
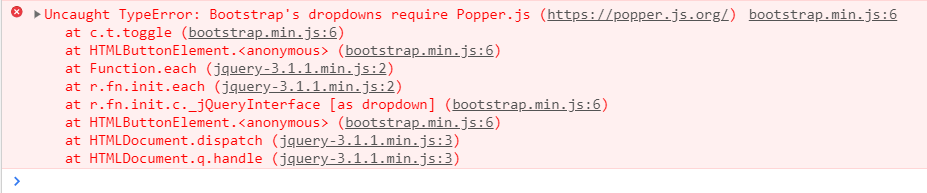
【前端异常】解决前端引入Bootstrap的dropdowns 菜单时报错,Uncaught TypeError: Bootstrap‘s dropdowns require Popper.js
1、问题描述在做网站时,引用了Bootstrap的下拉菜单,测试代码的时候遇到了下拉菜单无法显示的问题,我使用bootstrap的dropdown部件,打开网页后点击dropdown,报了如下错误:Uncaught TypeError:Bootstrap dropdown require Poppe...
bootstrap如何去除自带的样式----导航栏中的菜单实现平滑的过渡到对应的菜单区域-------动态跟换模态框中的内容
问题1:如何去除bootstap中css中自带的overflow:hidden这个样式今天遇见在bootstap中轮播图上的 附带图 片不能够显示出来,图片始终有一部分的高度 被隐藏了后来通过控制台看见是有overflow:hidden这个样式 是由 &...
Bootstrap中下拉菜单如何让菜单向上弹出呢?
Bootstrap中下拉菜单如何让菜单向上弹出呢?
基于jQuery和Bootstrap的手风琴垂直菜单
在线演示 本地下载
Bootstrap学习笔记--下拉菜单,折叠,菜单,标签,Pills
下拉菜单: 下拉菜单是比较常见的 直接看源码: .dropdown表示下拉框 按钮和下拉框都要放在dropdown类的div下 要打开下拉菜单,请使用按钮或具有属性的类.dropdown-toggle和 属性data-toggle="dropdown" span+.caret类可以创建一个插入箭头图...
基于Metronic的Bootstrap开发框架经验总结(11)--页面菜单的几种呈现方式
在常规的后台管理系统或者前端界面中,一般都有一个导航菜单提供给用户,方便选择所需的内容。基于Metronic的Bootstrap开发框架,是整合了Metroinc样式,以及Boostrap组件模块的内容,因此菜单的效果自然也是和Bootstrap一脉相承的。基于经常使用的几种菜单样式,本文进行了相关...
基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
最近一直很多事情,博客停下来好久没写了,整理下思路,把最近研究的基于Metronic的Bootstrap开发框架进行经验的总结出来和大家分享下,同时也记录自己对Bootstrap开发的学习研究的点点滴滴,希望在开一个《基于MVC4+EasyUI的Web开发框架经验总结》的系列文章,逐步介绍这个响应式...
JS组件系列——基于Bootstrap Ace模板的菜单Tab页效果优化
阅读目录 一、效果展示 二、代码示例 1、解决高度自适应的问题 2、新建文件bootstrap-tab.css,调整高度和上边框 3、美化删除图标 4、标签页带图标 5、标签页增加边框 6、标签页颜色搭配 7、标签页宽度超限处理 8、左边菜单的选中效果和固定高度效果 三、总结 ...
bootstrap-下拉菜单(菜单标题)
1.运行效果如图所示 2.实现代码如下 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> &...
JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有)
阅读目录 一、效果展示 二、代码示例 三、总结 正文 前言:最近园子里多了许多谈语言、谈环境、谈逼格(格局)的文章,看看笑笑过后,殊不知其实都是然并卵。提升自己的技术才是王道。之前博主分享过多篇bootstrap组件的文章,引起了很多园友的关注和支持,看样子这种风格还是受到很多园友青睐...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

