
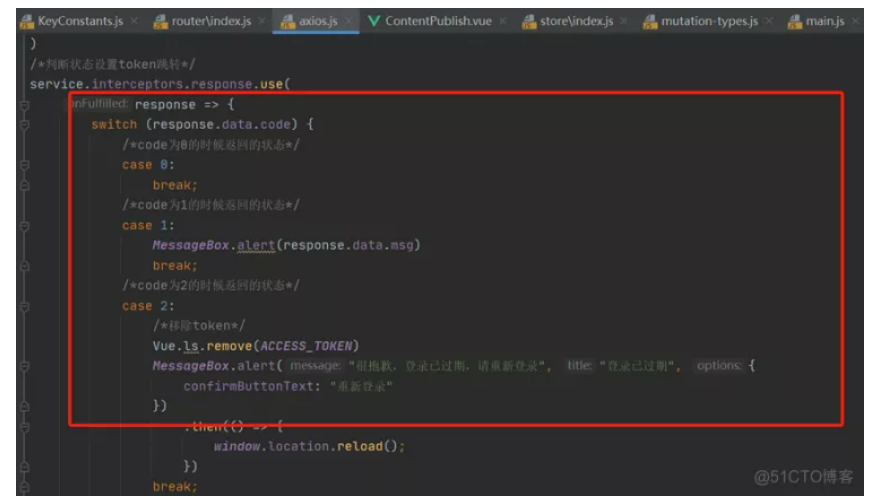
前端工作总结144-根据请求返回报错
前端工作总结144-根据请求返回报错

前端工作总结152-报错可以直接查看下面红字寻找对应的报错
前端工作总结152-报错可以直接查看下面红字寻找对应的报错
前端工作总结264-命名报错
return:{ data:{ account_id: '', BindData: [], RomoteData:[], dialogVisible: false, ff_account_index: '', form:{}, }...
前端工作总结120-解决key值不唯一的报错
<!--投放权限--> <!--获取投放权限的数据--> <el-form-item label="投放权限" :label-width="formLabelWidth"> <el-select v-model="f...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端工作总结相关内容
- 前端工作总结动态渲染数据字典
- 前端工作总结页面
- 前端工作总结组件
- 前端工作总结混入
- 前端工作总结对象
- 前端工作总结参考
- 前端工作总结原型
- 前端工作总结vuex刷新数据
- 前端工作总结vuex
- 前端工作总结逻辑
- 前端工作总结绑定逻辑
- 前端工作总结绑定
- 前端工作总结传参
- 前端工作总结代码
- 前端工作总结操作
- 前端工作总结阅读
- 前端工作总结封装
- 前端工作总结数组
- 前端工作总结传值
- 前端工作总结组件传值
- 前端工作总结表格
- 前端工作总结重置
- 前端工作总结样式
- 前端工作总结登录
- 前端工作总结时间戳
- 前端工作总结赋值
- 前端工作总结跳转
- 前端工作总结mode
- 前端工作总结参数
- 前端工作总结接口
- 前端工作总结wangedit
- 前端工作总结查询
- 前端工作总结拼接
- 前端工作总结数据接口
- 前端工作总结key
- 前端工作总结首页
- 前端工作总结首页样式
- 前端工作总结格式化
- 前端工作总结省略号
- 前端工作总结第三方登录
- 前端工作总结238-uni
- 前端工作总结弹出框
- 前端工作总结数据
- 前端工作总结表单验证
- 前端工作总结获取数据
- 前端工作总结富文本
- 前端工作总结过滤器
- 前端工作总结父组件










