
【React工作记录九十】ant design table实现上下行拖拽功能(类组件)
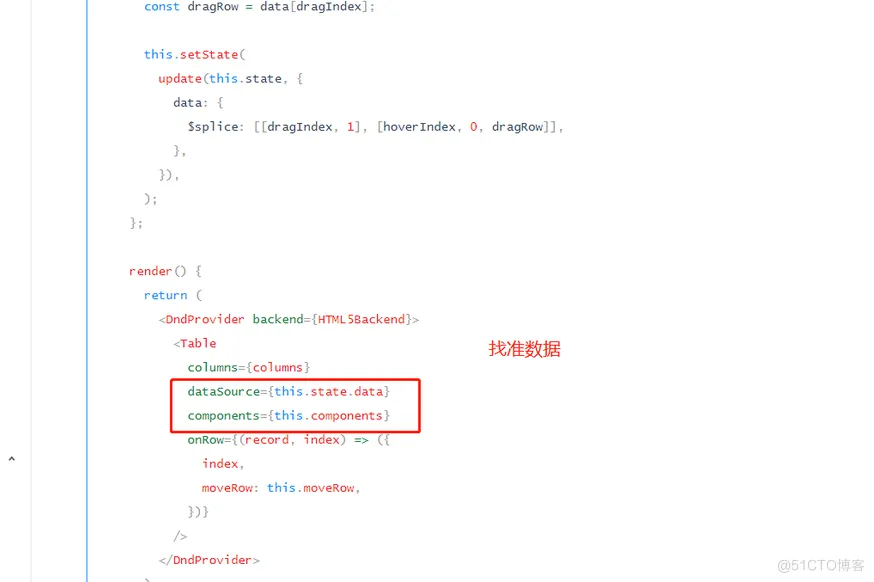
前言最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你得点赞是对歌谣最大的鼓励 微信公众号关注前端小歌谣起始首先刚开始知道要书写一个这样的功能我的内心是比较崩溃的 完全没有思路 然...

【React工作记录六十二】ant design锚点组件
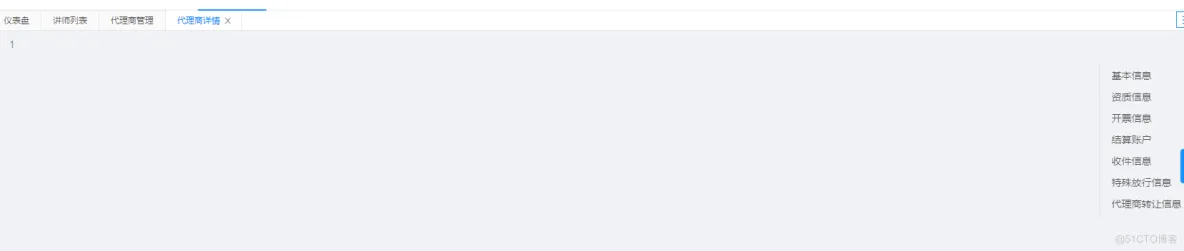
导语ant design锚点组件编辑 核心代码import React, { Component } from 'react'; import { Row, Col, Anchor } from 'antd'; const { Link } = Anchor; export default...

React+hook+ts+ant design封装一个input和select搜索的组件
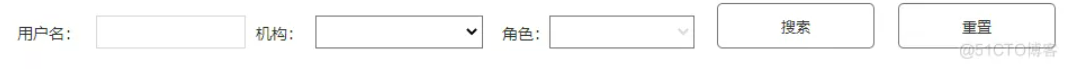
需求分析首先 我们需要实现一个带有搜索功能的搜索框 本次只实现两种框的搜索功能 一种input 一种select功能思维第一步 初始版本先写出一个input和一个render 还有两个按钮<Form.Item label="测试数据" key="1" ...
React工作30:ant design上传组件
import { Upload, message, Button, Icon } from 'antd'; const props = { name: 'file', action: 'https://www.mocky.io/v2/5cc8019d300000980a055e76', header...

#yyds干货盘点# React手把手教你封装一个ant design的审核框组件
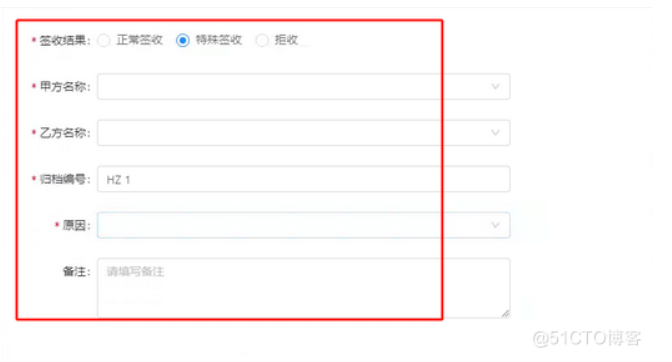
1设计需求 封装一个弹框组件 直接调用接口2技术栈 ant design+react设计第一步绘制样式 <Modal maskClosable={false} &...

#私藏项目实操分享# 【React工作记录十三】关于ant design table组件里面文字溢出
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语今天测试测试找到我 歌谣 你的样式文字溢出...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js组件相关内容
- react.js组件通信
- react.js组件事件处理
- react.js概述组件
- react.js组件事件
- react.js antd-mobile组件库
- react.js antd-mobile组件库嵌套路由
- react.js构建组件
- react.js hooks组件
- react.js hooks构建出色组件
- react.js组件通讯
- react.js组件传值
- react.js hooks重构类组件
- react.js组件性能优化
- react.js受控组件
- react.js类组件this
- react.js组件props
- react.js组件实例state
- react.js组件样式
- react.js类组件区别
- react.js函数组件类属性默认值
- react.js组件children数据
- react.js封装组件
- react.js组件属性
- react.js学习组件
- react.js函数式组件
- react.js组件key
- react.js类组件生命周期
- react.js组件性能
- react.js组件css-in-js
- react.js组件css
- react.js组件State
- react.js组件ref
- react.js生命周期组件
- react.js通讯组件
- react.js组件渲染优化
- react.js图片预览组件
- react.js从入门到精通组件通信
- react.js组件间通信
- react.js组件函数
- 前端react.js编辑封装组件
- react.js组件搜索
- react.js design table组件
- react.js antdesign封装tab组件
- react.js封装tab组件类
- react.js封装公司库下拉组件
- react.js组件缓存
- react.js入门组件
- react.js类组件函数
react.js更多组件相关
- react.js实战笔记组件
- react.js hook组件
- react.js笔记学习组件
- React组件生命周期
- react.js hook封装组件
- react.js渲染组件
- react.js vue组件
- 好客租房react.js组件案例
- react.js笔记组件
- react.js antd组件
- react.js最速组件
- 歌谣react.js组件
- react.js进阶组件
- react.js组件进阶
- react.js实战笔记route组件
- react.js组件状态
- react.js hook ts ant组件
- react.js table组件
- react.js组件需求分析
- 编写React组件最佳实践
- react.js笔记学习组件练习
- 私藏react.js组件
- react.js组件优化
- react.js进阶高阶组件
- react.js元素组件
- react.js笔记学习state组件
- react.js笔记学习log组件
- react.js input组件
- react.js程序组件
- react.js笔记meals组件
- react.js组件库concis
- react.js笔记函数组件
- react.js class组件
- semantic-ui react.js基本元素组件
- react.js组件定义
- react.js实战checkout组件
- react.js学习笔记button组件
- react.js学习案例高阶组件概念
- react.js异步组件
- react.js笔记counter组件
- react.js状态组件
- react.js message组件
- react.js组件学习笔记
- react.js加载组件
- react.js组件技术
- react.js高阶组件应用
- react.js传递组件
- react.js组件通信机制
- react.js 16.x组件
- react.js组件逻辑
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
