[帮助文档] AUI Kits低代码音视频应用UI组件方案及示例
AUI Kits是一个低代码应用方案,专注于提供互动直播、互动课堂、远程监考场景化的音视频应用UI组件,公开源码支持定制化修改。您可以基于Demo源码进行二次开发,可有效节约您的开发时间和成本。
[帮助文档] AUI Kits低代码音视频应用UI组件方案及示例
AUI Kits是一个低代码应用方案,专注于提供互动直播、互动课堂、远程监考场景化的音视频应用UI组件,公开源码支持定制化修改。您可以基于Demo源码进行二次开发,可有效节约您的开发时间和成本。
[帮助文档] 通过配置skinLayout属性自定义播放按钮/Loading动画和Controlbar UI组件的显示及布局_视频点播(VOD)
如果您需要自定义Web播放器SDK的播放按钮、Loading动画和Controlbar UI这三个组件是否显示以及显示的位置,您可以通过skinLayout属性配置。本文为您介绍如何配置skinLayout属性。

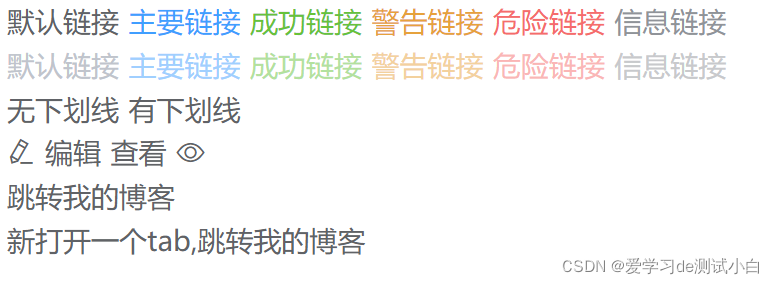
20-Vue之Element UI-文字链接组件
创建组件创建Link.vue组件1. <template> 2. <div> 3. <!-- type属性设置颜色--> 4. <el-link href="https://element.eleme.io" target="_blank">默认链接&...

Element UI - v-infinite-scroll无限滚动组件
Element UI - v-infinite-scroll无限滚动组件数据实现滚动至底部时,加载更多数据在要实现滚动加载的列表上上添加v-infinite-scroll,并赋值相应的加载方法,可实现滚动到底部时自动执行加载方法。亿点小知识:这里我们要注意 v-infinite-scroll一定要放...
vue3+ts:render极简demo -- 引入element ui el-input组件
一、示例一:父组件:<template> <div class="home"> <render-input :msg="title" @updateMsg="updateMsg" > </rend...
Element UI - 解决部分组件无法阻止冒泡问题
问题背景部分组件无法阻止冒泡,比如说 “el-switch” 等等。 解决方案只要在该组件外面套个 div,div 上写 @click.stop 即可。

Element UI 上传组件上传多图
今天再写一个前端上传页面,具体思路就是用户可以上传多张图片,上传之后就存到七牛云然后写入数据库,如果用户发现某一张上传错误,可以删除,然后对于的数据库信息也要删除。因为我是完全小白自学入门,目前学习了2个月,后端用THINKPHP写的接口,已经搞定了,前端这个上传搞了一天...
[帮助文档] 如何使用基于H5框架的UI组件库
在 Kylin 工程下,可以看到 package.json 中已经存在了 @alipay/antui-vue 的依赖。
[帮助文档] 什么是UI组件库,有哪些组成部分_移动开发平台 mPaaS(mPaaS)
AntUI 前端组件库,是基于蚂蚁金服支付宝 App 视觉交互规范,以 Vue 为视图框架封装的一套组件库。另外 AntUI 前端组件库也是在基于原有 AntUI 无线 H5 样式库的样式下,完善过交互逻辑,抽象配置项后的组件库。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI组件相关内容
- UI组件样式
- UI组件解决方案
- UI组件报错
- vue UI组件
- UI组件移动端
- UI组件选择器
- uniapp组件UI
- wpf UI组件库
- UI组件库
- blazor UI组件库
- 微信小程序UI组件库
- unity UI组件
- cocoscreator3.8研究笔记cocoscreator UI组件
- cocoscreator3.8研究笔记UI组件
- UI upload组件
- UI组件方法
- 前端UI list用法aside组件
- 笔记学习笔记UI组件
- UI表单form组件
- 前端笔记js UI封装组件
- UI组件按钮
- 学习UI组件布局
- 前端设计系统UI组件库
- react UI组件库
- react组件UI
- react学习案例组件构建UI
- 前端jquery封装UI组件
- web UI组件
- 组件UI
- UI库组件属性
- UI库组件设置
- 鸿蒙UI组件
- 鸿蒙布局UI组件
- 鸿蒙harmonyos ability布局UI组件
- UI组件进度条
- harmonyos UI组件按钮
- UI组件概述
- 构建UI组件
- vue UI组件库
- UI组件子类
- UI组件imageview
- 雨燕UI组件图集视图学习笔记
- 雨燕构建swift UI组件



