React中事件的绑定
事件绑定语法:on +事件名= { ()=>{ do something }} <!-- 点击事件 --> onClick={ () => { } } 注意的是:React采用的是驼峰命名法。 需要注意的是:在类组件中和函数组件中绑定事件是不同的哈在类组件中绑定事件<!...

从零开始学习React-属性绑定(三)
前面两节用的是HBuilder编辑器,很多童鞋说Visual Studio Code很好用,确实如此,因为平时开发用习惯了前者,写教程的时候,为了方便大家体验,这一节换成VS了,打开编辑器,首先导入项目,然后在编辑器里面选择打开终端选项,新建终端...
【React工作记录五十三】键盘绑定按下事件
核心代码componentDidMount() { document.addEventListener('keydown', this.handleLoginEvent); } componentWillUnmount() { document.removeEventListener('keydow...
React中绑定this并给函数传参的几种方式
前言我们先来看下面这段代码:components/MyComponent.jsximport React from "react"; export default class MyComponent extends React.Component { constructor(props) { sup...

react实战笔记51:双向数据的绑定
受控组件 可以通过数据进行数据绑定
React 中绑定文本框与 State 中的值|学习笔记
开发者学堂课程【React 入门与实战:React 中绑定文本框与 State 中的值】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/585/detail/8119React 中绑定文本框与 Stat...
在 React 中为按钮绑定点击事件2|学习笔记
开发者学堂课程【React 入门与实战:在 React 中为按钮绑定点击事件2】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/585/detail/8116在 React 中为按钮绑定点击事件2目录:...
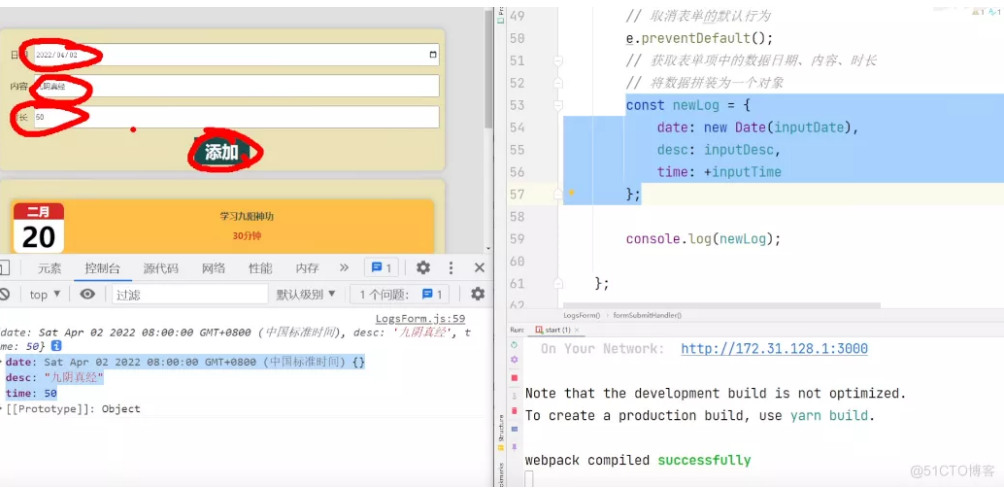
React中绑定文本框与State中的值
React中绑定文本框与State中的值 内容简介:一、//#region+//#endregion注释格式二、React中绑定数据的流程三、绑定文本框的值 一、//#region+//#endregion注释格式在React中,如果代码篇幅过长需要注释代码,但被注释...
在React中为按钮绑定点击事件
在React中为按钮绑定点击事件 目录:一、React中绑定事件的注意点二、各案例详解 一、React中绑定事件的注意点1、在React中绑定事件在React中事件都由React提供,事件名字必须按React规范来写。比如点击事件onClick事件C字母需要大写,像鼠...

#yyds干货盘点# 【React工作记录五十三】键盘绑定按下事件
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语键盘绑定按下事件核心代码componentDidMount() { d...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
