
探索 Vue 异步组件的世界:解锁高效开发的秘密(下)
常见的 Vue 异步组件技术以下是对三种常见的 Vue 异步组件技术的说明和代码案例:使用 Promise 实现异步操作使用 Promise 对象可以处理异步操作的结果。在 Vue 中,可以通过返回一个 Promise 来创建一个异步组件。当 Promise 被解析时,组件将被渲染。示例代码:// ...

探索 Vue 异步组件的世界:解锁高效开发的秘密(上)
引言介绍 Vue 异步组件的概念和重要性Vue 异步组件是指在 Vue 项目中,通过使用异步加载的方式加载的组件。这种组件可以提高项目的性能,减少首屏加载时间,并且可以方便地实现组件的复用和模块化。Vue 异步组件的加载方式主要有以下两种:使用 <script> 标签加载:通过在 HTM...
Vue状态管理:请解释Vue中的异步组件加载是如何工作的?
Vue中的异步组件加载是通过Vue.component()方法实现的。该方法接受三个参数:组件配置对象、组件名称和回调函数。 在调用Vue.component()方法时,如果指定了组件名称,Vue会将该组件注册为全局或局部组件。但是,如果组件还没有被定义,Vue会先执行回调函数来获取组件的定义。 回...
【Vue原理解析】之异步与优化
引言Vue是一款流行的JavaScript框架,它提供了一些强大的特性来提升应用程序的性能和用户体验。在本文中,我们将深入探讨Vue的异步更新机制和一些优化技巧,帮助您更好地理解和应用这些特性。异步更新机制Vue使用异步更新机制来提高渲染性能。当数据发生变化时,Vue并不立即重新渲染整个组件树,而是...
VUE中的异步组件
Vue.js中的异步组件是指在需要使用该组件时才进行加载。这种加载方式不会影响网站的初始加载速度,因为它只会在需要时加载。在Vue.js中使用异步组件需要使用 Vue.component() 方法的第二个参数,它可以是一个函数,该函数返回一个Promise对象。在resolve方法中,可以加载组件,...

Javaweb之Vue组件库Element案例异步数据加载的详细解析
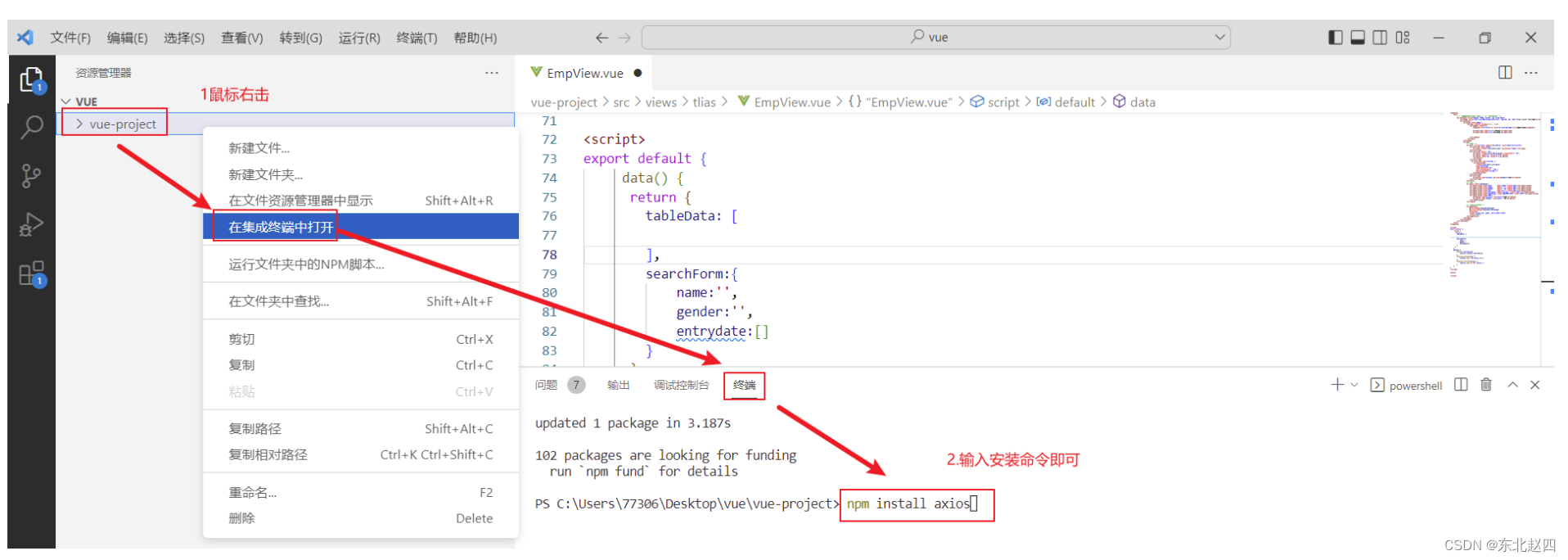
4.4.3.6 异步数据加载4.4.3.6.1 异步加载数据对于案例,我们只差最后的数据了,而数据的mock地址已经提供我们最后要做的就是异步加载数据,所以我们需要使用axios发送ajax请求。在vue项目中,对于axios的使用,分为如下2步:安装axios: npm install axios...
Vue Router 学习 异步路由
routes.js 非异步``` import Todo from '../views/todo.vue' import Login from '../views/login.vue'export default [ { path: '/', redirect: '/todo' }, { path:...

深入理解Vue 3.0x中的Suspense和异步组件
深入理解Vue 3.0x中的Suspense和异步组件Vue 3.0x作为Vue.js框架的最新版本,引入了许多创新特性,其中Suspense和异步组件是重要的改进之一。在本文中,我们将深入探讨这两个特性,了解它们如何为现代Web应用带来更好的性能和用户体验。什么是异步组件:首先,我们将介绍什么是异...
【三十天精通Vue 3】 第十五天 Vue 3的异步组件和代码拆分
引言在现代 Web 应用程序中,性能是一个至关重要的因素。优化 Web 应用程序性能的一种常用方法是使用异步组件和代码拆分。在 Vue 3 中,异步组件和代码拆分得到了进一步的支持和优化。本文将详细介绍 Vue 3 中的异步组件和代码拆分,以及如何使用它们来提高应用程序的性能。一、Vue 3 中的异...

深入理解Vue中的异步更新机制和$nextTick方法
在Vue开发中,我们经常会遇到需要在 DOM 更新完成后执行某些操作的情况。为了解决这个问题,Vue提供了$nextTick`方法,它可以让我们在下次 DOM 更新完成后执行回调函数。本文将深入探讨Vue的异步更新机制、`$nextTick的原理和使用场景,以及分别在 Vue2.x 与 Vue3.x...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



