
Webview的使用 | VSCode插件开发系列教程
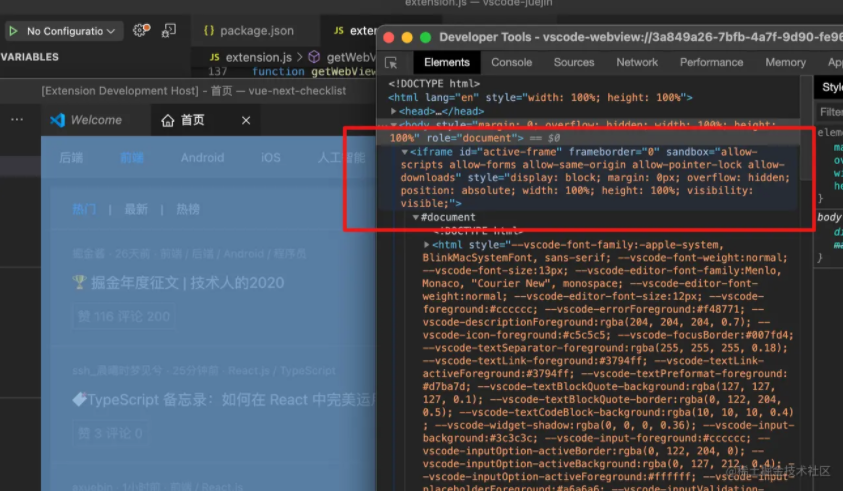
调试Webview在VSCode命令面板中,输入Open Webview Developer Tools 后可以打开Webview的控制台果然是iframe~你的插件必须用Webview吗?官方英文文档地址:code.visualstudio.com/api/extensi…VSCode官方团队希望...

如何发行你的插件,跟我学 VSCode 插件开发 | 创作者训练营
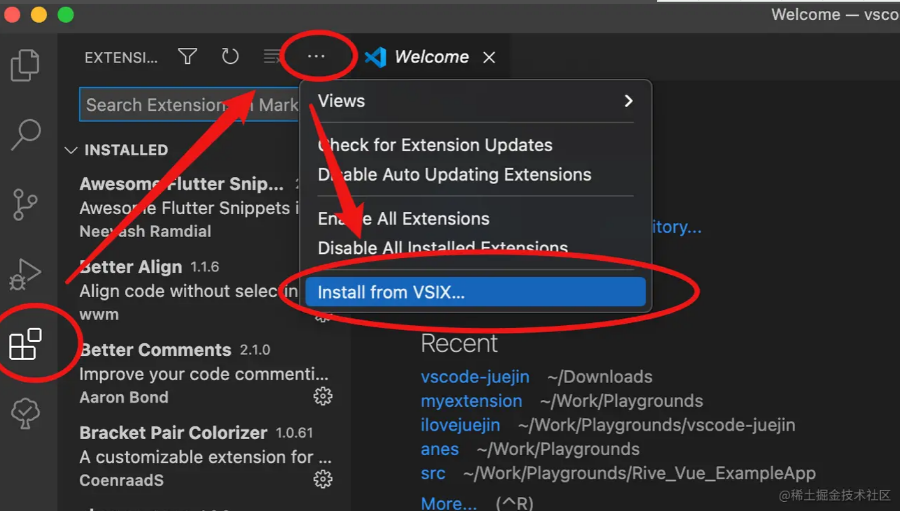
VSCode插件开发系列教程计划计划赶不上变化,随时迭代,欢迎留言使用脚手架新建一个插件 ☑️介绍 package.json 配置TreeViewWebView监听代码输入如何发行你的插件 ☑️安装官方打包工具首先我们要安装上这个官方的插件发行工具,可以把我们的插件工程打包成.vsix文件,也可以直...

使用脚手架新建一个插件 | VSCode 插件开发系列教程
迭代,欢迎留言使用脚手架新建一个插件 ☑️介绍 package.json 配置TreeViewWebView监听代码输入把插件发布到市场安装 VSCode 插件官方脚手架npm install -g yo generator-code使用脚手架yo code 运行之后,会连续询问我们几个问题新建插件...

VSCode 语言插件开发入门
作者:野声 来源:Alibaba F2E公众号when people ask me to recommend a text editor图源:Twitter@tpope(https://twitter.com/tpope/status/1172743697315835904)VSCode 为何可以支...
阿里Serverless 专家在线直播VSCode插件开发实践
Serverless是一种构建和管理基于微服务架构的完整流程,允许你在服务部署级别而不是服务器部署级别来管理你的应用部署,你甚至可以管理某个具体功能或端口的部署,这就能让开发者快速迭代,更快速地开发软件。 对于开发者来说,在学习与了解新的架构过程中,需要不断的去网上找资料,不能解决实际问题? 本期我...
VSCode插件开发全攻略(四)命令、菜单、快捷键
更多文章请戳VSCode插件开发全攻略系列目录导航。 命令 我们在前面HelloWord章节中已经提到了命令写法,这里再重温一下。 context.subscriptions.push(vscode.commands.registerCommand('extension.sayHello', () ...
VSCode插件开发全攻略(一)概览
文章索引 VSCode插件开发全攻略(一)概览 VSCode插件开发全攻略(二)HelloWord VSCode插件开发全攻略(三)package.json详解 VSCode插件开发全攻略(四)命令、菜单、快捷键 VSCode插件开发全攻略(五)跳转到定义、自动补全、悬停提示 VSCode插件开发全...
VSCode插件开发全攻略(二)HelloWord
更多文章请戳VSCode插件开发全攻略系列目录导航。 写着前面 学习一门新的语言或者生态首先肯定是从HelloWord开始。 您可以直接克隆我放在GitHub上vscode-plugin-demo 的代码到本地,然后尝试修改代码并运行,也可以使用微软官方的脚手架vscode-generator-co...
VSCode插件开发全攻略(三)package.json详解
更多文章请戳VSCode插件开发全攻略系列目录导航。 package.json 在详细介绍vscode插件开发细节之前,这里我们先详细介绍一下vscode插件的package.json写法,但是建议先只需要随便看一下,了解个大概,等后面讲到具体细节的时候再回过头来看。 如下是package.json...
VSCode插件开发全攻略(五)跳转到定义、自动补全、悬停提示
更多文章请戳VSCode插件开发全攻略系列目录导航。 跳转到定义 跳转到定义其实很简单,通过vscode.languages.registerDefinitionProvider注册一个provider,这个provider如果返回了new vscode.Location()就表示当前光标所在单词支...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。




