Vue的自定义事件是什么?如何使用?
在 Vue 中,自定义事件是一种用于在组件之间传递消息的机制。它们可以在组件内部触发,并由其他组件监听和处理。 要使用自定义事件,可以在组件中使用 $emit 方法来触发事件,并使用 v-on 指令来监听事件。例如,下面是一个简单的示例,演示如何在一个组件中触发自定义事件,并在另一个组件中监听和处理...
Vue.js 组件 - 自定义事件
Vue.js 组件 - 自定义事件父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!我们可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口(Events interface),即:使用 $on(eventName) 监听事件使用 $...
【Vue2.0学习】—组件的自定义事件(五十八)
组件的自定义事件一种组件间通信的方式:适用于子组件—>父组件使用场景:A是父组件,B是子组件,B想给A传数据,那么就要A给B绑定自定义事件,事件的回调在A中绑定自定义事件:第一种方式:在父组件中<Demo @stu="test"/>或&...

自定义事件在 Vue.js 组件中的应用
Vue.js 组件的自定义事件可以让子组件向父组件传递数据,非常方便实用。在使用自定义事件时,我们可以使用 v-on 来绑定事件,每个 Vue 实例都实现了事件接口,即使用 $on(eventName) 监听事件和使用 $emit(eventName) 触发事件。此外,在父组件中,我们可...
Vue.js中的自定义事件:组件间通信的灵活工具
Vue.js是一款流行的JavaScript框架,以其组件化的开发方式而著称。在Vue.js中,自定义事件是一种强大的机制,用于在组件之间进行通信和交互。在本博客中,我们将深入研究自定义事件的概念、创建、触发和监听,以及如何利用它来实现灵活的组件间通信。 什么是自定义事件? 自定义事件是一种Vue....
Vue学习之参数传递与事件分发使用this.$emit(‘自定义事件名‘, 参数)自定义事件删除待办事项
使用自定义事件删除待办事项数据项在 Vue 的实例中,但删除操作要在组件中完成,那么组件如何才能删除 Vue 实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue 为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用this.$emit(‘自定义事件名’, 参数),...

Vue----自定义事件
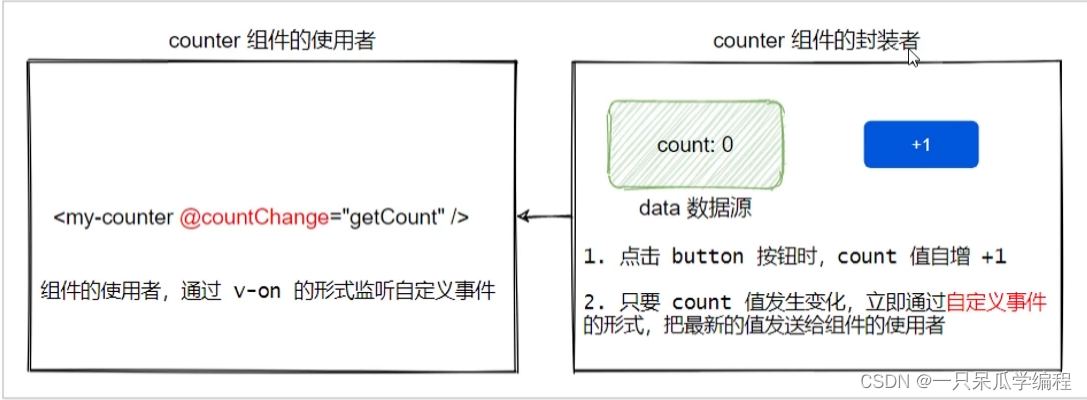
1 自定义事件在封装组件时,为了让组件的使用者可以监听到组件内状态的变化,此时需要用到组件的自定义事件。2 自定义事件的 3 个使用步骤在封装组件时:① 声明自定义事件② 触发自定义事件在使用组件时:③ 监听自定义事件2.1 声明自定义事件开发者为自定义组件封装的自定义事件,必须事先在 emits ...

Vue(Vue2+Vue3)——42.组件的自定义事件总结、43.TodoList案例-自定义事件
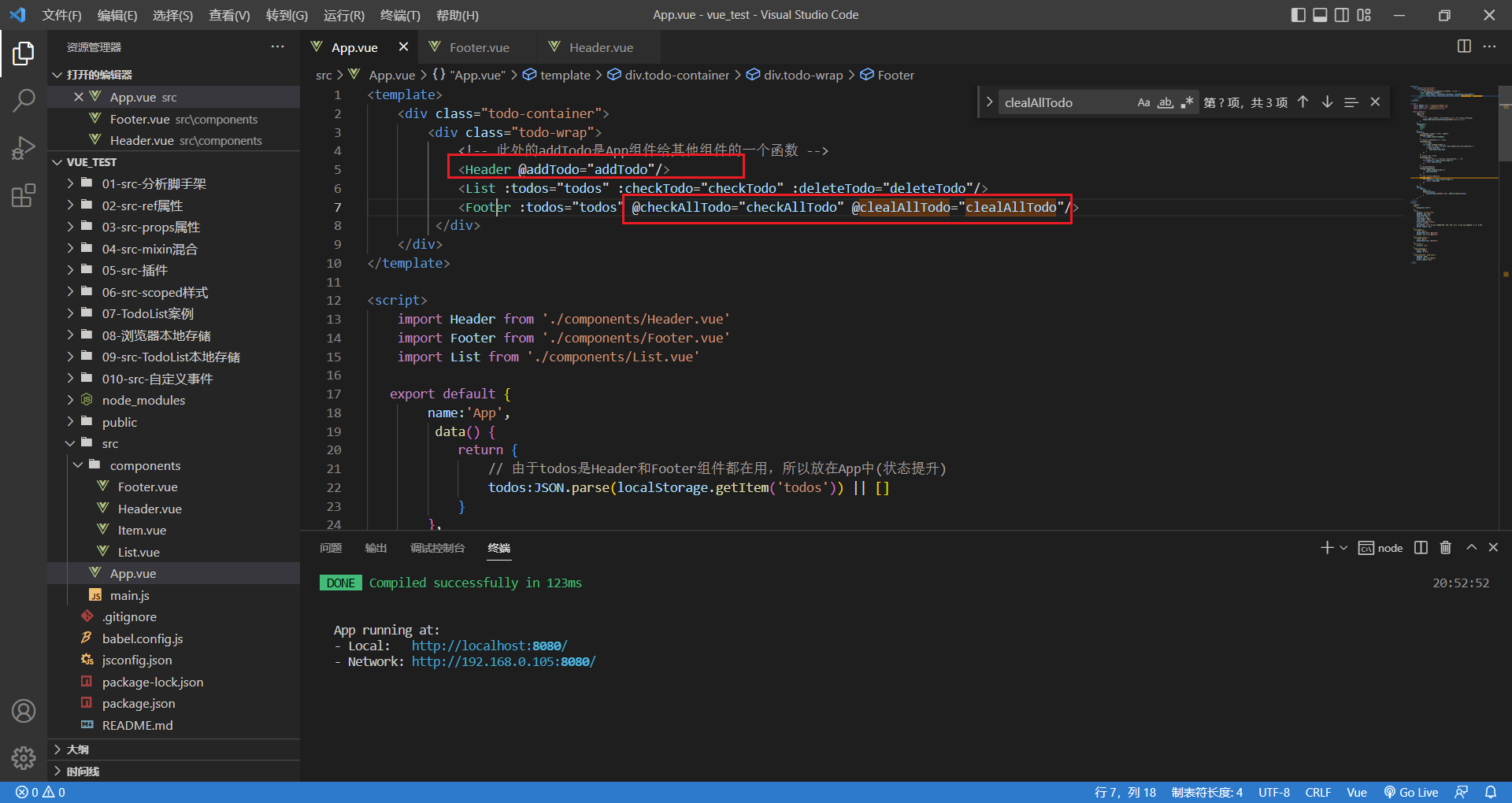
42 组件的自定义事件总结1. 一种组件间通信的方式,适用于:<strong style="color:red">子组件 ===> 父组件</strong>2. 使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自...

Vue(Vue2+Vue3)——41.组件自定义事件(解绑)
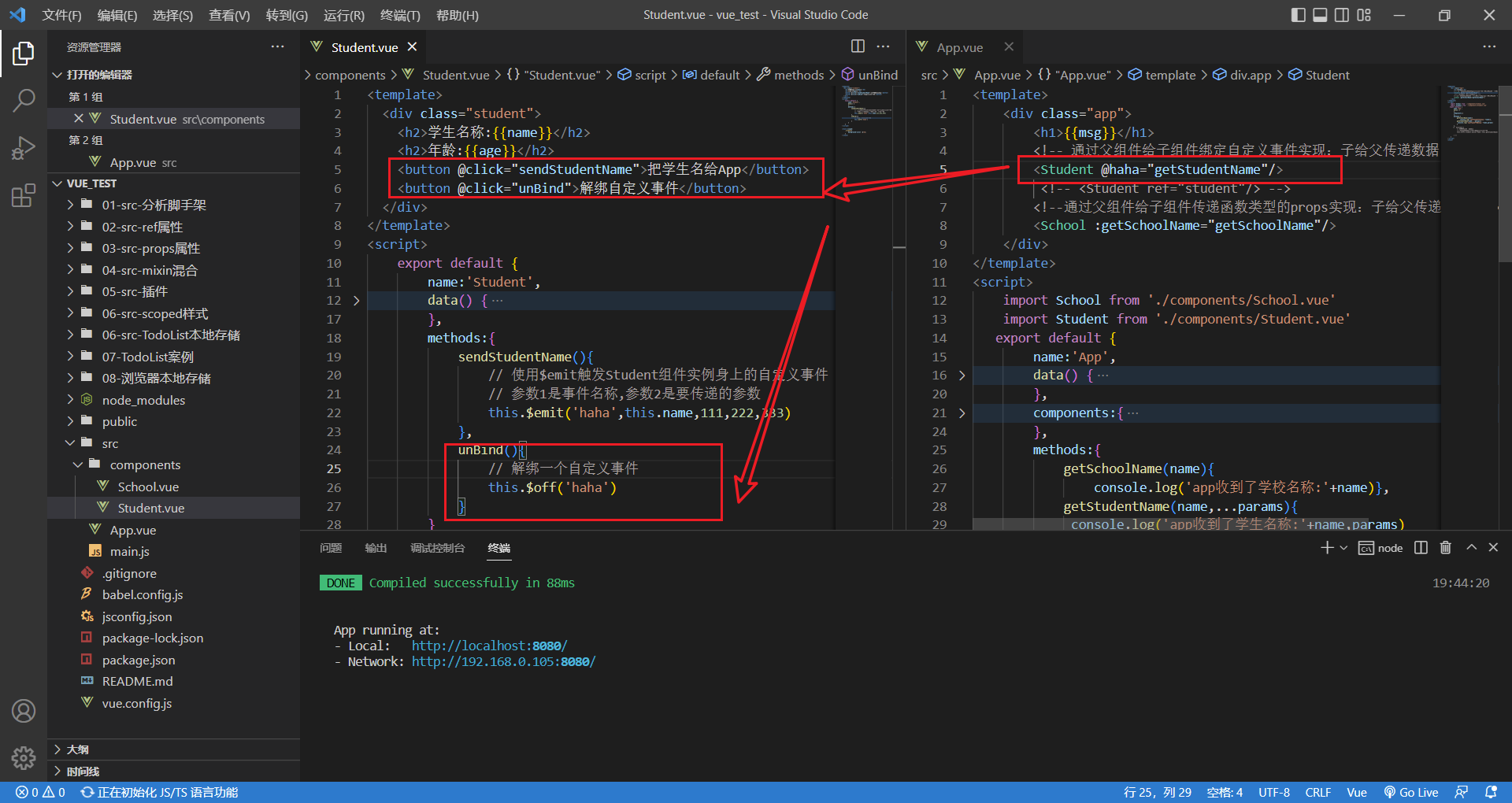
41 组件自定义事件(解绑)上面介绍了绑定自定义事件,接下来就是对应的解绑自定义事件41.1 解绑一个事件使用$off解绑,参数就是事件名称,这种写法只支持解绑一个事件那么多个该如何操作呢?41.2 解绑多个事件比如现在有两个自定义事件使用$off解绑,参数是一个数组,里面是参数名称41.3 解绑全...

Vue(Vue2+Vue3)——40.组件自定义事件(绑定)
40 组件自定义事件(绑定)像click,change这些都是js的内置事件,我们可以直接使用,本次我们学习自己根据需求打造全新的事件,但是js内置的是给html元素用的,本次的自定义事件是给组件用的注意:组件上也可以绑定原生DOM事件,需要使用native修饰符,销毁组件实例也会销毁组件对应的自定...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



