
原生 AJAX 详解
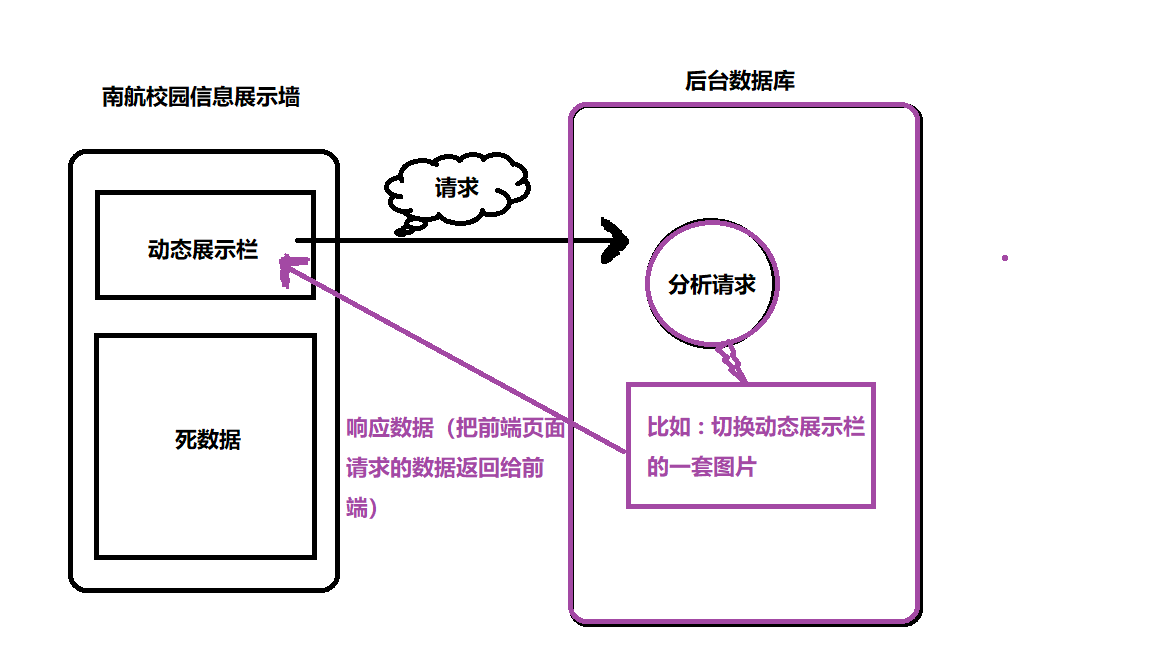
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。AjaxAjax 技术是 javascript 中最重要的一个组成部分,不会 Ajax,你写的就是一个死页面。Ajax 是与后台来连接数据的。Ajax 是什么?Ajax 即 “Asynchronous Javascript A...
【uni-app】【基于jQuery Ajax】[sd.js]最新原生完整版for凯哥API版本
import $g from "./sg"; //常用路径________________________________________________________________________________ const API_ROOT_URL = "https://www.shuzhi...

❤❤❤【Vue.js最新版】sd.js基于jQuery Ajax最新原生完整版for凯哥API版本❤❤❤
sd.js源码 import $g from "./sg";//vue项目使用 import $ from 'jquery';//(提示:原生开发页面请前往https://jquery.com下载最新版jQuery) import { Message } from "element-ui";//el...

【原生】sd.js帮助您简化繁重的获取数据、存储数据(CRUD)骚操作(吐槽~在安卓9.0以下或者IOS10.X以下手机端H5页面不支持,在这两种情况下的系统只能使用ajax或者原生js请求后台数据)
原生sd.js---------------------------------------------------------------- const API_ROOT_URL = "http://www.api.com"; const $d= { __getData(type, url, da...
一篇,让你会写原生ajax
在这个社会转型期,最大的悲剧不是坏人的嚣张,而是好人的过度沉默。——马丁·路德·金非常简单啦~大家可以拿去任意定制,比如请求方式使用参数传入、指定参数类型、调用时控制是否同步等12345678910111213141516171819202122232425262728293031323334353...
原生js实现ajax请求带请求头header
//post请求 document.querySelector(".postbtn").onclick= function(){ var xmlhttp = new XMLHttpRequest(); var obj = { name: 'zhansgan', age: 18 ...
js实现原生ajax
function loadDoc() { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200)...
原生JS实现Ajax下载文件
/** * url 下载url * filename 下载文件名称 */ function download(url, filename) { var xhr = new XMLHttpRequest(); xhr.open('GET', url, true); xhr.send() //发送aja...

你现在还会使用原生的Ajax吗?
前言之前在参加蓝桥杯的时候,有一道题目需要使用原生的Ajax来发送请求,但是由于我们经常在项目中使用的都是axios或者第三库进行请求数据,导致原生请求数据的方式忘记了,今天来复习一下如何原生的发送Ajax请求前端会造成发送请求的方式首先就是img的src可以发送请求,打开浏览器的时候,打开控制台网...
Ajax的原生写法
function ajax() { //创建一个 XHR 对象 let oAjax = window.XMLHttpRequest ? (new XMLHttpRequest()) : (new window.ActiveXobject('Microsoft.XMLHTTP')); //返回一个函数...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
