
前端工作总结170-vue调用视频接口
前端工作总结170-vue调用视频接口

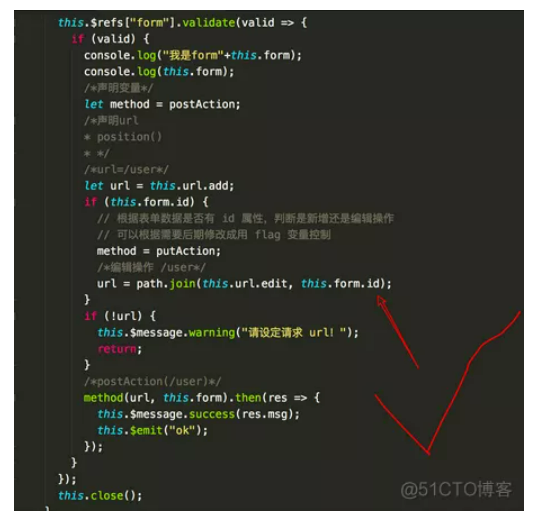
前端工作总结176-注意数据对应接口位置
前端工作总结176-注意数据对应接口位置

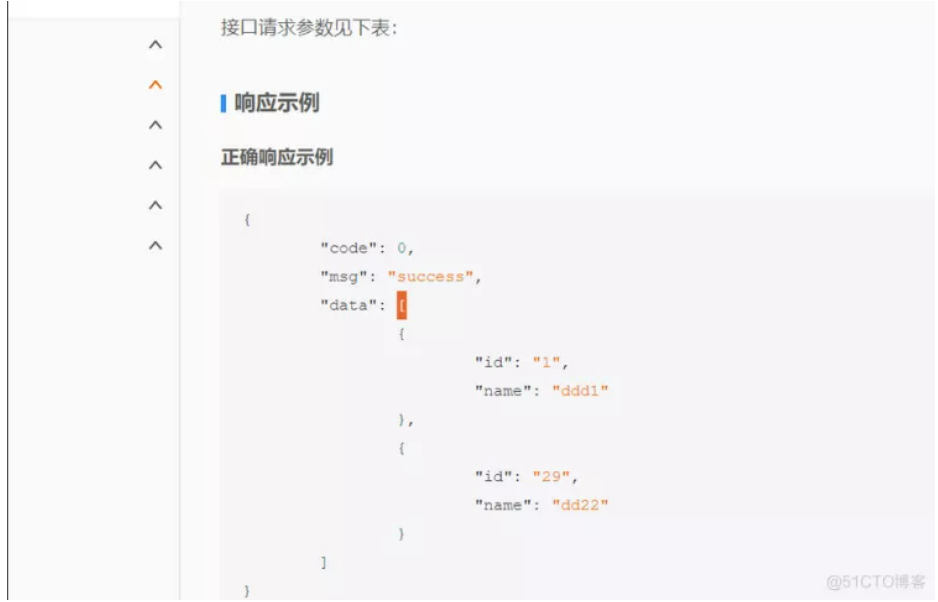
前端工作总结211-接口返回形式一致
前端工作总结211-接口返回形式一致
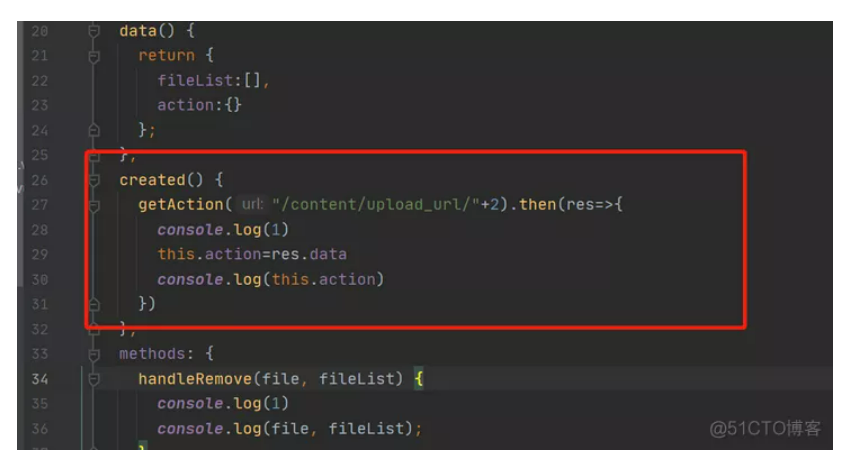
前端工作总结231-vue获取数据接口
getAction('/deparment/list',{}) 第一个参数是请求的接口url,第二个参数是需要传的请求接口需要传的参数 例如需要传page=1和limit=5,第二个参数就要像这样写{page:1,limit:5}

前端工作总结268-根据时间戳处理接口
<template> <div class="table-list-page"> <div class="query-area"> <el-date-picker v-model="value1" type&...
前端工作总结113-点击按钮报错--bug修复--直接写接口里面
this.title = "编辑"; getAction(path.join(this.url.query, id)) .then(res => { this.form = res.data; }) .catch(err => { ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端工作总结相关内容
- 前端工作总结动态渲染数据字典
- 前端工作总结页面
- 前端工作总结组件
- 前端工作总结混入
- 前端工作总结对象
- 前端工作总结参考
- 前端工作总结原型
- 前端工作总结vuex刷新数据
- 前端工作总结vuex
- 前端工作总结逻辑
- 前端工作总结绑定逻辑
- 前端工作总结绑定
- 前端工作总结传参
- 前端工作总结代码
- 前端工作总结操作
- 前端工作总结阅读
- 前端工作总结封装
- 前端工作总结数组
- 前端工作总结传值
- 前端工作总结组件传值
- 前端工作总结表格
- 前端工作总结重置
- 前端工作总结报错
- 前端工作总结样式
- 前端工作总结登录
- 前端工作总结时间戳
- 前端工作总结赋值
- 前端工作总结跳转
- 前端工作总结mode
- 前端工作总结参数
- 前端工作总结wangedit
- 前端工作总结查询
- 前端工作总结拼接
- 前端工作总结数据接口
- 前端工作总结key
- 前端工作总结首页
- 前端工作总结首页样式
- 前端工作总结格式化
- 前端工作总结省略号
- 前端工作总结第三方登录
- 前端工作总结238-uni
- 前端工作总结弹出框
- 前端工作总结数据
- 前端工作总结表单验证
- 前端工作总结获取数据
- 前端工作总结富文本
- 前端工作总结过滤器
- 前端工作总结父组件










