
在Vue中通过ElementUI构建前端页面【登录,注册】,在IEDA构建后端实现前后端分离
一.ElementUI组件入门1.对于ElementUI的理解是一套基于 Vue.js 的开源UI组件库,提供了丰富的可复用组件,可以帮助开发者快速构建美观、易用的前端界面2.Element UI 的特点和优势多样化的组件:Element UI 提供了众多常用的基础组件,如按钮、输入框、表格、弹窗等...

上手华为软开云DevOps前后端分离实践之-后端SpringBoot
持续创作,加速成长!这是我参与「掘金日新计划 · 6 月更文挑战」的第24天,点击查看活动详情简介华为软开云主要目的是为企业提供一套`DevOps`(即开发运维)的云端解决方案,包括项目管理、代码仓库、编译构建、部署发布、流水线,甚至`CloudIDE`,...

SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程02---创建后端工程
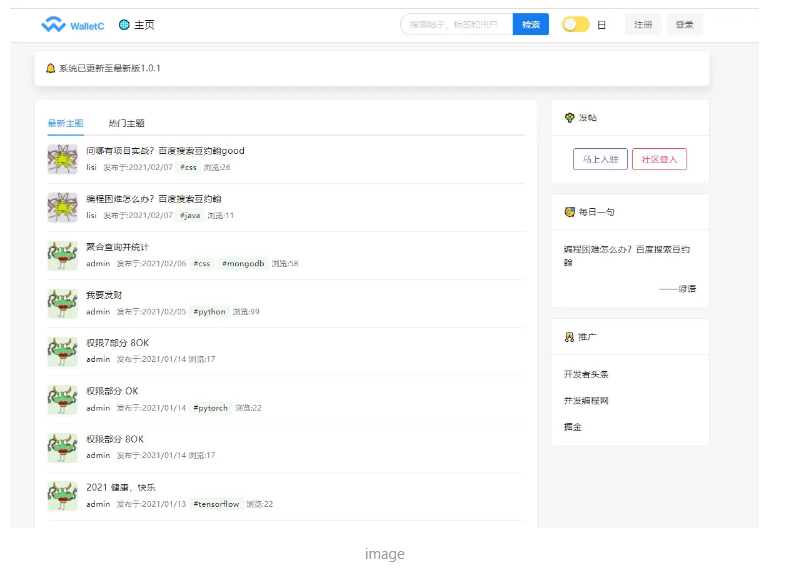
豆宝社区项目实战视频教程简介本项目实战视频教程全部免费,配套代码完全开源。手把手从零开始搭建一个目前应用最广泛的Springboot+Vue前后端分离多用户社区项目。本项目难度适中,为便于大家学习,每一集视频教程对应在Github上的每一次提交。代码开源地址前端后端视频教程地址视频教程前端技术栈Vu...
我现在前后端分离,前端部署在iis上,我后端接口部署到阿里云函数计算上了,前后端想使用同一个域名怎么
我现在前后端分离,前端部署在iis上,我后端接口部署到阿里云函数计算上了,前后端想使用同一个域名怎么办@FC函数计算技术支持
我现在前后端分离,我后端接口部署到阿里云函数计算上了,并且前后端想使用同一个域名怎么办?
我现在前后端分离,我后端接口部署到阿里云函数计算上了,并且前后端想使用同一个域名怎么办?
前后端分离项目不都是前端和后端部署, 如果不是同一个域名不都存在这个问题么?
前后端分离项目不都是前端和后端部署, 如果不是同一个域名不都存在这个问题么?

SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建【前端篇】【快速生成后端代码、封装结果集、增删改查、模糊查找】【毕设基础框架】
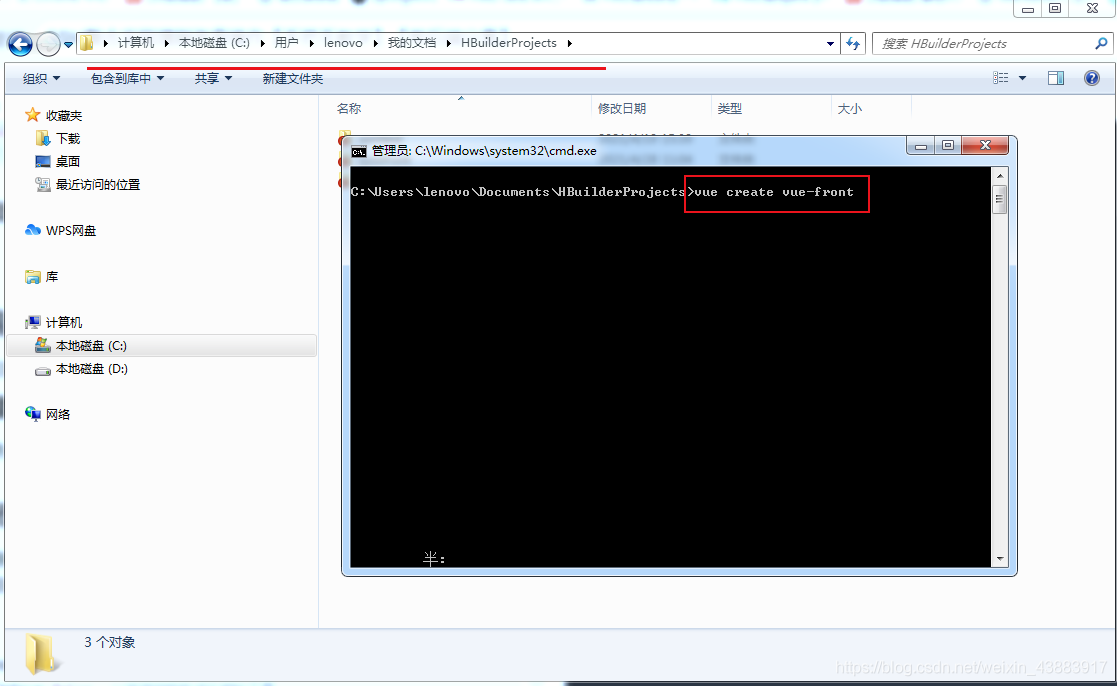
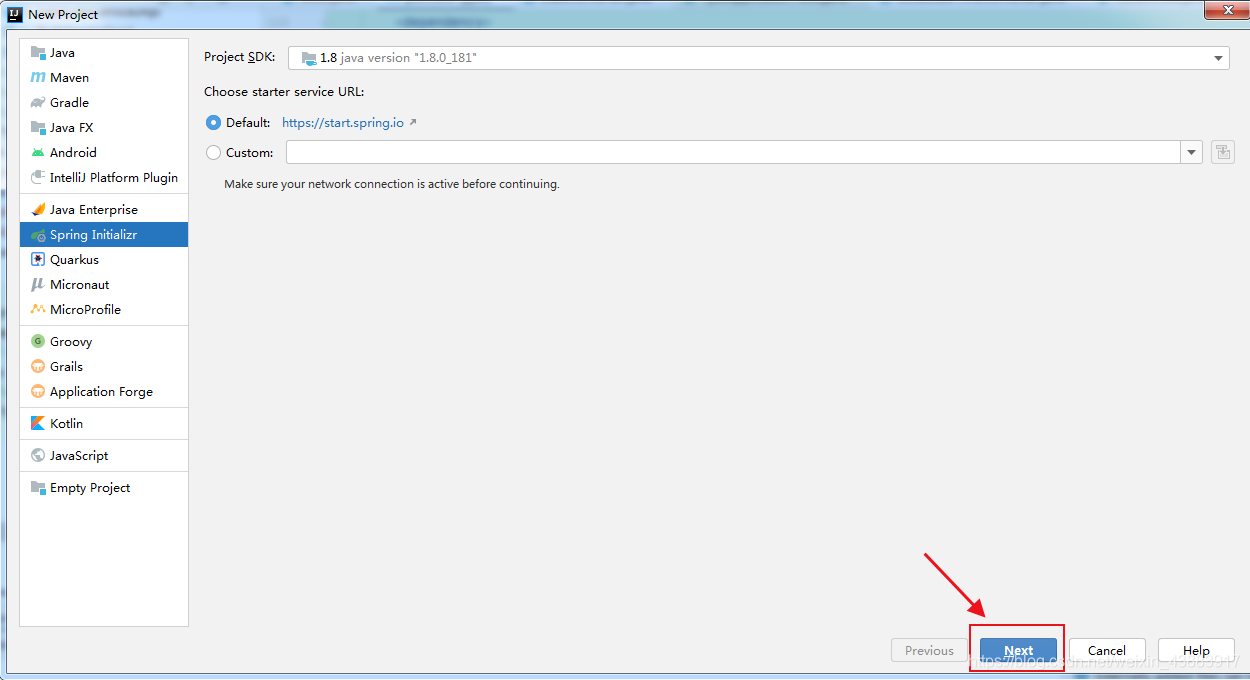
后端篇SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建【后端篇】【快速生成后端代码、封装结果集、增删改查、模糊查找】【毕设基础框架】前端篇创建vue项目1、找个文件夹进入命令行,输入:vue create vue-front2、直接回车,等待片刻,稍微有点小久3、根据提示...

SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建【后端篇】【快速生成后端代码、封装结果集、增删改查、模糊查找】【毕设基础框架】
数据库准备data_test.sql:/* SQLyog Enterprise v12.08 (64 bit) MySQL - 5.7.31 : Database - data_test ********************************************************...

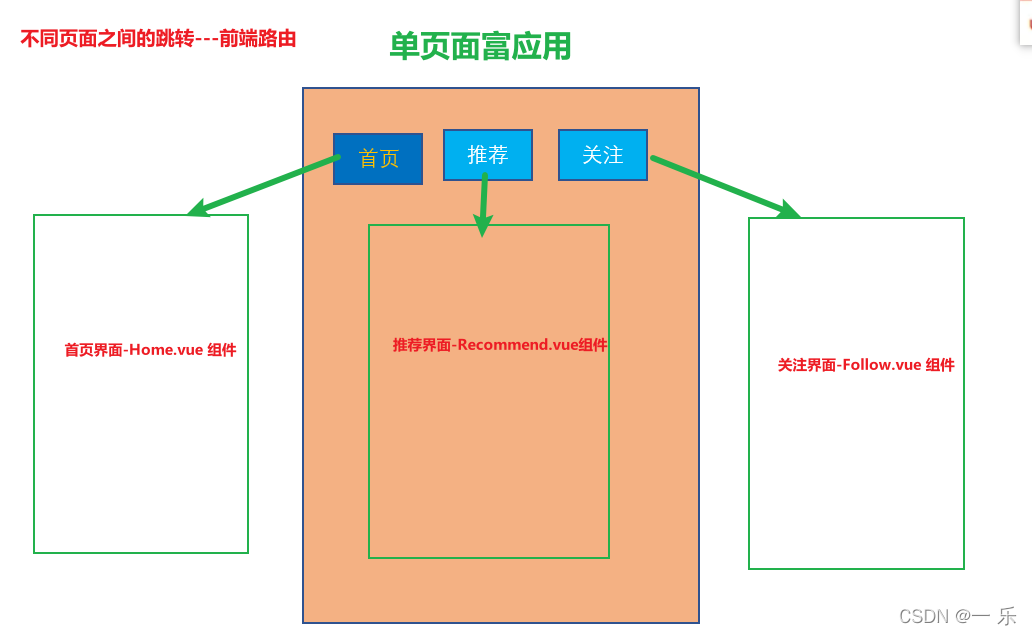
后端路由(后端渲染)、前后端分离(前端渲染)、单页面富应用(前端路由)
后端路由(后端渲染)、前后端分离(前端渲染)、单页面富应用(前端路由) ✿ 网页发展过程:① 后端路由阶段(后端渲染)【主要技术:jsp】② 前后端分离阶段(前端渲染)【主要技术:ajax】③ 单页面富应用阶段(前...

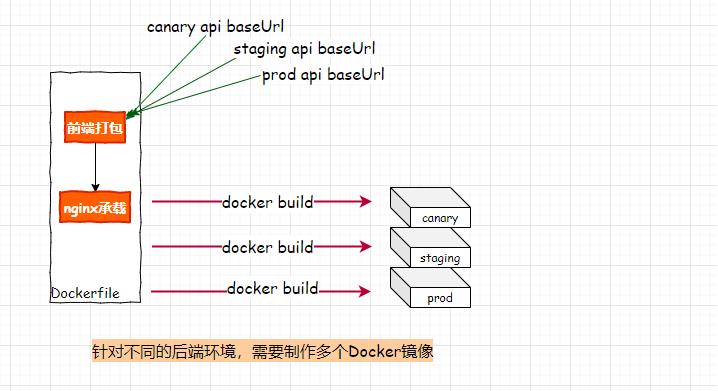
前后端分离,如何在前端项目中动态插入后端API基地址?(in docker)
尴尬从何而来常见的web前后端分离:前后端分开部署,前端项目由nginx承载打包文件,反向代理请求。应用的某些部分必须是可配置的,比如API调用基地址, 前端打包时候统一插入该地址,最终形成chunk files,并由nginx承载。# -------------------------------...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子





