
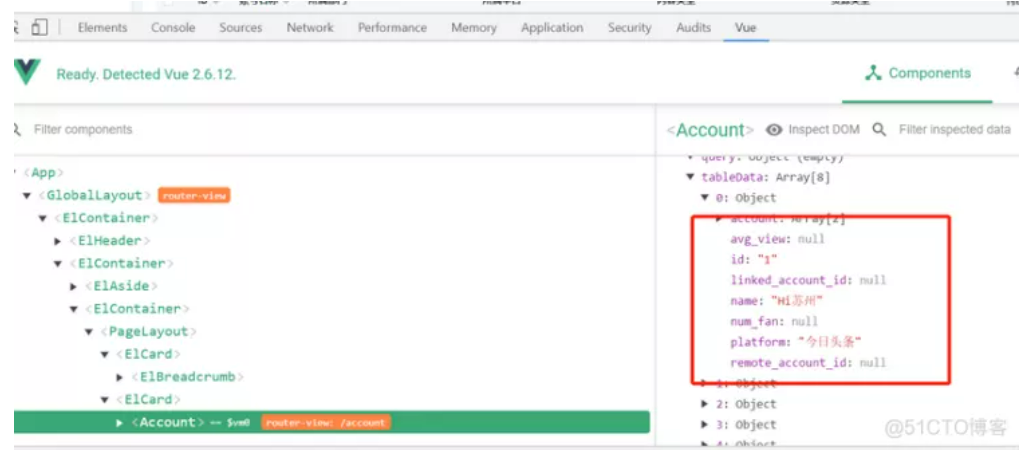
前端工作总结212-账号绑定逻辑复杂
前端工作总结212-账号绑定逻辑复杂

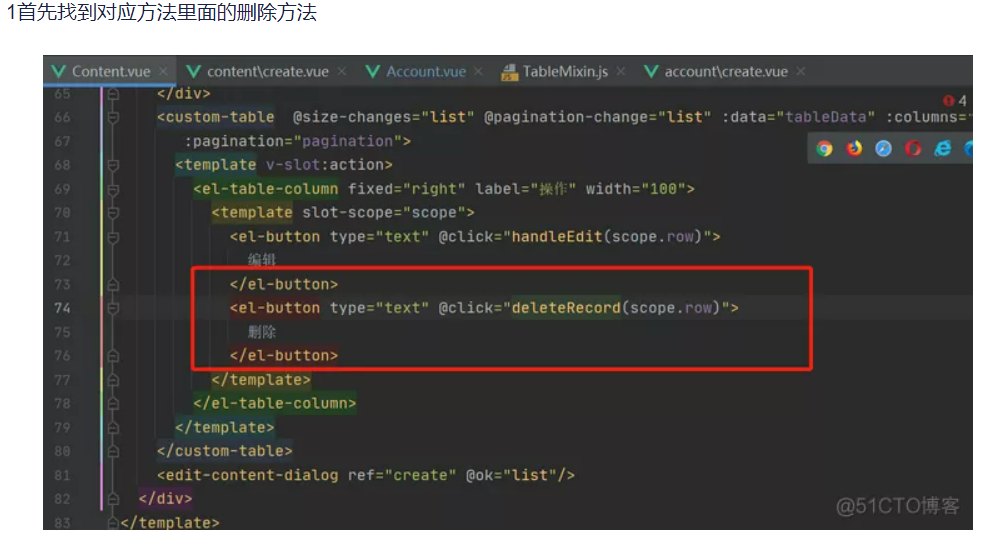
前端工作总结126-代码中的删除逻辑处理
在当前方法里面直接进行混入删除删除结束
前端工作总结243-uni-修改添加时间的逻辑
第一步 <u-form-item label="开始日期" prop="startTime" label-width="150"> <u-input type="select" :select-open="start_time_sho...

前端工作总结238-uni-富文本的实现逻辑跳转
<template> <view> <jinEdit placeholder="请输入内容" @editOk="editOk" uploadFileUrl="/#"></jinEdit> </view> </template> ...
前端工作总结262-理解绑定逻辑
<custom-table v-loading="loading" element-loading-text="拼命加载中" element-loading-spinner="el-icon-loading" elemen...
前端工作总结263-判断绑定逻辑
/*绑定id逻辑分析*/ dialog() { /*传给当前的account_id进行接收*/ putAction("/account/" + this.account_id + "/bind_ff_account_id", { remote_account_id: this.BindData[th...
前端工作总结270-发布逻辑处理
<template> <el-dialog title="发布" :visible.sync="dialogVisible" width="40%" :before-close="handleClose"> <...
前端工作总结244-修改其他页面的时间逻辑
<u-form-item label="内容" prop="container" label-width="140"> <input placeholder="请输入内容" v-model="form.content" typ...
前端工作总结266-数据绑定逻辑处理
}, confirmAssociation() { if(this.selected!="") { putAction(this.url.put + '/' + this.task_id + '/bound', {content_id: this.selected}).then(r...

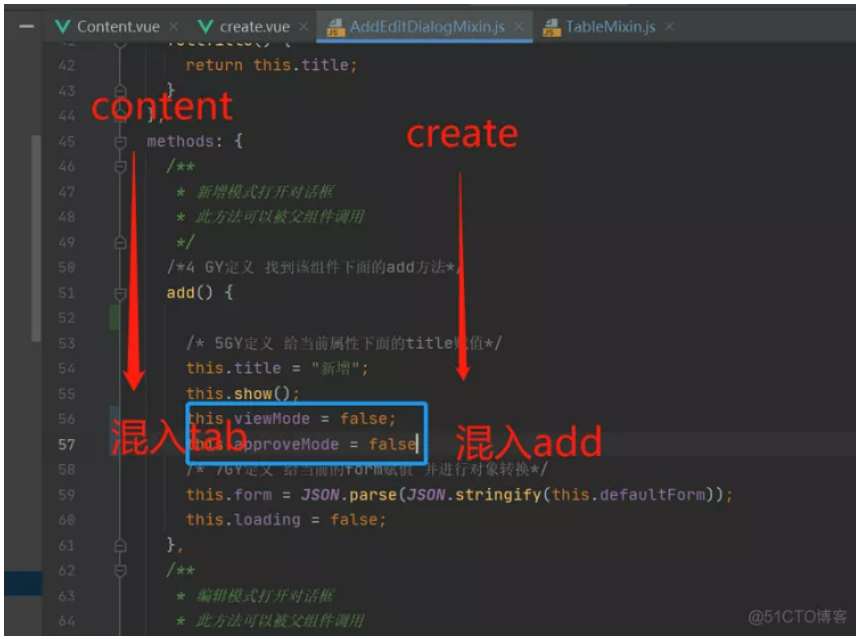
前端工作总结108-修改新增按钮显示逻辑
前端工作总结108-修改新增按钮显示逻辑
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端工作总结相关内容
- 前端工作总结动态渲染数据字典
- 前端工作总结页面
- 前端工作总结组件
- 前端工作总结混入
- 前端工作总结对象
- 前端工作总结参考
- 前端工作总结原型
- 前端工作总结vuex刷新数据
- 前端工作总结vuex
- 前端工作总结绑定逻辑
- 前端工作总结绑定
- 前端工作总结传参
- 前端工作总结代码
- 前端工作总结操作
- 前端工作总结阅读
- 前端工作总结封装
- 前端工作总结数组
- 前端工作总结传值
- 前端工作总结组件传值
- 前端工作总结表格
- 前端工作总结重置
- 前端工作总结报错
- 前端工作总结样式
- 前端工作总结登录
- 前端工作总结时间戳
- 前端工作总结赋值
- 前端工作总结跳转
- 前端工作总结mode
- 前端工作总结参数
- 前端工作总结接口
- 前端工作总结wangedit
- 前端工作总结查询
- 前端工作总结拼接
- 前端工作总结数据接口
- 前端工作总结key
- 前端工作总结首页
- 前端工作总结首页样式
- 前端工作总结格式化
- 前端工作总结省略号
- 前端工作总结第三方登录
- 前端工作总结238-uni
- 前端工作总结弹出框
- 前端工作总结数据
- 前端工作总结表单验证
- 前端工作总结获取数据
- 前端工作总结富文本
- 前端工作总结过滤器
- 前端工作总结父组件










