ModelScope中大家有用gradio搭建demo吗?我设置的css参数width不起作用
ModelScope中大家有用gradio搭建demo吗,我设置的css参数width不起作用,margin-left可以

html+css实战94-内容width和height
html+css实战94-内容width和height

CSS - width:auto & 100% 区别
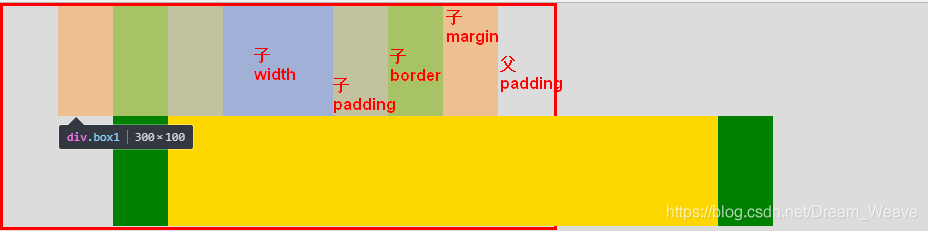
width: auto子元素(包括content+padding+border+margin)撑满整个父元素的content区域。子元素有margin、border、padding时,会减去子元素content区域相对应的width值。父元素的content = 子元素(content + padd...
呀~我不会写CSS之width:auto!
auto是width的默认属性, 会CSS的同学都知道, 那么当width是auto的时候具有哪些表现呢? 于我,完全不知道,捂脸逃走~ 深藏不露的width:auto至少包含下面这4种表现: 1.充分利用空间,比如<div>/<p>/<h1>~<h6>...
css中 Span 元素的 width 属性无效果原因及多种解决方案
先运行下程序看下: <span style='background-color:#336699;width:300px;'>123</span> 输出:123 可以看到 span会自动根据包含的内容来变化宽度 这是因为:对于内联元素(可以是默认...
当css属性width设为100%时
平常在写页面html代码时,经常会使用到width:100%来使控件宽度为父控件的内容宽度。但如果父控件为body,而且没有明确设置body的宽度,那么就会出现以下的情况了。 代码: 1 <body>2 <div style="background:#888;widt...
在width值与浏览器宽度是固定比例的情况下,css怎么设置div的高恒等于宽?
本来想说width是用百分比设置的,但是想想不一定是百分比才能做出这种效果,所以我改了用词太感谢我采纳的答案了!这个问题困扰了我很久很久,一直是用js实现的,原来padding-top使用百分比的时候,是基于父元素宽度的百分比!我才发现,太out了。另外我发现css3还有几个单位是解决这个的,但是安...
CSS中width:fill-available和width:100%的区别?
CSS中width:fill-available和width:100%的区别?
为什么用firedebug查看页面元素,几乎每个元素的height,width在css里都没有设置,但是在布局里能看到元素的大小
我想修改元素的width,height,根本不知道从何下手,我在css里添加新属性,但是其他元素排列结构就变了,就在页面顶部那一块,布局就变了,根本没法整,这是怎么回事,竟然没有设置元素的height和width,但是在firedebug的布局面板里还能看到有长度和宽度值,这是怎么回事
css中关于width的问题(奇怪表现);
CSS中关于width的奇怪现象最近在做练习的时候发现了关于css的width的奇怪现象:div { width: 400px; height: 400px; background: red; }正常情况下css会显示一个400*400的div,但是,当这样的时候:div { p width: 40...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









