宜搭的DataV大屏里的各种图表能不能根据大屏中一些选择类组件所选择的值动态变化数据
例如现在有A、B、C三个地区的销售数据需要展示,每个地区都要展示出各种类型的产品的销售数据,比如说这三个地区都有销售a、b、c三种产品,那我展示的时候就要展示A地区a、b、c三种产品的销售数据,再展示B地区a、b、c三种产品的销售数据,以此类推,然后我就想做一个柱状图,再做一个单选按钮,实现单选按钮...
[帮助文档] 移动组件中基础饼图的图表样式和配置面板的功能
本文介绍移动组件中基础饼图的图表样式和配置面板的功能。
[帮助文档] 基础区域图的图表和配置面板的功能是什么
本文介绍移动组件中基础区域图的图表样式和配置面板的功能。

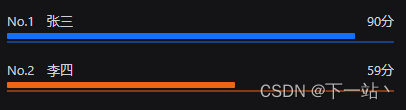
DataV图表-排名轮播表自定义
DataV图表-排名轮播表自定义数据大屏可视化场景:需要计算根据分数不同柱子的颜色不同 低于60分变成为橙色柱子一开始使用的是 dv-scroll-ranking-board 这个不可以自定义颜色和属性我们可以更改 dv-scroll-board 样式来实现 排名轮播表安装 data-viewnpm...
datav图表组件复用还需要配置数据吗?
datav图表组件复用还需要配置数据吗?
[帮助文档] 如何使用回调ID实现图表联动功能
本文介绍在DataV控制台中单击某一个组件,通过配置组件的回调ID来实现另一个组件联动。

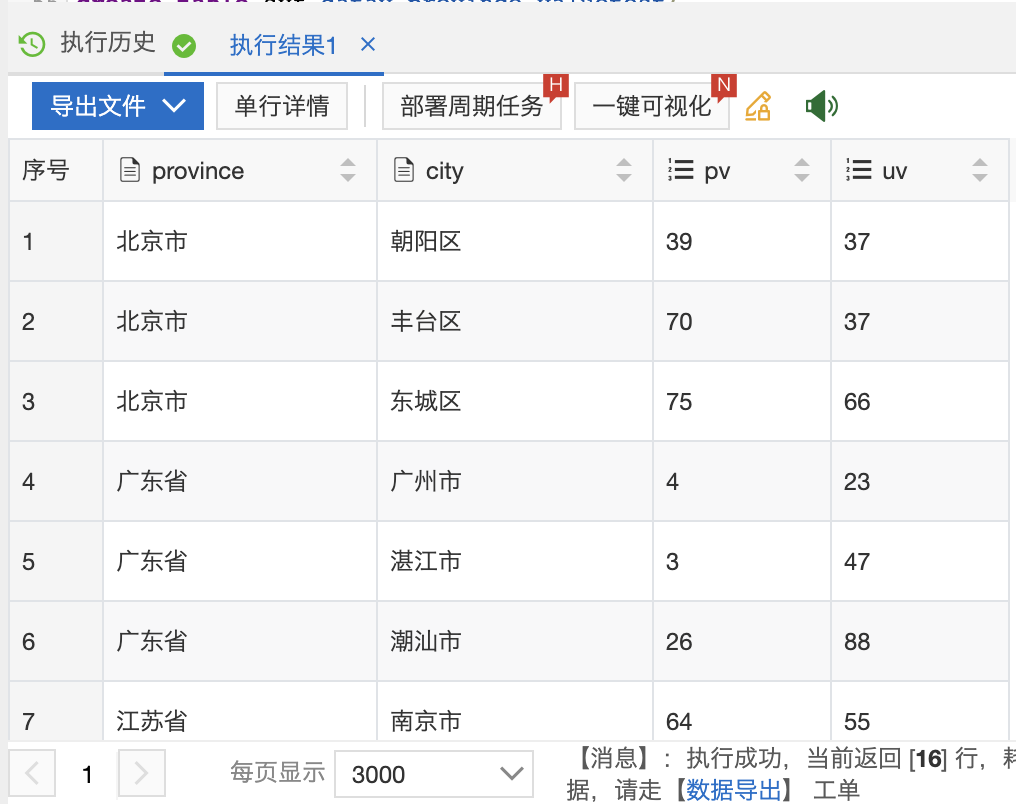
DataV图表的数据筛选交互需求梳理及实现样例
一、概述DataV数据可视化可以通过可视化应用的方式来分析并展示庞杂数据的产品,可以满足多种业务的展示需求。繁多的数据可视化展示需求中,数据表、地图、翻牌器等组件的展示高频出现,在这些基础组件的前提下,一些差异化、定制化展示的需求接踵而来,其中客户在工单中反馈及咨询较为频繁的就是特定(或一些)地点&...
dataV可以绘制出类似于LightningChart这样的图表吗
dataV可以绘制出类似于LightningChart这样的图表吗
DaTaV专业版能做图表间联动、下钻效果吗?
DaTaV专业版能做图表间联动、下钻效果吗?
DataV做的几个可视化图表能否自动切换
做好的DataV做的几页可视化图表,有没有控件能使几个页面每隔几秒自动切换。具体如何操作,是否只能通过应用切换
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
DataV数据可视化图表相关内容
DataV数据可视化您可能感兴趣
- DataV数据可视化大屏
- DataV数据可视化下拉
- DataV数据可视化id
- DataV数据可视化设置
- DataV数据可视化地址
- DataV数据可视化接收
- DataV数据可视化参数
- DataV数据可视化页面
- DataV数据可视化操作
- DataV数据可视化url
- DataV数据可视化数据
- DataV数据可视化组件
- DataV数据可视化地图
- DataV数据可视化数据源
- DataV数据可视化部署
- DataV数据可视化配置
- DataV数据可视化功能
- DataV数据可视化点击
- DataV数据可视化dataworks
- DataV数据可视化数据库
- DataV数据可视化本地部署
- DataV数据可视化阿里云
- DataV数据可视化产品
- DataV数据可视化接口
- DataV数据可视化数据服务
- DataV数据可视化轮播
- DataV数据可视化交互
- DataV数据可视化报错





