
【微信小程序】-- 案例 - 本地生活(列表页面)(三十)
一、案例 - 本地生活(列表页面) 前面已经学习了WXS 脚本的概念和基本语法,通过栗子了解到WXS的怎么创建和调用。接下来就来根据前面学的知识,在案例-本地生活上进行实践。话不多说,让我们原文再续,书接上回吧。 1、演示页面效果以及主要功能 首先来看一下页面演示效果,页面中有列表数据,其中...

【微信小程序】-- WXML 模板语法 - 列表渲染 -- wx:for & wx:key(十二)
一、列表渲染 前面已经介绍完了WXML模板语法–条件渲染,通过栗子学习到了如何在WXML页面上进行条件渲染,也了解到两中渲染方式。接下来就来讲解一下另外一个模板语法–列表渲染。话不多说,让我们原文再续,书接上回吧。 ...
微信小程序利用key实现列表性能的提升
微信小程序利用key实现列表性能的提升key值在列表渲染的时候,能够提升列表渲染性能,为什么呢?首先得想想小程序的页面是如何渲染的,主要分为以下几步:将wxml结构的文档构建成一个vdom虚拟数页面有新的交互,产生新的vdom数,然后与旧数进行比较,看哪里有变化了,做对应的修改(删除、移动、更新值)...
微信小程序实现上拉加载分页列表的性能优化
微信小程序实现上拉加载分页列表的性能优化我们的功能里面有个滚动到底部加载的功能,优化前我们的做法是这样的:大部分人面对长列表滚动的时候,一开始的处理方式都是这样的,如果数据不多,只有几页可能不会太暴露问题,如果页数过多,几十页甚至上百页的情况,list的数据会越来越大,每次setData的数据就会越...
微信小程序-列表渲染过程中的命名冲突问题
发现问题 对于在双重循环中需要在内层循环中访问外层循环的数据的情况,可以使用 wx:for-item 指令来为外层循环的变量指定一个新的名称。 如下,展示了如何解决双重循环中的变量名冲突问题,并在内层循环中访问外层循环的数据: <block wx:for="{{outerList}}" wx:...
微信小程序-列表渲染
当使用wx:for进行列表渲染时,有一些需要注意的易错点 wx:for的使用对象:wx:for只能用于数组类型的数据,不能用于对象。如果要渲染对象中的属性,需要先将对象转换为数组。 使用wx:key属性:在使用wx:for时,需要给每个渲染的子项添加一个唯一的wx:key属性,以便小程序能够正确地跟...

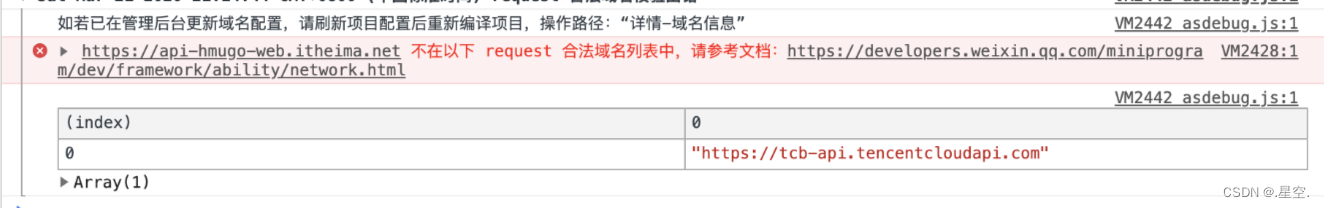
微信小程序怎么获取后台接口,报不在以下 request 合法域名列表中怎么办。
解决方法: 进入微信开发者工具,首先打开详情: 然后点击本地设置勾选上不校验合法域名 之后浏览器登录微信小程序的管理后台,点击开发管理,开发设置。 找到服务器域名,点击修改; 扫描二维码,登录,然后填入你需要的域名就行了。

微信小程序-WXML列表渲染Key
wx:key如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一标识符。wx:key 的值以两种形式提供:字符串:代表在 for 循环的 array...
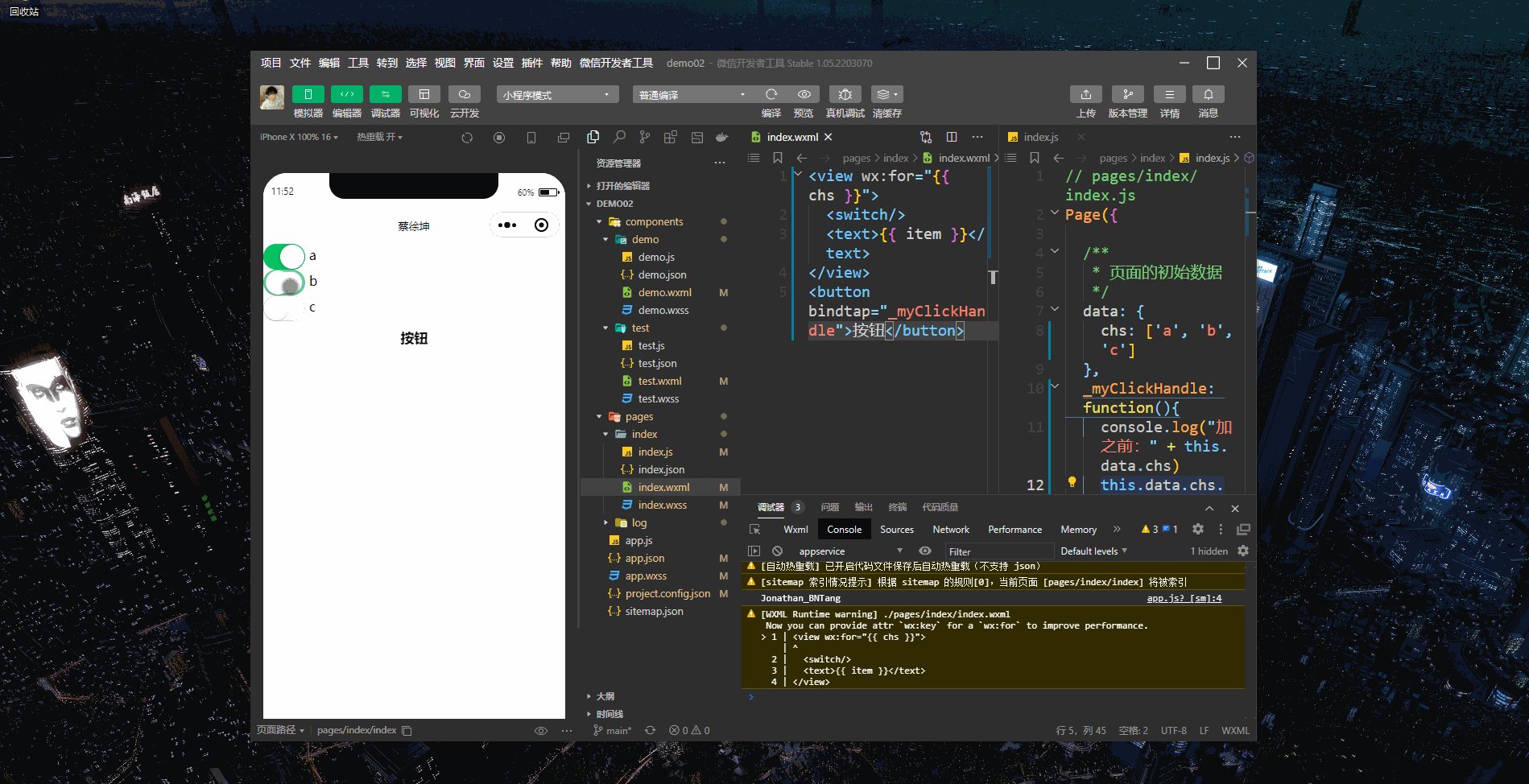
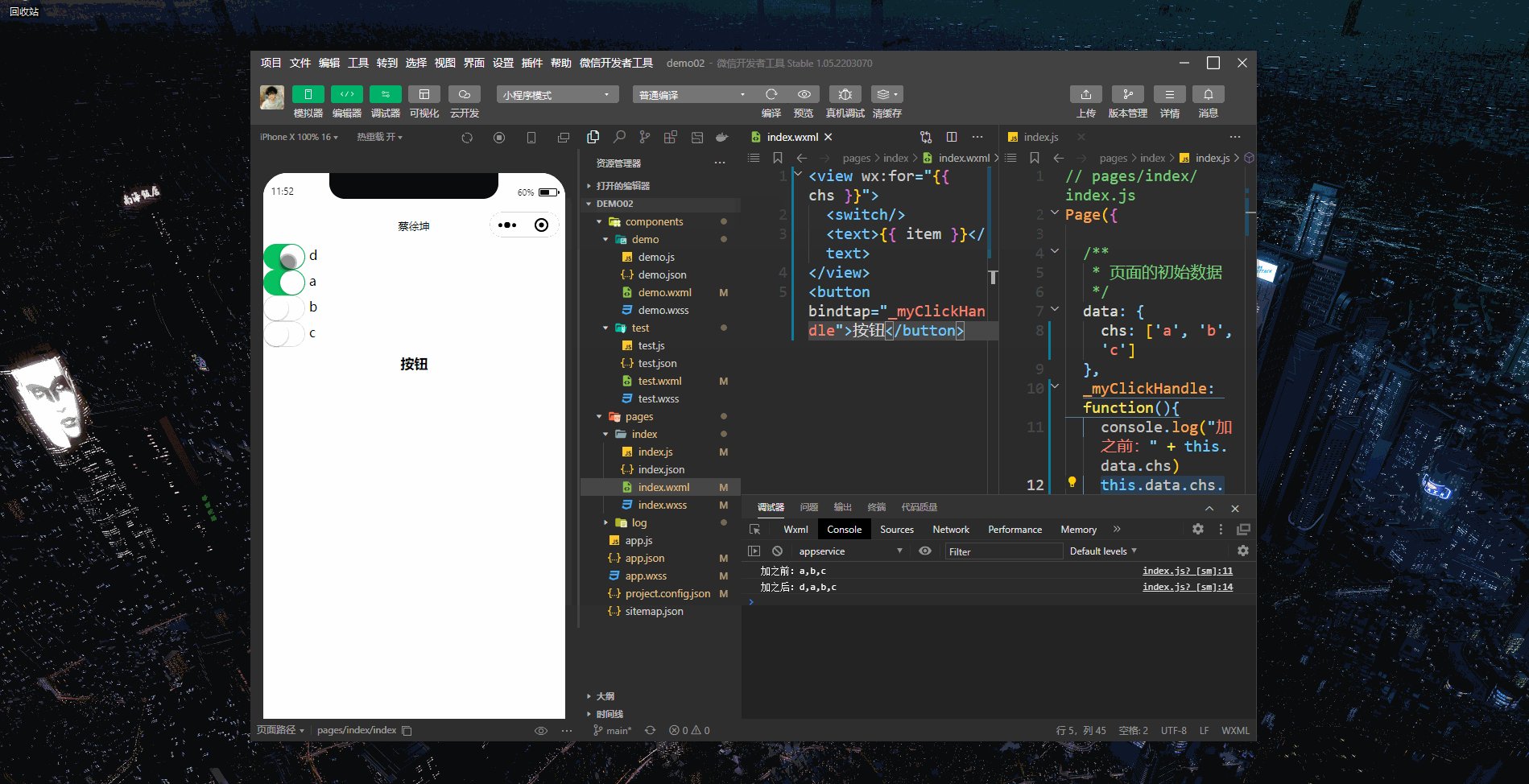
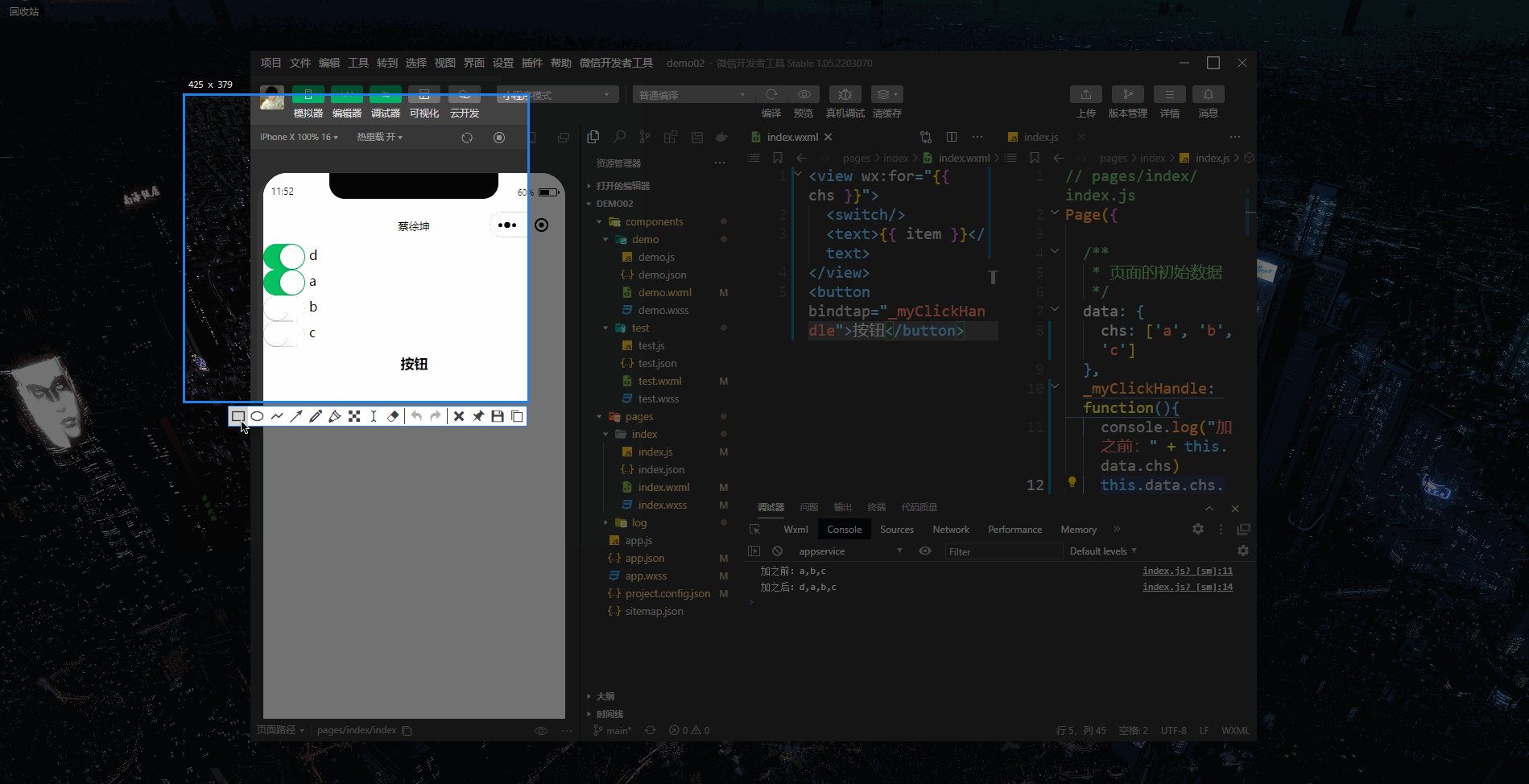
微信小程序-WXML列表渲染
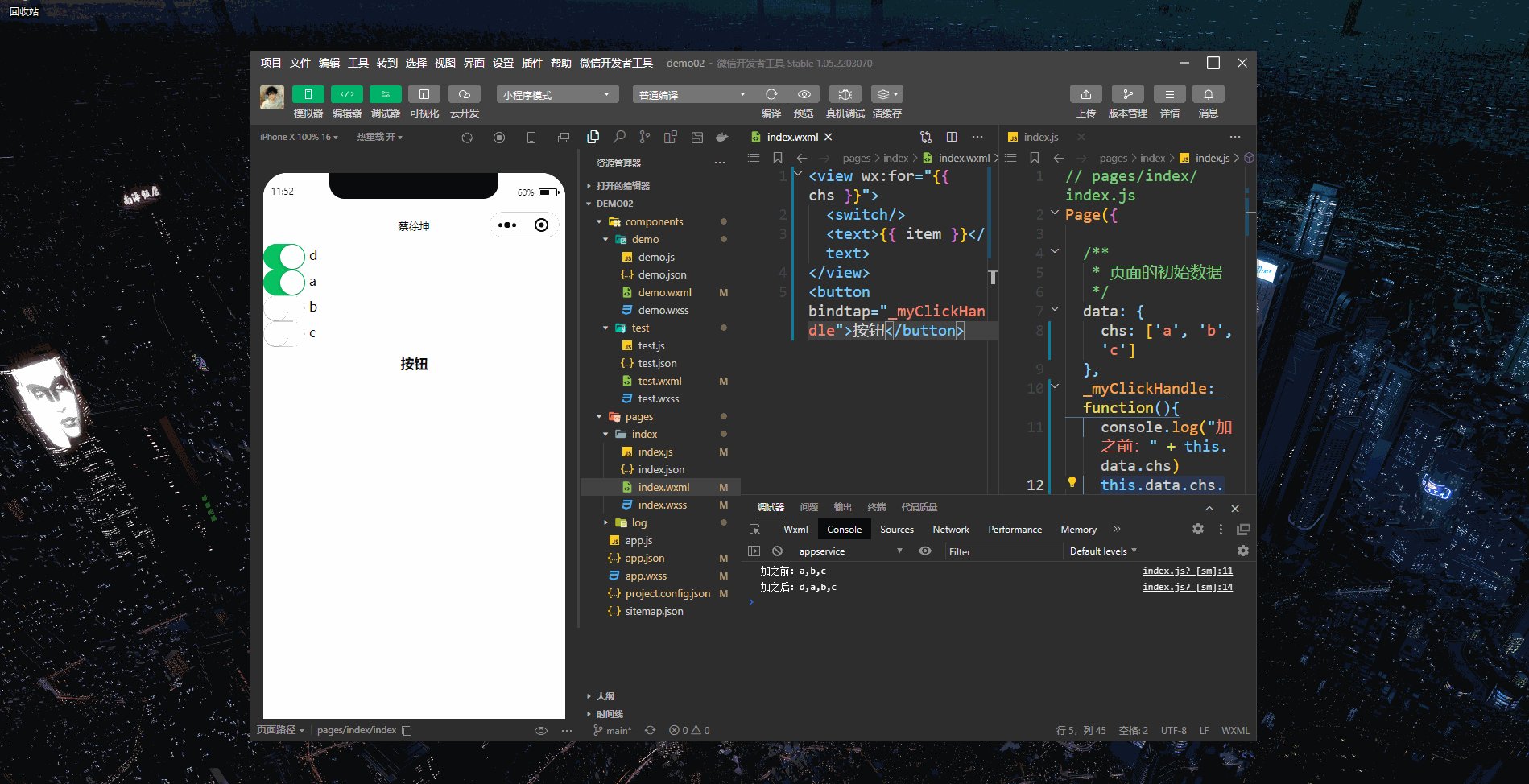
WXML 中的列表渲染在组件上使用 wx:for 控制属性绑定一个数组/数字/字符串, 即可使用数组中各项的数据重复渲染该组件,wx:for 默认自动将当前遍历到的数据放到 item 变量中,会自动将当前遍历的索引放到index变量中,如果想修改保存数据的变量名称,或修改保存索引的变量名称,我们可以...

微信小程序横向滚动卡片列表模板
1 前言在开发微信小程序时,横向可滚动卡片列表是一个必不可缺的页面组件。其不仅美观还可以节省屏幕空间。具体截图如下:2 代码主要用的是scroll-x,具体代码如下:wxml<scroll-view scroll-x class="scroll-x"> <view style="....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





