
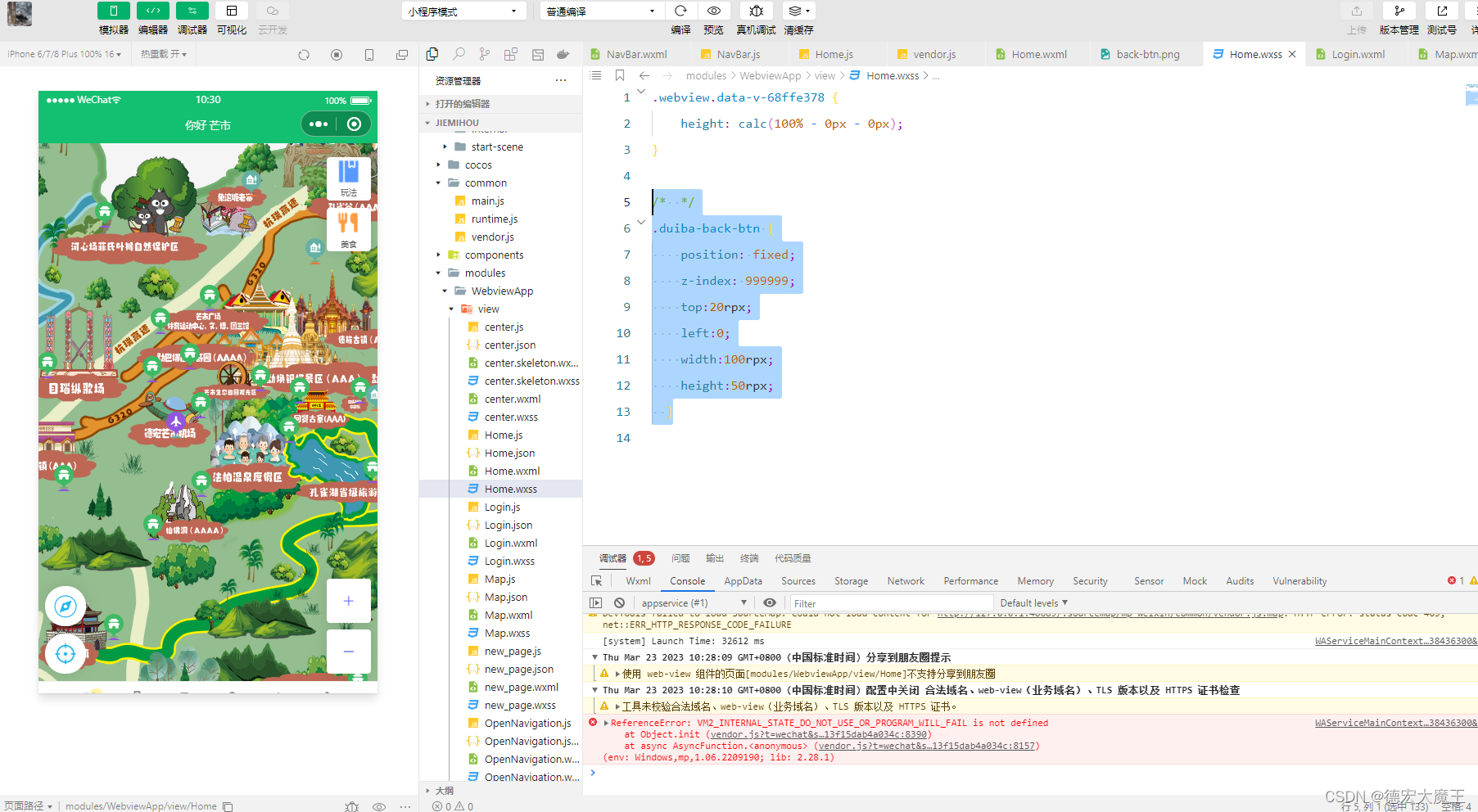
微信小程序web-view上覆盖原生组件,解决cover-view点击事件无法触发问题
结合了以下文章,都没有找到办法https://blog.csdn.net/WEIGUO19951107/article/details/94305964https://blog.csdn.net/weixin_39461487/article/details/80075140https://deve...
微信小程序 - 点击事件传递参数(简单详细)
在小程序开发的时候,有时候需要在点击事件触发之后拿到一个参数做为使用,小程序不像 Vue 可以直接点击事件中放参数,而小程序它只能通过自定义属性进行绑定参数使用。.wxml 中使用<view bindtap="touchAction" data-index="1">点击</view...

微信小程序开发系列 (三) :微信小程序如何响应用户点击事件和微信平台 API 的使用方法介绍
笔者由于工作需要,曾经参加过一个微信小程序同 SAP 系统集成的项目,因此从零开始学习了微信小程序的开发知识。这里通过系列文章把自己所学分享出来,希望对相关学习者有所帮助。本教程前面两篇文章:微信小程序开发系列 (一) :开发环境搭建和微信小程序的视图设计与开发微信小程序开发系列 (二) :微信小程...
微信小程序 - 监听 TabBar 切换点击事件
在小程序开发的时候想要监听系统的 TabBar 切换点击事件,只需要在 TabBar 配置中存在的页面 .js 文件中加上下面函数即可:/** * 监听 TabBar 切换点击 */ onTabItemTap: function (item) { console.log(item) }注意:比如 T...

【微信小程序】点击事件bindtap如何传参
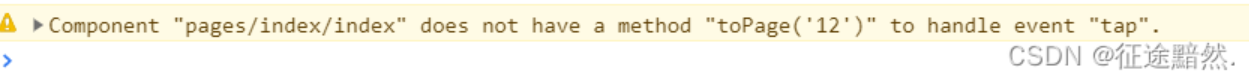
错误写法// wxml页面 <view class="card_box" bindtap="toPage('12')"> </view>// js文件 toPage(name){ console.log(name) } 报错:正确写法 bindtap在传参时需要用到dat...

微信小程序开发系列 (三) :微信小程序如何响应用户点击事件和微信平台 API 的使用方法介绍(二)
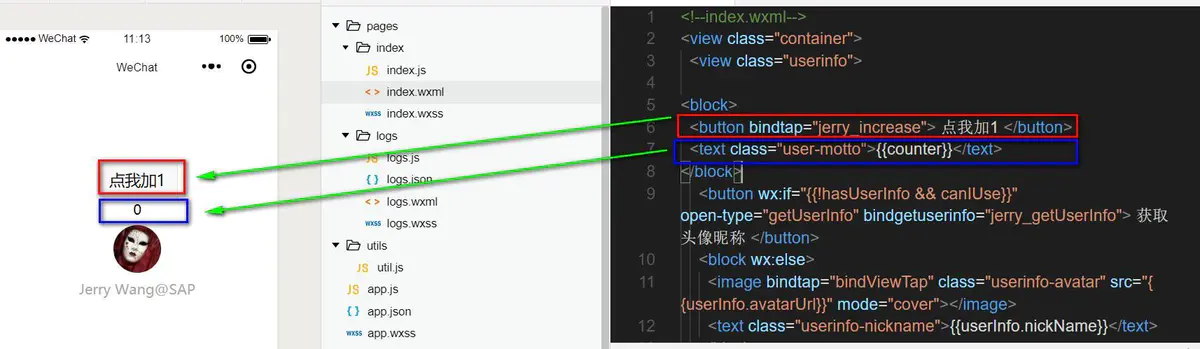
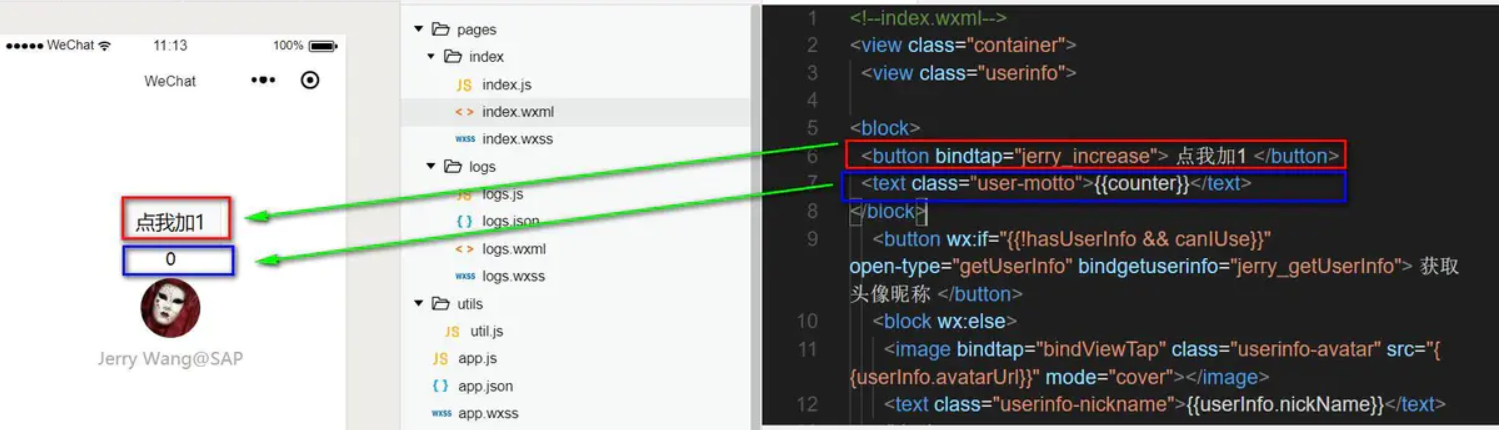
微信框架 API 的调用通过迄今为止的介绍,大家对微信小程序的视图和控制器,微信调试器,以及如何在微信控制器里编写 JavaScript 函数来响应微信小程序的用户事件,已经有了一个最基本的认识了。我们现在来开发一个微信小程序的实际例子,进一步巩固以前学到的知识。这个例子的效果如下:在微信小程序上显...

微信小程序开发系列 (三) :微信小程序如何响应用户点击事件和微信平台 API 的使用方法介绍(一)
笔者由于工作需要,曾经参加过一个微信小程序同 SAP 系统集成的项目,因此从零开始学习了微信小程序的开发知识。这里通过系列文章把自己所学分享出来,希望对相关学习者有所帮助。本教程前面两篇文章:微信小程序开发系列 (一) :开发环境搭建和微信小程序的视图设计与开发微信小程序开发系列 (二) :微信小程...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





