成一个table,并将这个元素节点追加到bo...
OCR我这个是表格识别,返回结果如何采用?表格返回而不是json返回
OCR我这个是表格识别,返回结果如何采用? 表格返回而不是json返回
请问OCR中表格识别有没有直接转成这种json格式的示例呢,指定表头对应的key生成?
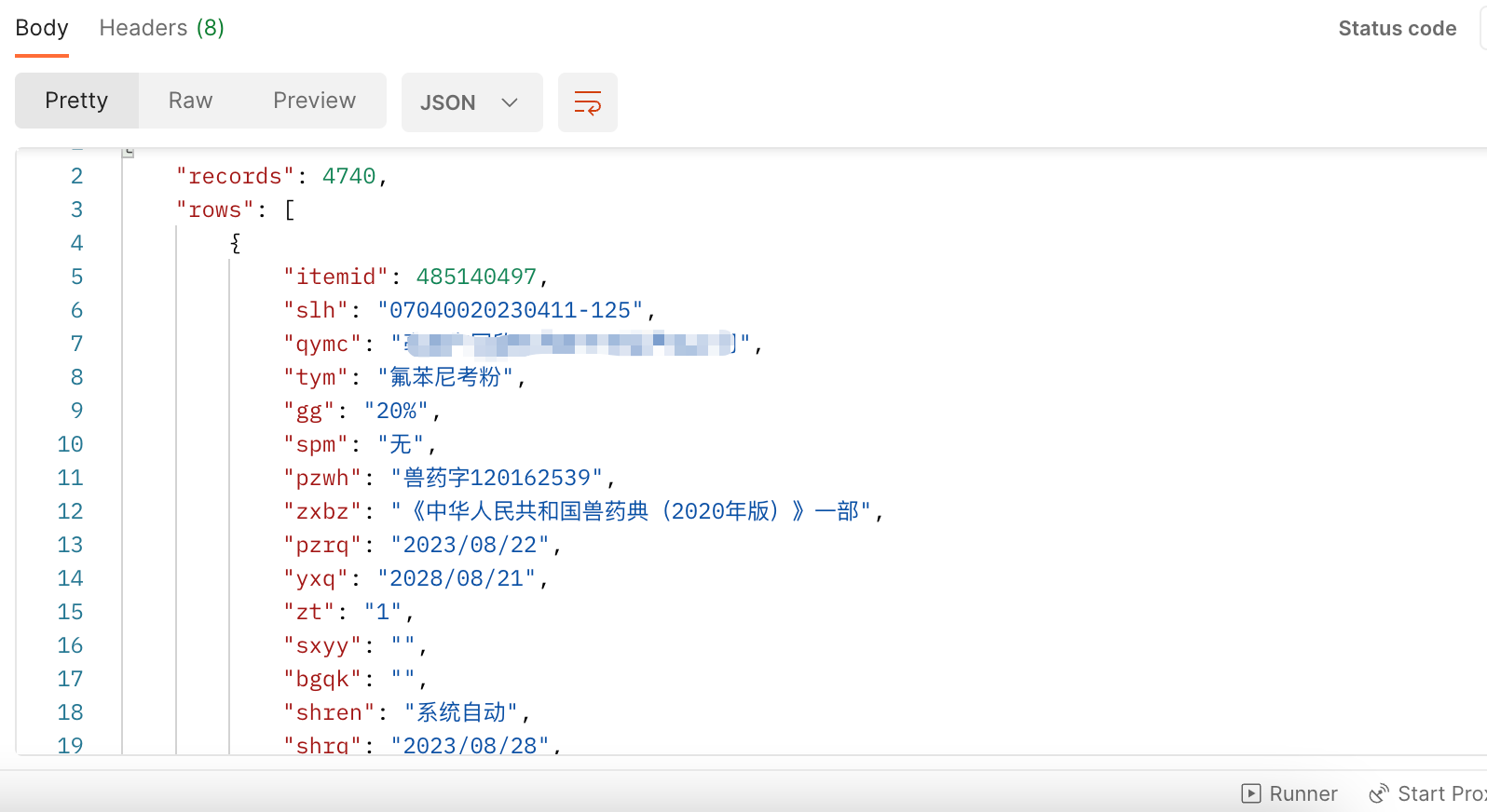
请问OCR中表格识别有没有直接转成这种json格式的示例呢,指定表头对应的key生成{ "tableContent": [ { "nighttime": "52.8", "site": "厂界东", "daytimeIsStandard": "是", "nighttimeStandardVal": ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

