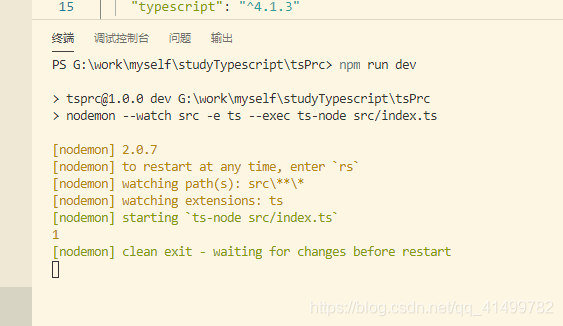
koa开发实践1:基于 gulp 搭建 typescript 自动构建环境
nodeJS server-side-developkoa开发实践1:基于 gulp 搭建 ts 自动构建环境1. 目标概述我们这一节的目标是同过gulp于相关工具构建一个基于 TypeScript 的 koa 项目开发环境,并且希望这个环境能够自动的监听 TypeScritp 源代码的变化,在发生...
配置Typescript+Node环境
配置 NodeJS + Typescript 开发环境(关于TypeScript配置文件、NodeJS安装请参考其它博文,这里不再赘述)1. 安装TypeScript使用npm:npm install -g typescript使用yarn:yarn global add typescript2.安...

Vue3 + Typescript + Node.js 搭建elementUI使用环境
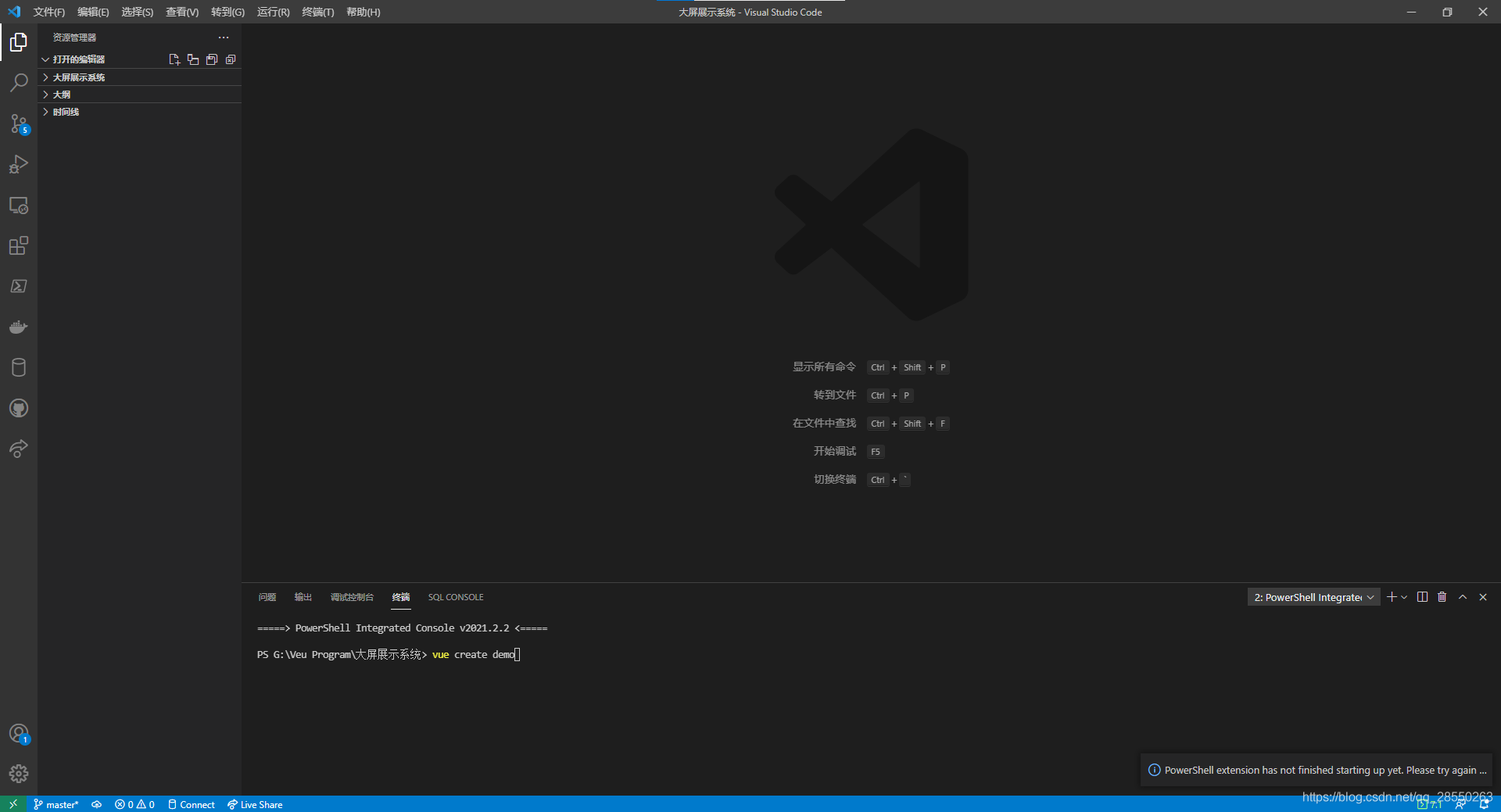
1. 使用 npm 上可用的 Vue CLI v4.5 作为 @vue/cli@nextnpm install -g @vue/cli@nextvue upgrade --next2. 创建Vue+TypeScript项目vue create demo其中demo是我们使用的项目名。选择手动配置特征...
【typeScript】搭建TS环境
1、创建文件夹创建文件夹mkdir TS_CODE_STUDY cd TS_CODE_STUDY初始化项目npm init -y // or npm init初始化后生成的package.json文件{ "name": "ts_code_study", "version": "1.0.0", "de...
麻烦问下 ts 编写的 nodejs 程序 环境中 需要安装 typescript ts
麻烦问下 ts 编写的 nodejs 程序 环境中 需要安装 typescript ts-node 这个是怎么弄的 我是用 自定义运行时 在 层中 安装了 typescript ts-node 不能运行

「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」3. 资源模块
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」3. 资源模块资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。在 webpack 5 之前,通常使用:raw-loader 将文件导入为字符串u...

「使用 webpack 5 从0到1搭建React+TypeScript 项目环境」2. 集成 css、less 与 sass
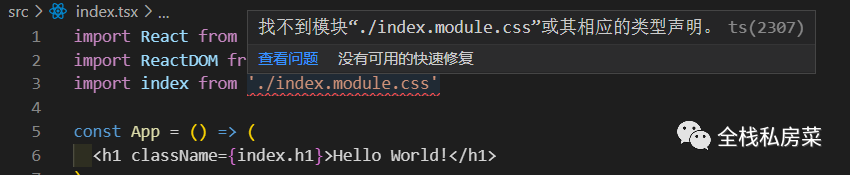
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」2. 集成 css、less 与 sass上篇文章带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加「类型检查」和「代码规范校验」。这次我们在上...

「使用 webpack5从0到1搭建React+TypeScript 项目环境」1. React 与 TypeScript 集成
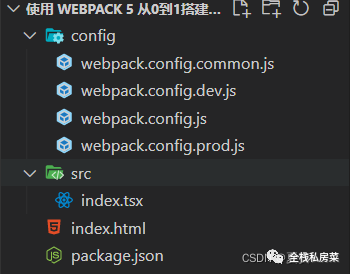
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」1. React 与 TypeScript 集成本篇文章会带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加类型检查和代码规范校验。创建项目结构...

node环境搭建typescript 环境,懒人版
node环境搭建typescript上效果看这篇文章,你可以收获在node环境中,编写代码,自动运行,编译成js。安装库npm install typescript -D 我们要明白一个原理,ts(typescript) 是js的超集,生效的还是js,因此,ts所在的部分是编译成js,...

小白学前端之TypeScript环境安装|8月更文挑战
安装这里用 npm 工具安装 TypeSctiptsudo npm install -g typescript这里的 -g 是代表安装到全局环境,如果没有这个的话只会安装到当前执行命令的目录下执行完命令后,测试下有没有安装成功可以在终端输入 tsc -v➜ ~ tsc -v Version 4.3....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript环境相关内容
TypeScript您可能感兴趣
- TypeScript javascript
- TypeScript入门
- TypeScript入门篇
- TypeScript数据类型
- TypeScript库
- TypeScript爬虫
- TypeScript报错
- TypeScript代码
- TypeScript node.js
- TypeScript类型推断
- TypeScript类型
- TypeScript学习
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript教程
- TypeScript类
- TypeScript泛型
- TypeScript函数
- TypeScript vue3
- TypeScript react
- TypeScript vue
- TypeScript基础
- TypeScript应用
- TypeScript项目
- TypeScript装饰器
- TypeScript文件
- TypeScript语法



