
Bootstrap File Input,最好用的文件上传组件(2)
六、服务器端保存图片请参照后端springMVC文件保存ps:以上博客留了一个小疑问,一直没有去研究,直到有位非常棒的小伙伴 ihchenchen 给了我如下的提醒:allowedFileTypes 、allowedFileExtensions 我知道为什么没有效果,因为 fileinput() 方...

Bootstrap File Input,最好用的文件上传组件(1)
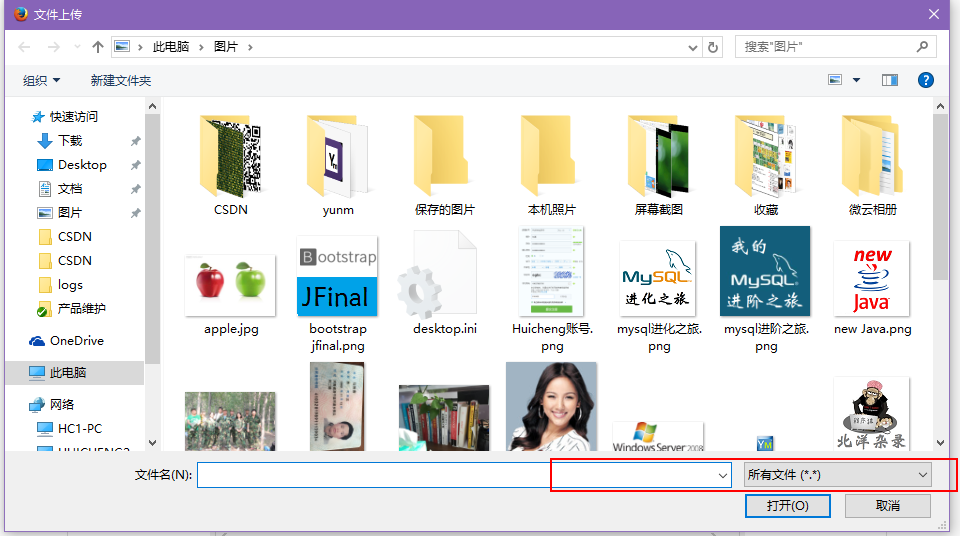
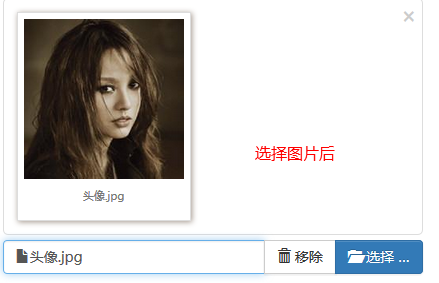
本篇介绍如何使用 Bootstrap File Input(最好用的文件上传组件)来进行图片的展示、上传,以及如何在服务器端进行文件保存。一、先来看效果图吧二、引入插件的样式和脚本<link type="text/css" rel="stylesheet" href="${ctx}/c...
BootStrap fileinput.js文件上传组件实例代码
1.首先我们下载好fileinput插件引入插件 ? 1 2 3 <span style="font-size:14px;"><link type="text/css" rel="stylesheet" href="fileinput/css/fileinput.css" rel=...
Bootstrap fileinput.js,最好用的文件上传组件
本篇介绍如何使用bootstrap fileinput.js(最好用的文件上传组件)来进行图片的展示,上传,包括springMVC后端文件保存。 一、demo 二、插件引入 <link type="text/css" rel="stylesheet" href="${ctx}/c...
Bootstrap fileinput.js,最好用的文件上传组件
版权声明:欢迎转载,请注明沉默王二原创。 https://blog.csdn.net/qing_gee/article/details/48949701 本篇介绍如何使用bootstrap fileinput.js(最好用的文件上传组件)来进行图片的展示,上传,包括springMVC后端文件保存。 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap组件相关内容
- Bootstrap组件案例代码
- Bootstrap组件面包屑
- Bootstrap组件样式
- Bootstrap组件媒体对象
- Bootstrap组件警告框
- Bootstrap组件页头
- Bootstrap组件导航条
- Bootstrap组件导航
- Bootstrap组件输入框
- Bootstrap下拉菜单组件
- Bootstrap组件按钮式下拉菜单
- Bootstrap组件下拉菜单
- Bootstrap组件按钮
- Bootstrap组件字体图标
- Bootstrap框架组件
- Bootstrap组件工具
- Bootstrap组件学习笔记
- Bootstrap组件导航学习笔记
- Bootstrap组件下拉菜单学习笔记
- Bootstrap树结构组件
- Bootstrap file input文件上传组件
- Bootstrap前端框架笔记导航栏组件
- python3.5组件Bootstrap easyui
- 组件表格Bootstrap table调序
- Bootstrap fileinput.js文件上传组件
- Bootstrap typeahead组件下拉
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

