
html+css+js实现自动敲文字效果
html+css+js实现自动敲文字效果简介:本文是一个前端案例的讲解,关于如何用html+css+js制作出逐渐显示出文字的效果,这个效果可以帮助大家在新人面前装一波。效果展示效果就是这个样子的,这个文本框里面的内容,不是我输入的,是自己自动慢慢显示到文本框中的。思路分析这个东西看似很新奇,但是实...

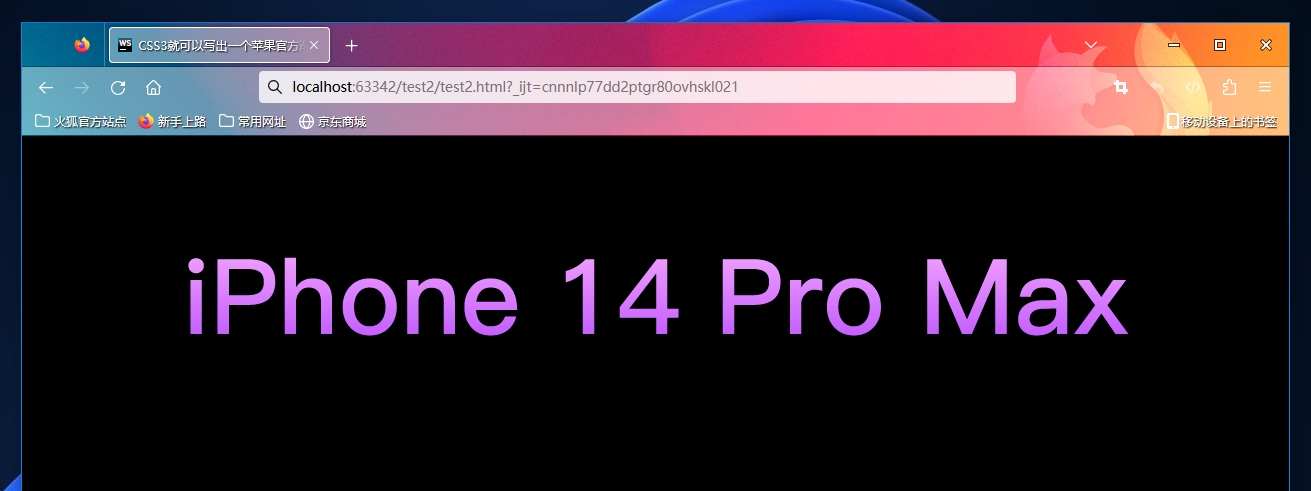
CSS3 就可以写出一个苹果官方渐变颜色文字效果,真的太逼真了!
渐变效果 CSS代码 .select-em{ text-align: center; font-size: 150px; background: linear-gradient(to bottom, #ffb6ff, #b344ff); color: transparent; ...

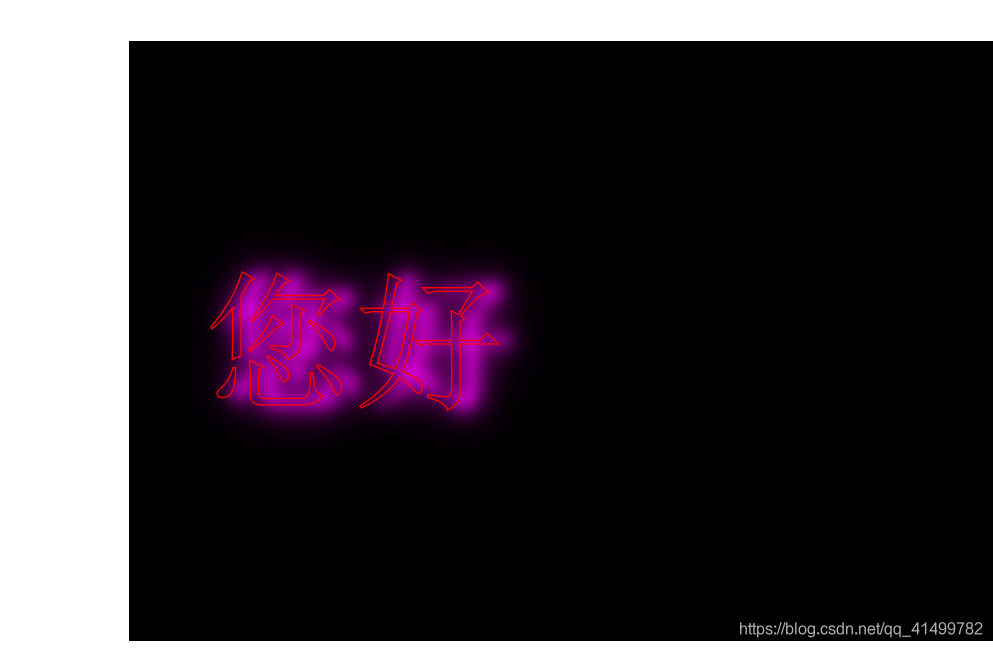
CSS3 text-shadow - 凹凸文字效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-...
css实现空心文字效果
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=e...

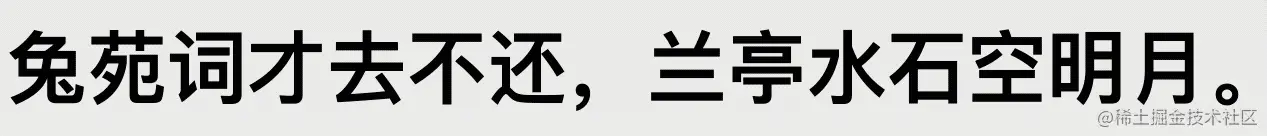
那些炫酷的CSS文字效果之诗词《兔》
我正在参加「兔了个兔」创意投稿大赛,详情请看:「兔了个兔」创意投稿大赛不知不觉已经迈入2023年,今年是兔年,想到兔子就会联想到玉兔,中秋,胡萝卜,兔子不吃窝边草,这就越扯越远了,今天的主题是用纯CSS来实现各种不错的文字效果,文字则摘录古诗词中有关《兔》相...
CSS实现空心文字效果
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=e...

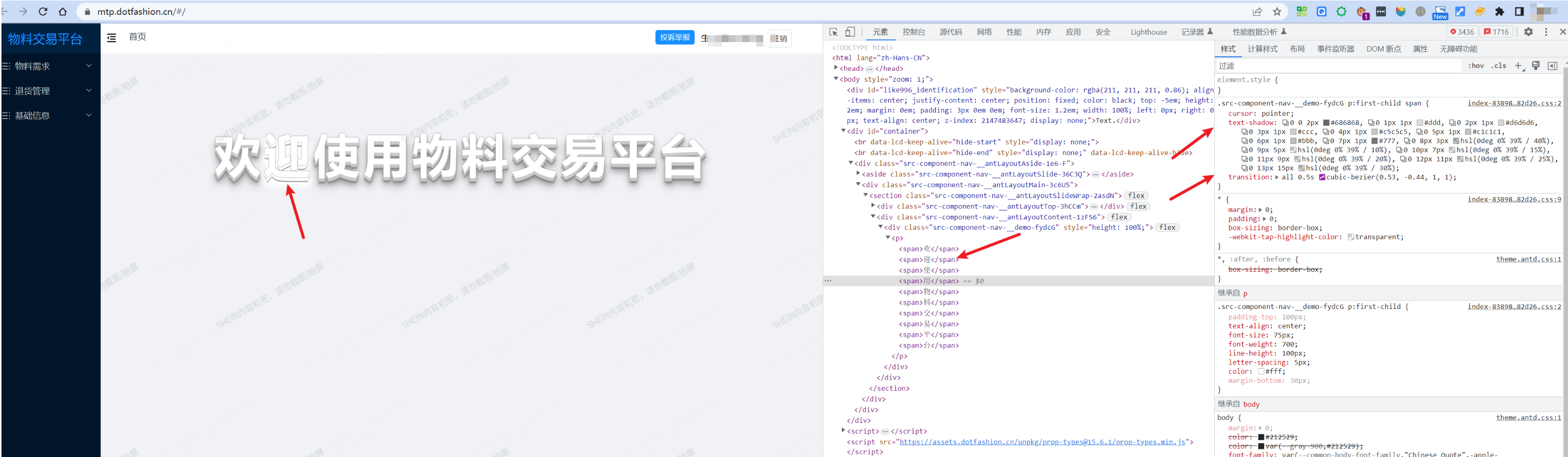
css实现立体投影文字效果
非常立体的字,偶然在某个系统看到的,扒下来以备日后使用。原始页面上还有鼠标移动到某个字上就会有“点亮”的效果,不知道怎么实现的,我仔细查看了它的css代码以及事件,发现都没有。实在是很疑惑,如果有谁知道请告之。<!DOCTYPE html> <html> <head&g...

css3 制作镂空的文字效果
.lou-kong { width: 500px; height: 200px; margin: 100px auto; font-size: 100px; background-color: #000; line-height: 200px; ...

html+css实战65-综合案例4-产品-文字效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
如何用纯 CSS 创作锡纸撕开的文字效果
效果预览 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/WgxbaZ 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







