
SAP Spartacus express checkout 设计
所谓 express checkout(快速结账),是一种超快速结账表格,通常为回头客设计,可减少表单字段以确保更快的结账流程。运输、计费和付款信息在站点的一个包含区域中提交,从而为客户提供简单和高效的服务。快速结帐允许用户跳过所有步骤,并在单击“转到结帐”后立即看到评论摘要页面。Angular P...

SAP 电商云 Spartacus UI 的 checkout 设计
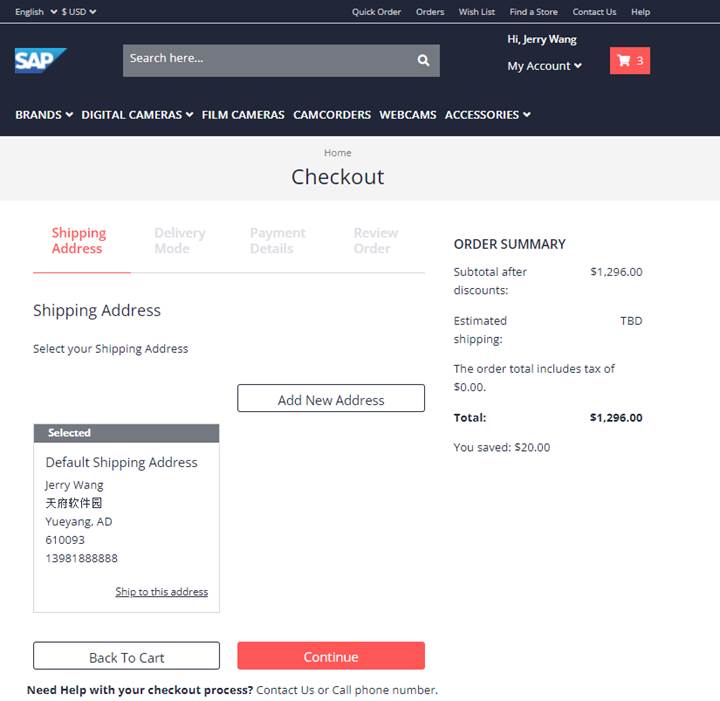
What is behavior before Jerry’s fixThe chapter below described the behavior BEFORE Jerry’s fix.Scenario1First step of checkout: shipping address pageu...

测试 SAP 电商云 Spartacus UI 3.4.x 和 4.3.x 的 guest checkout 功能
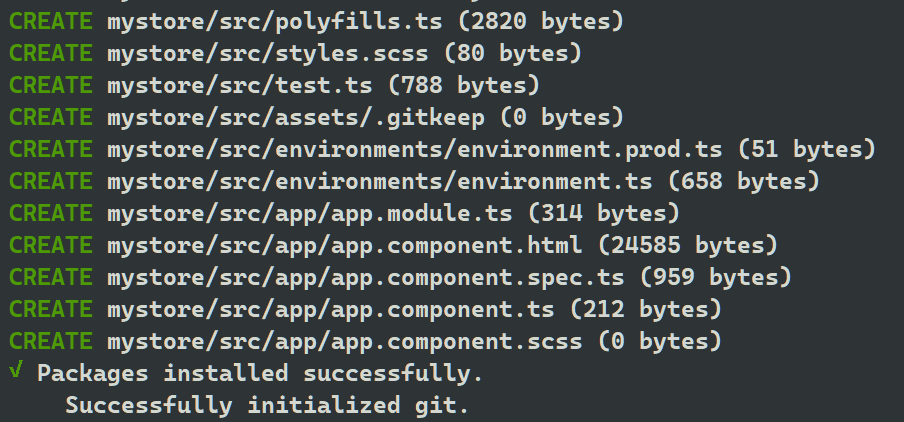
按照这个链接的步骤安装。新建一个 Angular 应用,取名 mystore,待所有 package 安装完毕后:ng new mystore --style=scss进入 mystore 文件夹,使用命令行:ng add @spartacus/schematics@3.4遇到错误消息:...

SAP Spartacus checkout 流程的扩展(extend)实现介绍
Spartacus中的 checkout 特性是CMS驱动的,这意味着 checkout 流中的每个页面都基于CMS页面、slots 和 Component。因此,开发可以更改每个页面的内容、添加新组件、将 checkout 转换为单步骤签出,或者在店面应用程序中只需要少量配置就可以创建非常复杂的多...

SAP 电商云 Spartacus UI 去除 Checkout 页面 header 和 footer 区域的几种方法介绍
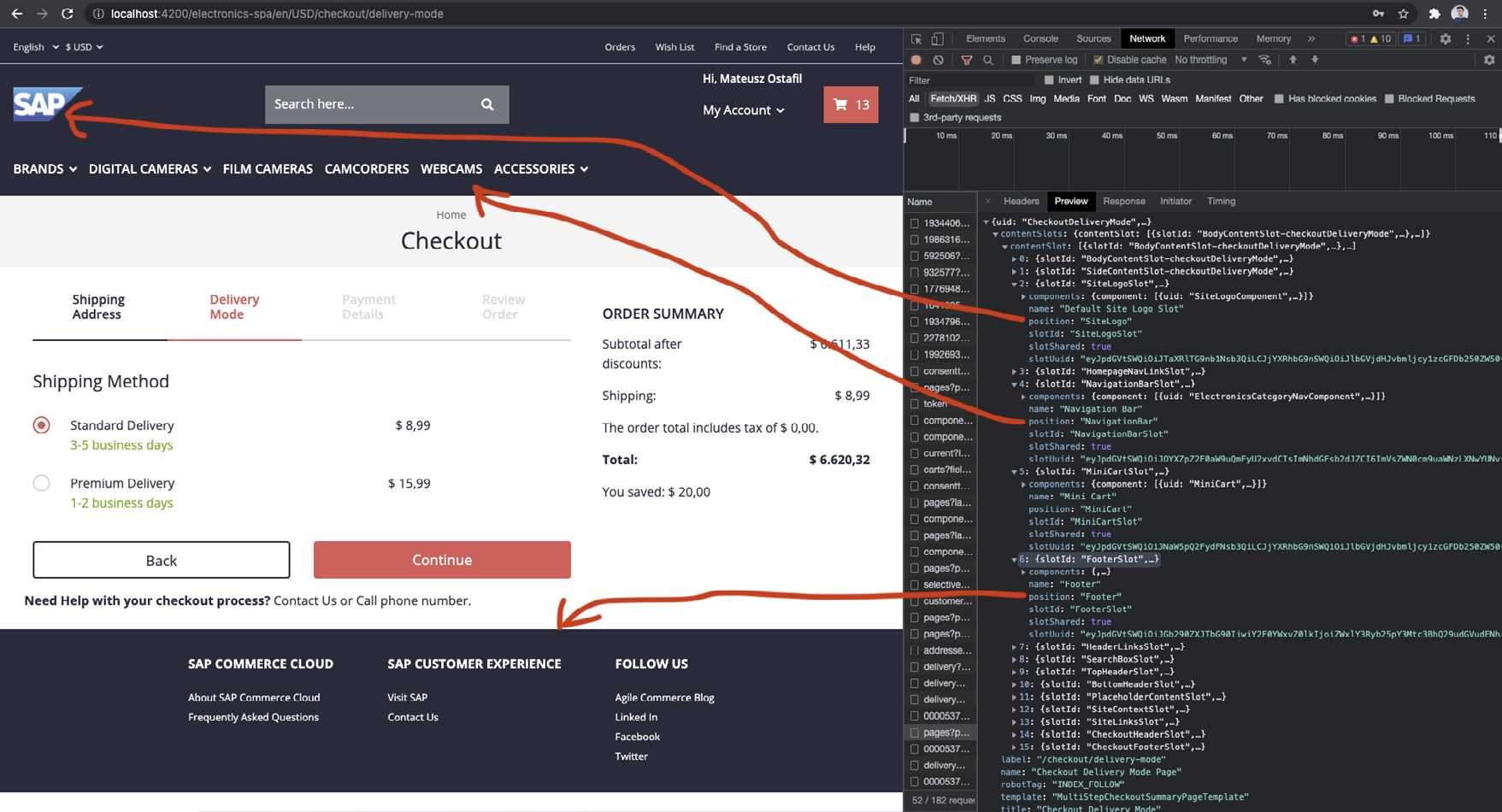
1 distraction-free checkout如何移除 checkout 页面的 footer 和 header方法1 - 把 checkout CMS page 的header 和 footer slot 删除即可可以直接在 Backoffice 或者 SmartEdit 里手动删除,也可...

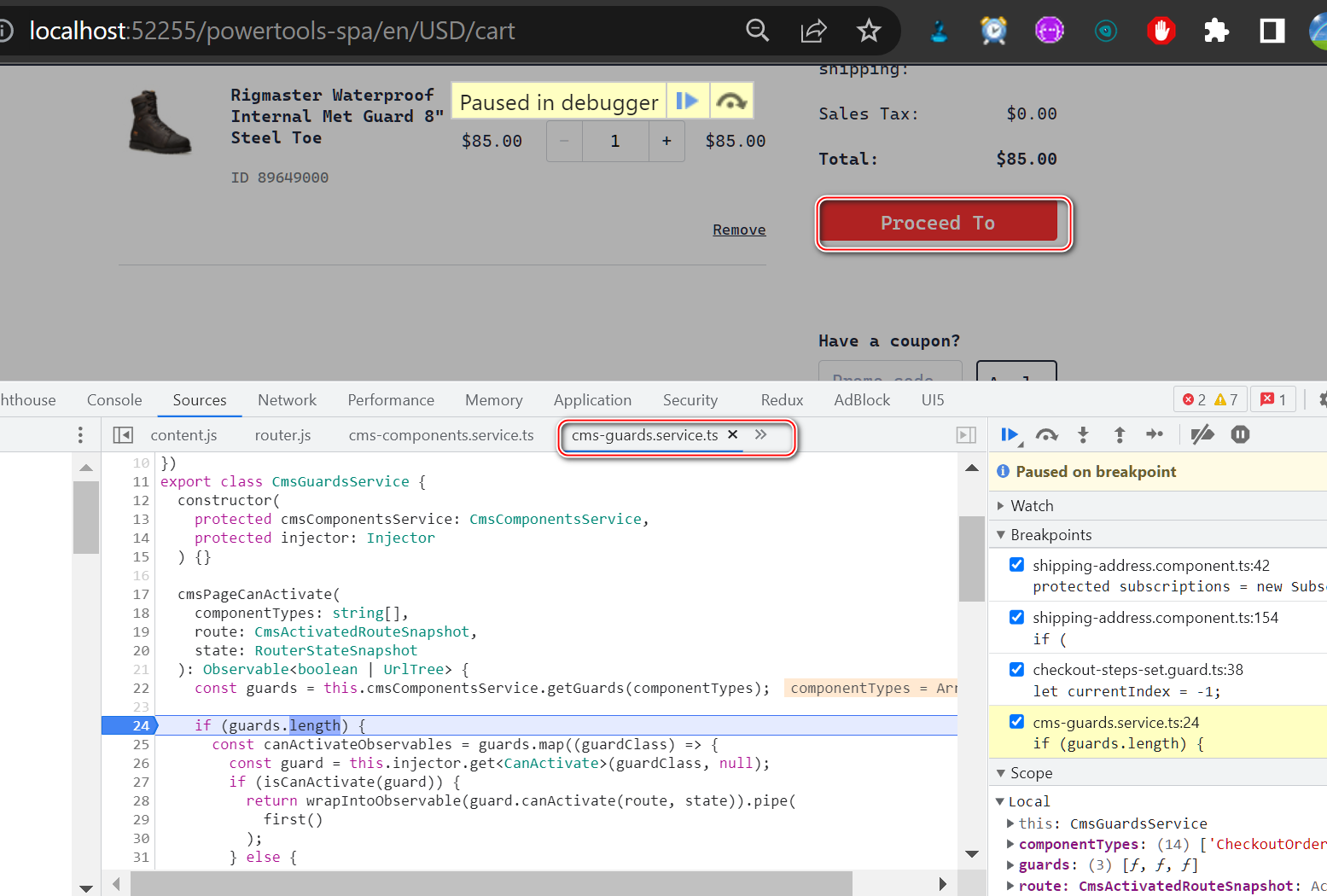
SAP 电商云 Spartacus UI Checkout 页面的三个 page guards
点击 Proceed To 按钮之后,触发 CmsGuardsService 的 cmsPageCanActivate 方法:依次调用每个 page guard:if (guards.length) { const canActivateO...

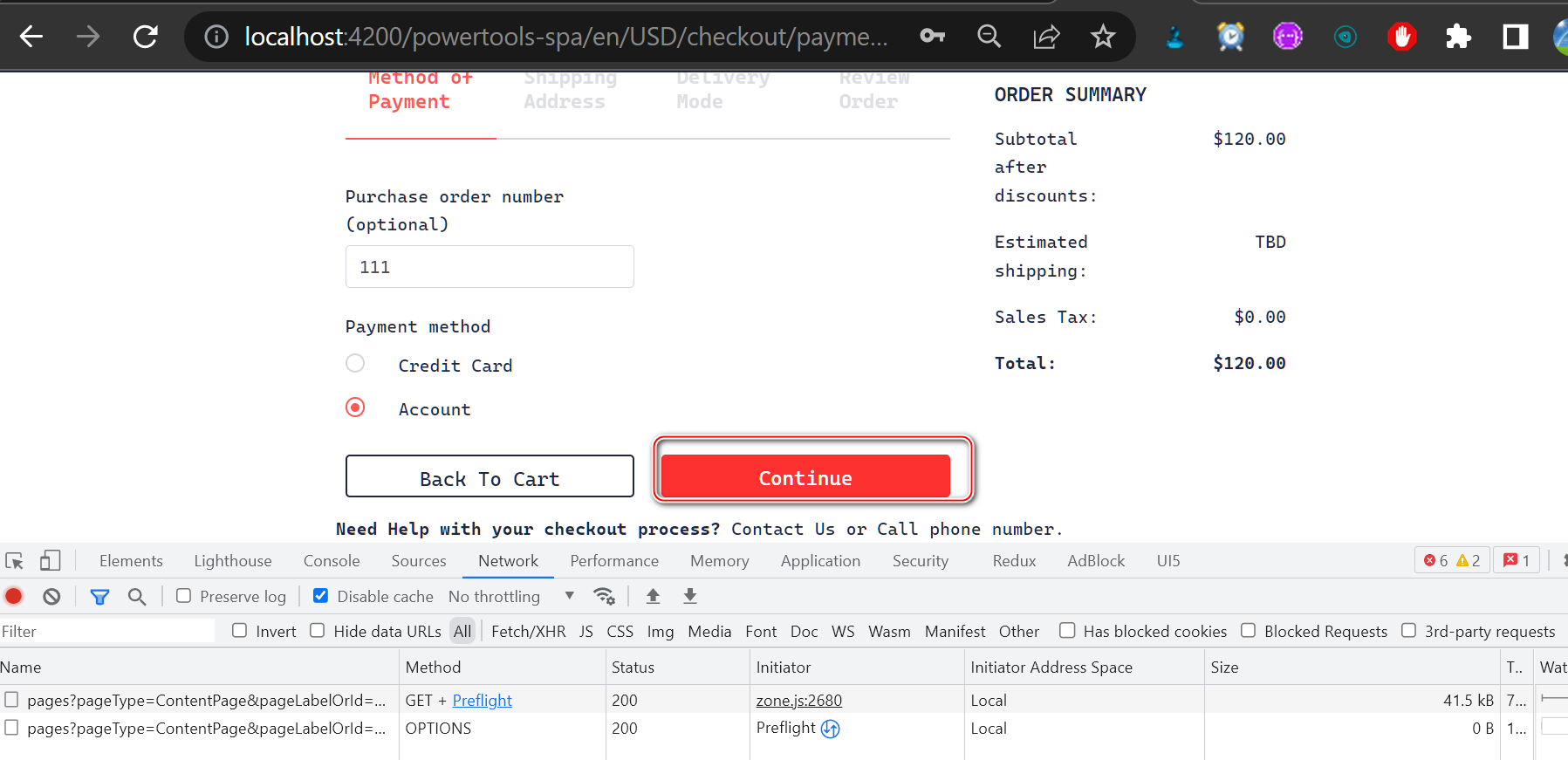
SAP 电商云 Spartacus UI B2B checkout 点击 Continue 不能跳转到下一页面
在 Method of Payment 阶段,点击 Continue 无法进行到 Shipping Address step:Spartacus Storefront 通过 Schematics 创建,版本 4.0.0,实际 yarn.lock 里的版本:4.0.2.cx-che...

SAP 电商云 Spartacus UI 的 checkout 场景中的串行请求设计分析(一)
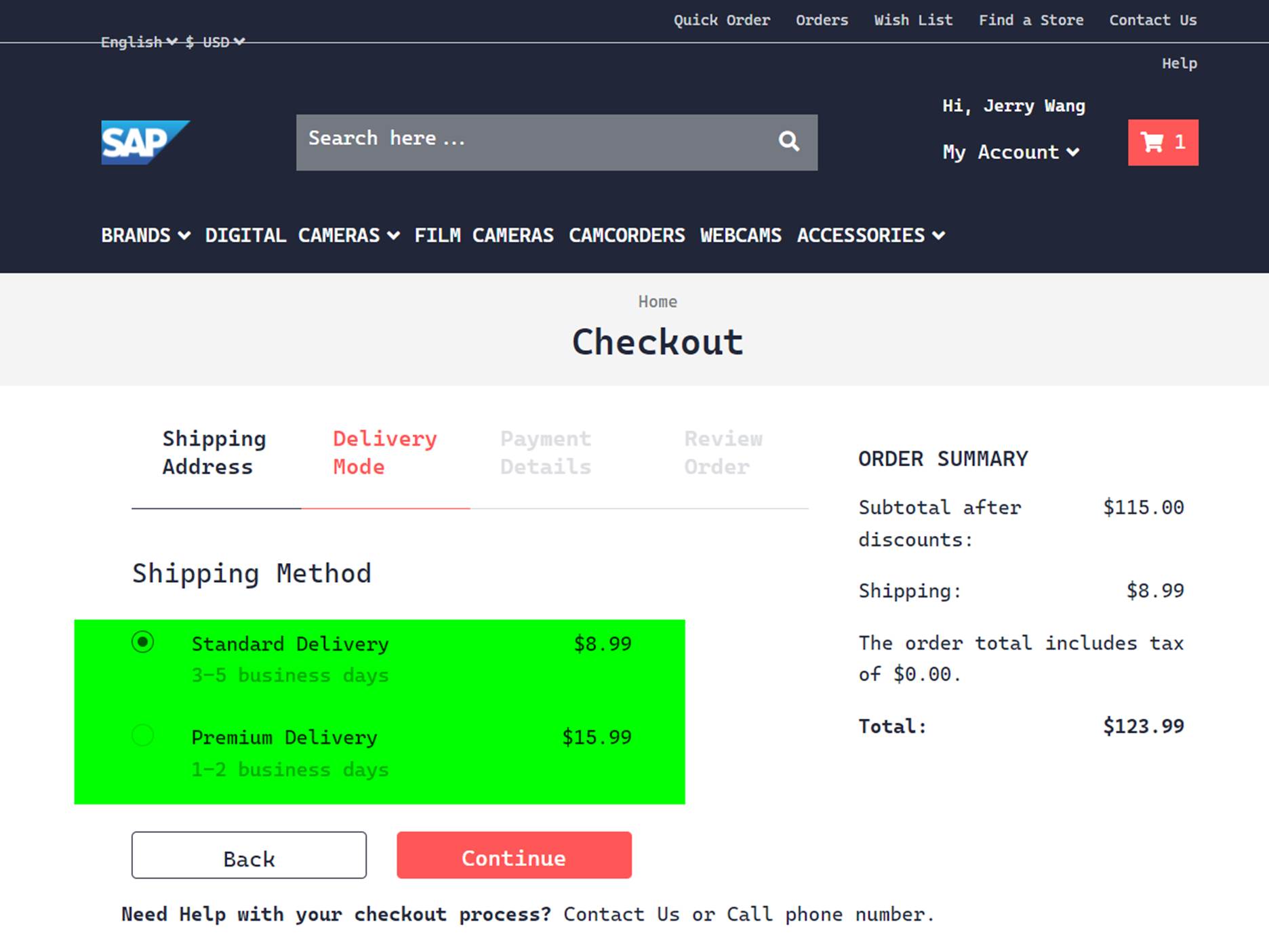
Current Checkout DesignWhen we toggle delivery method via radio input, once clicked, there’re three sequential HTTP request sent to backend:当我们点击 ship...
SAP 电商云 Spartacus UI Checkout Spinner 显示的单元测试代码增强版
import { Component, Type } from '@angular/core'; import { ComponentFixture, TestBed, waitForAsync } from '@angular/core/testing'; import { ReactiveFor...

SAP 电商云 Spartacus Checkout 端到端测试
测试文件:projects\storefrontapp-e2e-cypress\cypress\integration\accessibility\group-skipping.e2e-spec.ts注释这段代码,可以跳过不必要的测试:出现了错误:此时 continue 按钮点不了, 因为处于 di...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
spartacus sap相关内容
- sap spartacus breakpoint
- sap spartacus cms page
- sap spartacus session
- sap spartacus话题
- sap commerce accelerator spartacus
- sap storefront spartacus
- sap spartacus开源项目
- sap电商spartacus ui
- sap电商spartacus
- sap spartacus ssr
- sap电商spartacus ui依赖
- sap spartacus product
- angular sap spartacus应用
- angular sap spartacus
- sap spartacus源代码
- sap spartacus分析
- sap spartacus服务器端渲染ssr
- sap spartacus rendering
- spartacus sap commerce cloud
- sap spartacus服务器端单步调试
- sap spartacus navigation
- rxjs sap spartacus应用
- sap spartacus服务器端渲染
- sap电商spartacus ui回归测试
- sap电商spartacus触发
- sap spartacus部署
- sap spartacus id
- sap spartacus site
- sap spartacus asm
- sap spartacus逻辑
- sap spartacus scss
- sap spartacus feature
- sap spartacus feature module
- sap spartacus site context
- sap spartacus selector
- sap spartacus context页面
- sap spartacus home页面
- sap spartacus home product
- sap spartacus技术
- sap电商云spartacus feature
- sap smartedit spartacus
- sap cloud spartacus page
- sap spartacus home page
- sap spartacus pagemetaservice
- sap电商spartacus storefront
- sap spartacus数据源
- sap spartacus产品
- sap spartacus常见错误
spartacus更多sap相关
- sap spartacus focus
- sap spartacus user
- sap spartacus b2b逻辑
- sap spartacus单元测试
- sap spartacus storefront
- sap spartacus shipping
- sap spartacus b2b页面
- sap spartacus ssr模式
- sap spartacus page
- sap spartacus登录
- sap spartacus页面
- sap spartacus focus directive
- sap spartacus自定义
- sap spartacus org unit
- sap spartacus list
- sap spartacus路由配置
- sap spartacus module
- sap spartacus产品页面
- sap spartacus category
- sap spartacus commerce cloud
- sap spartacus用户登录
- sap spartacus路由
- sap spartacus cost center
- sap spartacus table
- sap spartacus加载
- sap spartacus b2b配置
- sap spartacus b2b原理
- sap spartacus directive
- sap spartacus token
- sap spartacus angular
- 安装sap spartacus
- sap spartacus index.html
- sap spartacus cart
- sap spartacus user form
- sap spartacus版本
- sap spartacus endpoint
- sap spartacus unit tree
- sap spartacus产品自定义
- sap spartacus设置
- sap spartacus学习笔记
- sap spartacus delivery mode
- sap spartacus cxfocus
- sap spartacus cypress
- sap spartacus原理
- sap spartacus加载逻辑
- sap spartacus注入
- sap spartacus outlet
- sap spartacus breakpoint逻辑
- sap spartacus定义
- sap spartacus指令
spartacus您可能感兴趣
- spartacus扩展
- spartacus ui
- spartacus ssr
- spartacus客户
- spartacus npm
- spartacus yarn
- spartacus ccv2
- spartacus error
- spartacus类型
- spartacus页面
- spartacus电商
- spartacus逻辑
- spartacus component
- spartacus b2b
- spartacus渲染
- spartacus测试
- spartacus请求
- spartacus服务器端
- spartacus服务器
- spartacus产品
- spartacus自定义
- spartacus api
- spartacus storefront
- spartacus配置
- spartacus angular
- spartacus原理
