前端项目实战245-ant design radio设置默认值
<Form.Item label="状态" ...
前端项目实战241-ant design下拉框具有搜索功能
<Select showSearch onChange={onChangeManufacture} style={{ width: '200px' }} ...
前端项目实战240-ant design表格编辑行要按照id编辑
const handleSave = (row: DataType) => { const newData: any = [...menuData.list]; const index = newData.findIndex((item: any) => row?.id == item....
前端项目实战230-ant design 5.0 checkbox块级化
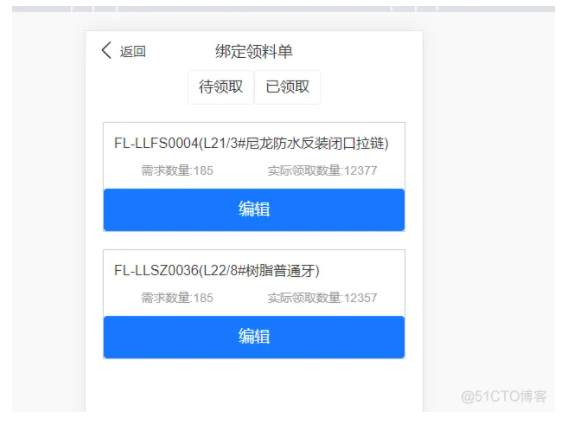
import { render } from "@testing-library/react"; import React, { useEffect, useState, useRef, FC, PropsWithChildren, } from "react"; import { Checkbox...

前端项目实战232-ant design 5.0 button最大
<Button block color="primary" size="large" onClick={() => handleE...
前端项目实战231-ant design 5.0返回页面
<NavBar back="返回" onBack={back}> 菜单界面 </NavBar>
前端项目实战230-ant design 5.0动态回显
const handleClear = (index: any) => { form.setFieldsValue({ [`overlayLength-${index}`]: null, [`layers-${index}`]: null, [`c...
前端项目实战228-ant design 5.0中localStorage一般存string
const billCode=localStorage.getItem("billCode") 存入的是string类型
前端项目实战227-ant design 5.0中async和await
onConfirm: async () => { const response = await paveClothDeleteByIds({ ids: ids }) if (response.code == 200) { Toast.show({ ...
前端项目实战225-ant design 5确认框
Dialog.confirm({ content: '是否确定删除', onConfirm: async () => { const response = await paveClothDeleteByIds({ ids: ids }) if (r...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端项目实战相关内容
- 前端项目实战pad mui网络请求
- 前端项目实战pad网络请求
- 前端项目实战react-admin material ui
- 前端项目实战拾伍
- 前端项目实战拾肆
- 前端项目实战壹佰simplelist设置
- 前端项目实战设置
- 前端项目实战壹佰壹拾simplelist primarytext
- 前端项目实战壹佰壹simplelist
- 前端项目实战壹佰叁count
- 前端项目实战div
- 前端项目实战pda
- 前端项目实战肆拾react-admin material ui
- 前端项目实战github提交代码公钥
- 前端项目实战数组
- 前端项目实战属性值
- 前端项目实战绑定
- 前端项目实战父组件
- 前端项目实战编辑
- 前端项目实战230-ant design
- 前端项目实战样式
- 前端项目实战design table
- 前端项目实战弹框
- 前端项目实战封装
- 前端项目实战二叉搜索树
- 前端项目实战拖拽盒子设置函数
- 前端项目实战用法
- 前端项目实战design tab
- 前端项目实战design日期
- 前端项目实战移除
- 前端项目实战项目案例
- 前端项目实战design table横向
- 前端项目实战design cascader自定义字段
- 前端项目实战tab
- 前端项目实战design form
- 前端项目实战请求
- 前端项目实战数据处理
- 前端项目实战design属性
- 前端项目实战子组件渲染
- 前端项目实战渲染
- 前端项目实战子组件父组件
- 前端项目实战传值
- 前端项目实战按钮
- 前端项目实战action按钮
- 前端项目实战查询
- 前端项目实战下拉框
- 前端项目实战接口
- 前端项目实战design日期数据










