js开发:请解释什么是Webpack,以及它在项目中的作用。
Webpack是一个开源的JavaScript模块打包工具,它可以将许多分散的模块按照依赖关系进行打包,生成优化后的静态资源。Webpack主要用于前端项目构建,可以将项目中的各种资源(如JavaScript、CSS、图片等)进行处理、压缩、合并等操作,最终生成可用于生产环境的代码。 在项目中的作用...

Webpack构建慢如蜗牛?提升开发效率的速度优化秘籍!
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...

webpack插件开发必会Tapable
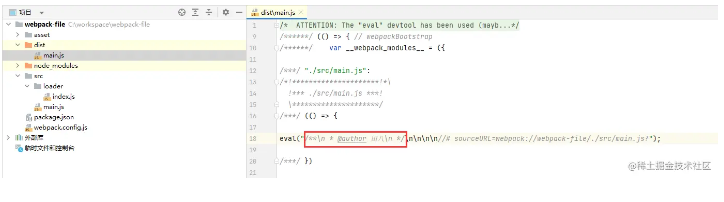
tapable是官方提供的一个核心工具,不仅可以用于wepback当中,还可以使用在任何你需要的地方,webpack很多类都扩展自tapable,所以学习它对于学习webpack有很大的能帮助,文档在这=>Tapable。认识Tapable官方对tapable的定义是钩子,业界很多写tapab...
《Webpack5 核心原理与应用实践》学习笔记-> webpack插件开发基础
webpack和loader一样,都是webpack非常重要的组成部分,插件对比loader能做更多事情,毫不夸张的说插件可以控制整个webpack构建流程,但是同样的,他的学习成本也相当大,今天就带你认识插件,入门都不算,只是认识。插件简介插件是什么?插件就是一个构造函...

《Webpack5 核心原理与应用实践》学习笔记-> webpack的loader开发技巧
携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第17天,点击查看活动详情loader的作用就是帮助webpack来识别计算机的文件,把webpack本身不识别的文件资源类型转换成webpack可以识别的js处理方式,然后再交由webpack来处理。loader 是什么?从计算机...
深入理解Webpack:现代Web开发的打包工具
Webpack是一款强大的开源JavaScript模块打包工具,它在现代Web开发中扮演着至关重要的角色。通过Webpack,开发者可以有效地管理和打包项目中的各种资源,包括JavaScript、CSS、图片等,使Web应用程序更具可维护性和性能。在本博客中,我们将深入研究Webpack的核心概念、...

Vue+Webpack+css预处理开发单页应用
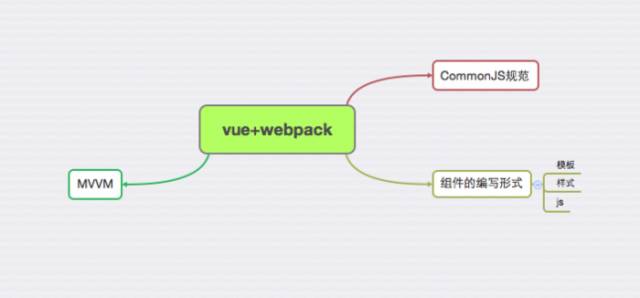
最近 Vue 越来越火了, 知乎上到微博上, 越来越多的人在用它. 之前有学过一点 NG1 , 相比 NG1, VUE 的 API 十分简单.再通过使用 Vue 全家桶, 可以进行更高效的开发. 以下是使用 Vue 全家桶(VueJS + VueRouter + Vuex + Webpack) 开发...

webpack插件开发必会Tapable
tapable是官方提供的一个核心工具,不仅可以用于wepback当中,还可以使用在任何你需要的地方,webpack很多类都扩展自tapable,所以学习它对于学习webpack有很大的能帮助,文档在这=>Tapable。 认识Tapable 官方对tapable的定义是钩子,业界很多写tap...

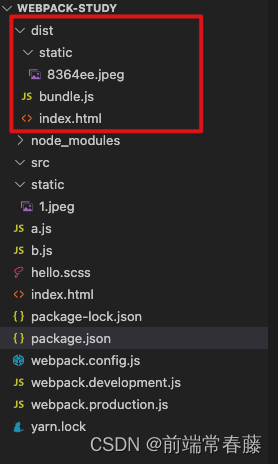
webpack分环境打包(生产/开发两套打包)
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 前言 在实际开发中,开发环境和生产环境的配置有很多是相同的,例如都会配置相同的entry。考虑到代码的复用性和可维护性,我们通常要把相同的配置提取出来,以供开发环境和生产环境来使用。 采用环境变量 可能用的比较多的(...

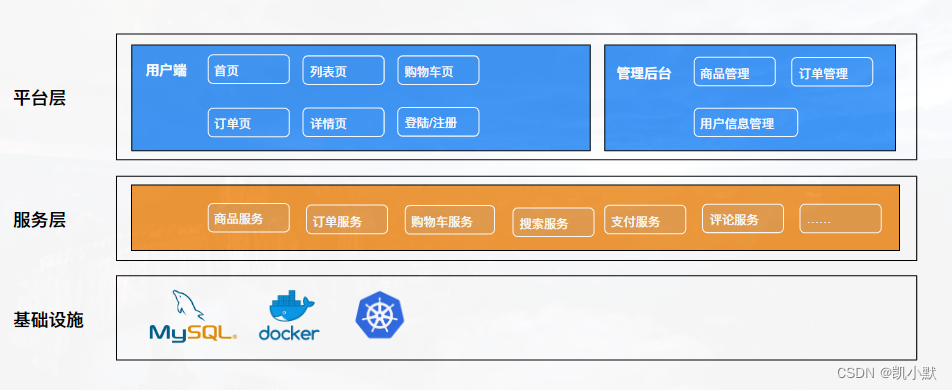
webpack项目篇(六十六):react 全家桶 和 webpack 开发 h5 商城项目的整体思路
说明玩转 webpack 学习笔记商城技术栈选型前端:react 全家桶 + webpack + axios + lib-flexible + slick-carousel后端:koa + mysql + sequelize商城架构设计商城界面 UI 设计React 全家桶环境搭建1、初始化项目np...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



