构建高效前端项目:模块化与组件化策略
在前端开发的早期阶段,开发者往往采用将所有脚本直接包含在HTML文件中的方式进行编码。然而,随着Web应用变得越来越复杂,这种方式导致了代码的臃肿和维护上的困难。为了解决这些问题,前端社区开始采纳模块化和组件化的开发模式。 模块化是一种编程方法,它将一个大型的程序分解成相互独立的模块,每个模块负责实...
构建高效前端项目:模块化与组件化的最佳实践
随着Web技术的不断进步,前端项目的复杂度也随之增加。为了应对这种复杂性,模块化和组件化的概念应运而生,它们为开发者提供了一种结构化和组织代码的有效方式。在本文中,我们将探讨如何通过模块化和组件化来构建高效的前端项目,并分享一些实用的技巧和工具。 首先,让我们定义模块化和组件化。模块化是一种将代码分...
探索前端技术的新趋势:Web组件化开发
随着互联网技术的迅速发展,前端开发领域也在不断进化。从最初的静态页面到如今的高度动态和交互式的Web应用,前端开发已经成为软件开发中不可或缺的一部分。其中,Web组件化开发作为一种新兴的开发模式,正逐渐成为前端开发的主流趋势。Web组件化开发是一种将Web页面分解为独立、可复用的组件的开发方法。每个...
AI:探究下前端组件化设计的实现方法及其重要性(二)
AI:探究下前端组件化设计的实现方法及其重要性(一)https://developer.aliyun.com/article/14260934. 实现前端组件化设计的流程环境准备4.2 确定需求4.3 设计组件结构4.4 实现组件4.5 测试与优化4.6 组件文档化5. 好用的前端组件化设计工具5....
AI:探究下前端组件化设计的实现方法及其重要性(一)
1. 什么是前端组件化设计1.1 定义前端组件在前端开发中,组件是指性质相似、功能独立、可组合的模块。组件往往被设计为可复用的代码,独立于上下文环境,可以在一个项目中反复使用。例如,一个导航栏、一个轮播图、一个列表、一个表单都可以作为前端组件。在前端组件化设计中,组件的优秀设计应当符合单一职责、可复...

前端组件化开发
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。前言当前以及未来的前端开发,一定是:【组件化】、【模块化】,试想我们在以后的开发工作当中,每个人负责自己手上的业务,当进行代码合并的时候,如果不是采用如上的模式,那么一定会产生很多代码的冲突,因此,组件化,模块化是一种十分利于...
JavaScript 前端框架相关: React、Vue或Angular中组件化的概念是什么?
在React、Vue和Angular这三个主要的前端框架中,组件化是一种重要的开发概念,它使得前端开发更加模块化、可维护和可重用。 React 中的组件化: 在React中,组件是构建用户界面的基本单元。一个React应用通常由多个嵌套的组件组成,每个组件都是独立的、可复用的代码单元。组件可以是无状...

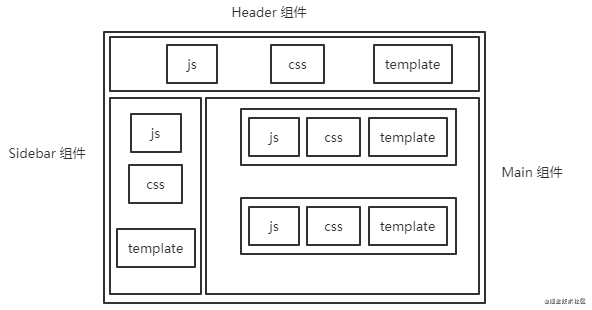
带你入门前端工程(三):前端组件化
在了解模块化、组件化之前,最好先了解一下什么是高内聚,低耦合。它能更好的帮助你理解模块化、组件化。高内聚,低耦合高内聚,低耦合是软件工程中的概念,它是判断代码好坏的一个重要指标。高内聚,就是指一个函数尽量只做一件事。低耦合,就是两个模块之间的关联程度低。仅看文字可能不太好理解,下面来看...

前端Vue入门-day03-用Vue实现工程化、组件化开发
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录生命周期Vue 生命周期 和 生命周期的四个阶段 Vue 生命周期函数(钩子函数)案例-create的应用案例-mounted的应用工程化开发 & 脚手架 Vue CLI开发 Vue .....
前端工程化组件化开发框架之Angular
其中,Angular的Router是一个非常重要的概念。 下面是一个简单的示例,演示如何在Vue.js中注册一个名为HelloWorld的组件,并使用Angular进行组件开发,并实现Router。htmlCopy code<template> <div> <div v...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。









