
vue3使用pinia 实现权限code存取
@TOC 前言 上一篇 vue3+element-plus权限控制实现(el-tree父子级不关联情况处理)主要描述了权限控制综合实例中 el-tree 组件的使用细节。这一篇,主要讲讲pinia 来存取权限code ,并且在 router.beforeEach 实现菜单的权限控制。 一、pinia...
【开源】 Spring Boot 3 + Vue 3 前后端分离权限管理系统说明文档
项目简介在线预览: https://vue3.youlai.techyoulai-boot 基于 JDK 17、Spring Boot 3、Spring Security 6、JWT、Redis、Mybatis-Plus、Knife4j、Vue 3、Element-Plus 构建的前后端分离单体权限...

Vue项目实战(07)- 登录权限分析
1. 引言在前面的章节,已经讲解了部分vue-element-admin的知识:《Vue项目实战(01)-vue-element-admin项目结构分析》《Vue项目实战(02)-Vuex状态管理模式》《Vue项目实战(03)-alias》《Vue项目实战(04ÿ...

「Vue面试题」vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?
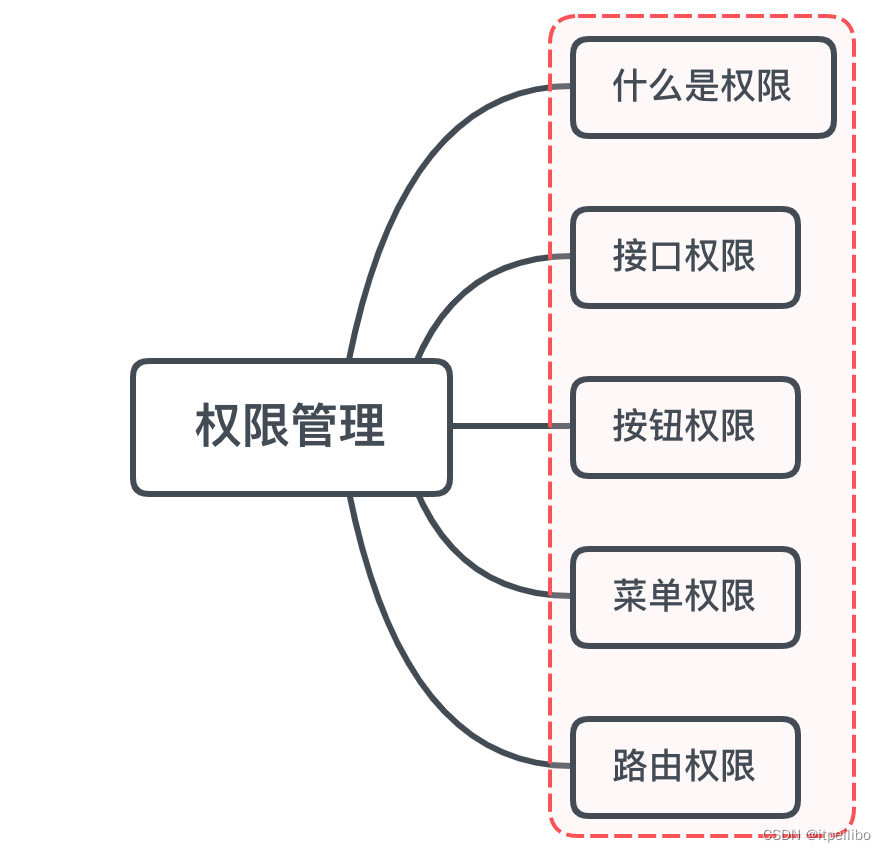
一、是什么权限是对特定资源的访问许可,所谓权限控制,也就是确保用户只能访问到被分配的资源而前端权限归根结底是请求的发起权,请求的发起可能有下面两种形式触发页面加载触发页面上的按钮点击触发总的来说,所有的请求发起都触发自前端路由或视图所以我们可以从这两方面入手,对触发权限的源头进行控制,最终要实现的目...

Vue按钮权限
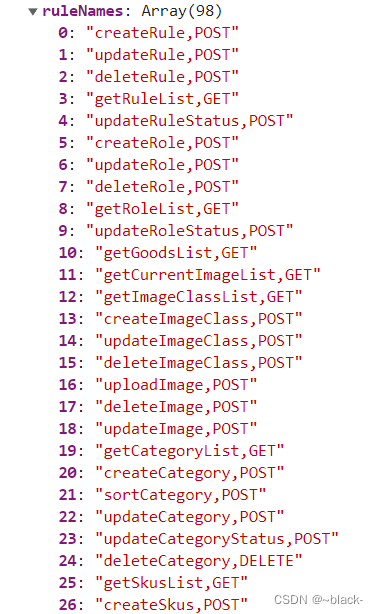
按钮权限:通过判断当前用户是否拥有该权限控制当前组件的显示与删除第一步、请求后端数据得到当前用户的所有的按钮权限,类型为数组 第二步、在main.js中注册自定义指令 v-permission这里通过store.state.ruleNames可以获取到后端传过来的数据 ruleNames,表示当前用...

Spring Security+JWT+Vue 集成及权限认证(三)
index.js 内容import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import BlogLogin from '@/views/BlogL...

Spring Security+JWT+Vue 集成及权限认证(二)
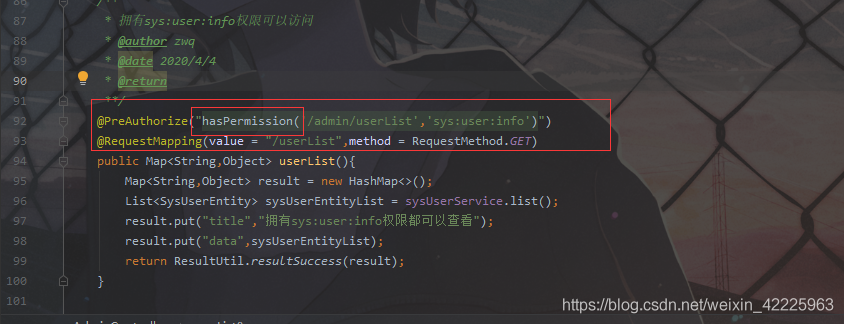
管理员权限控制ROLE_ADMIN 角色 controller/** * 管理 * @author vnjohn * @since 2022-12-12 **/ @RestController @RequestMapping("/admin") public class AdminControlle...

Spring Security+JWT+Vue 集成及权限认证(一)
该篇文章,主要基于 Spring 体系下 Security 组件编写的简单案例,结合 Vue 前端对权限功能进行验证服务端 codepom 依赖<!-- spring下组件都依赖于当前parent标签 由它进行版本管理--> <parent> <groupId>o...

web全栈后台权限管理系统(VUE+ElementUi+nodeJs+koa2)
主要技术前端vue 全家桶ElementUI后端Node.jsKoa2Mongoess数据库mongodb介绍基于 VUE+Node.js 后台权限管理系统。采用简单的 rbac 模型(既权限与角色相关联,用户通过成为适当角色的成员而得到这些角色的权限);主要对菜单与按钮进行权限控制。页面登录页菜单...
vue中设置中公共路由和根据权限添加的路由
/* publicRoutes 默认公共路由,不需要权限的路由 roleRoutes 根据权限添加的路由,添加规则如下 1、没有meta标签的代表所有权限都可以访问 有meta标签的,根据role数组,例如下面 meta: { role: ['a', '...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



