vue中如果token没有时,路由拦截到登录页
引入了一个标志位 isRedirected 来追踪重定向操作,并将其默认设置为 false。当进行重定向操作时,设置 isRedirected 为 true,以避免重复的重定向。let isRedirected = false; route...
Vue项目二次封装request并且使用拦截器增加请求头token
vue项目中如果使用到登录注册会用到token,这里需要我们在二次封装的request中设置拦截器,首先在plugins文件下新建一个reques.jsimport axios from 'axios' import { Message } from 'element-ui' import stor...
Vue——多页面不共用token进行拦截
如果想实现一个效果,将token值清除后刷新页面回到登录页面并且可以跳转到注册页面。需要使用beforeEach来实现这里需要添加一个用来放开token权限的变量,{ path: '/404', name: '/404', component: NotFound }, { path: '/...

Vue/vant——用axios获取header头中的token值以及权限的配置
vant 使用axios请求头部的写法可以参考一下官方文档Axios 把vuex中的token:false值给取出来this.$axios({ url: "/logout", method: "post", date: {}, headers: { ...

vue之 token和acync(await)
1.token(令牌、凭据、身份证、入场券、房卡……)1.1 是什么:一个“令牌”(一串很长的字符串,由后端生成的),用来请求需要权限的接口时使用的。有两个特点:它是由后端接口提供的一般在用户登陆时,由后端接口返回1.2 保存token token很重要啊,...
Vue项目实战中对token和axios的二次封装使用
前言token通常在管理系统中用来进行身份和权限验证,大家应该都不陌生,这篇文章教大家对token和axios进行封装,保持项目结构良好的可读性,对token比较陌生的同学,那就赶紧学起来吧~什么是tokentoken是对用户进行登录验证的一串密钥,它由后端生成,一般前端进行登录验证通过后就会得到后...
Spring+Vue实现token登录
原文链接前端代码:https://github.com/Snowstorm0/token-login-vue后端代码:https://github.com/Snowstorm0/token-login-spring使用 Spring+Vue 实现 token 登录、退出、访问拦截等功能。1 前端1....

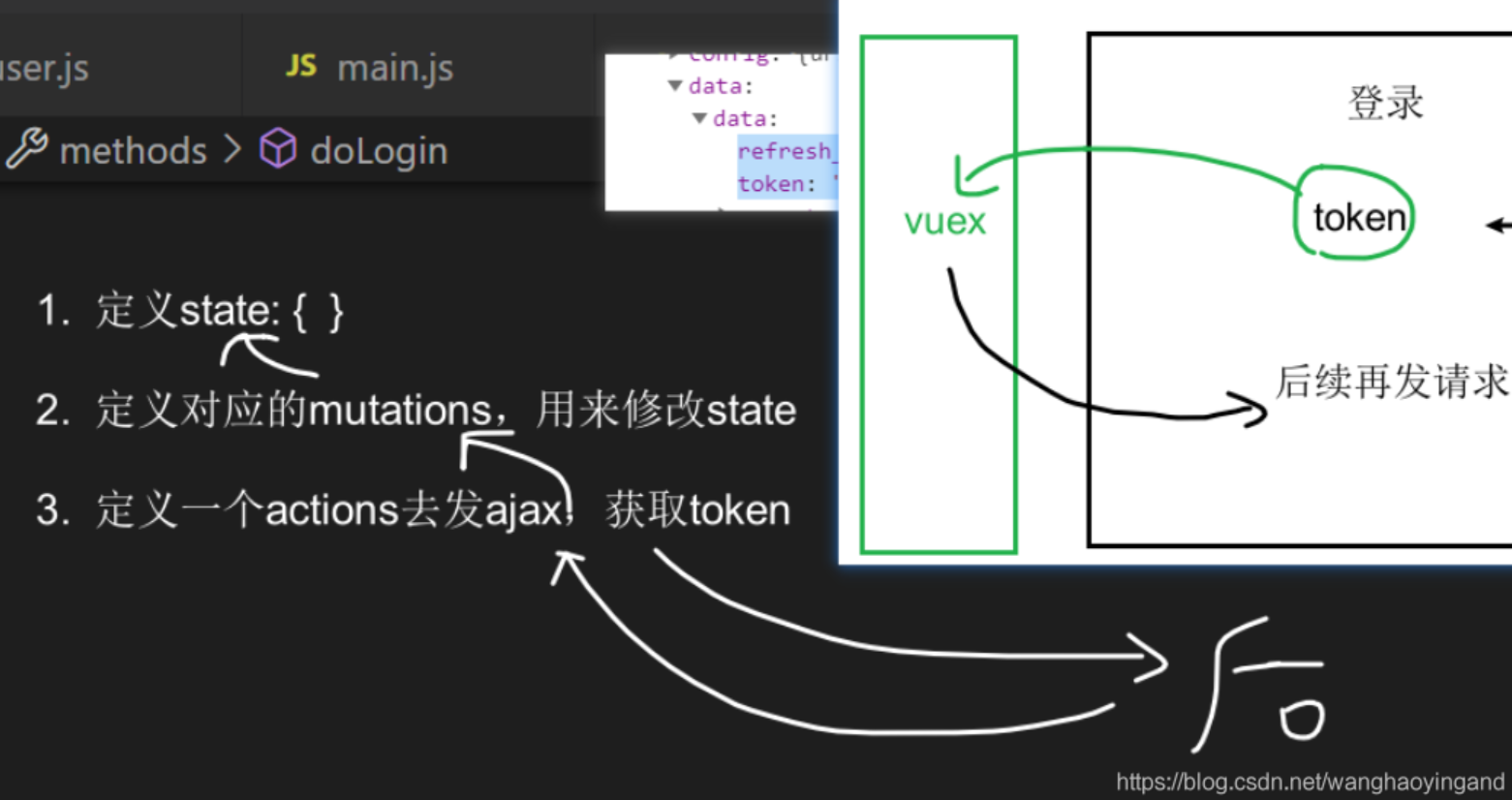
重读vue电商网站25之保存token
将登录成功之后的 token,保存到客户端的 sessionStorage 中项目中除了登录之外的其它 api 接口,必须在登录之后才能访问 token 只应在当前网站打开期间生效,所以将 token 保存在 sessionStorage 中通过编程式导航跳转到后台主页,路...
vue中token 获取设置-md5使用
1. 前言toke简介和md5用起来其实还是非常简单的这里也就抛砖引玉,写写基础用法2. 首先是md5的安装npm install --save js-md51.需要的地方引入import md5 from 'js-md5'或者是挂到原型上import md5 from 'js-md5'; Vue....
vue 路由守卫是否携带token
//整个实例出来 配置路由守卫 const router = new Router({ //这里面是路由配置哈 }) router.beforeEach((to, from, next) => { if (to.path == "/login") { next(); } else { cons...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



