Tailwind CSS如何在vue项目中使用
在 Vue 项目中使用 Tailwind CSS 非常简单,你只需按照以下步骤进行配置: 1. 安装 Tailwind CSS: 首先,通过 npm 或 yarn 安装 Tailwind CSS: npm install tailwindcss ...

Tailwind CSS:快速打造美观网页的秘密武器
一、引言介绍 Tailwind CSS 的背景和目标Tailwind CSS是一个实用程序优先的CSS框架,旨在使用户能够更快、更轻松地创建应用程序。Tailwind CSS的诞生是为了解决传统CSS方案中的一些问题,如样式冗余、与内容耦合、命名困难、模块化不足等。Tailwind CSS的目标是通...
【第19期】一文用Tailwind CSS写自己的网站
概述Tailwind CSS 缩写及其对应的意义,覆盖了基础的布局、文本、背景、边框、弹性盒子布局、网格布局和响应式设计,有助于更快速地开发出具有良好用户体验的 Web 应用程序。了解了这些,你可以用Tailwind CSS快WEW速开发属于自己的WEB应用。设计原则Tailwind CSS命名规则...

70k Star 的 Tailwind CSS 为何这么火?(下)
70k Star 的 Tailwind CSS 为何这么火?(上)https://developer.aliyun.com/article/1411598清除默认情况下,Tailwind 生成如此多的类,最终未压缩的 CSS 大小达到 3739.4 kB,这是巨大的。 可以仔细选择要启用或禁用的实用...

70k Star 的 Tailwind CSS 为何这么火?(上)
近年来,Tailwind CSS 在前端开发领域备受关注,在GitHub上获得了70000+的Star。尽管市面上有众多的 CSS 框架可供选择,但 Tailwind CSS 凭借其独特的概念、强大的特性和灵活性越来越受到开发者的喜爱。那么,为何 Tailwind CSS 如此受欢迎呢?本文将深入探...

【CSS当红框架】你必须得认识 Tailwind CSS 框架
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。前言一直在寻求一个能够帮助我快速编写 CSS 的工具,这样便于我快速对网页进行开发,方便我对于一些新技术的学习,而不用花太多精力去书写样式,昨天了解到 原子化 CSS,我的心头一振。然后与 BootStrap 相比,这个 Ta...

Tailwind CSS那些事儿
积土而为山,积水而为海。——《荀子·儒效》大家好,我是柒八九。前言在回望过去,展望未来- 2024 React 生态一览表中讲到CSS时,我们提到过Tailwind CSS,并且也说会有相关的文章。在文章中介绍到,Tailwind CSS的受欢迎程度还是很高的。 。不能说是遥遥领先,但是也是和另外的...

Tailwind CSS:基础使用/vue3+ts+Tailwind
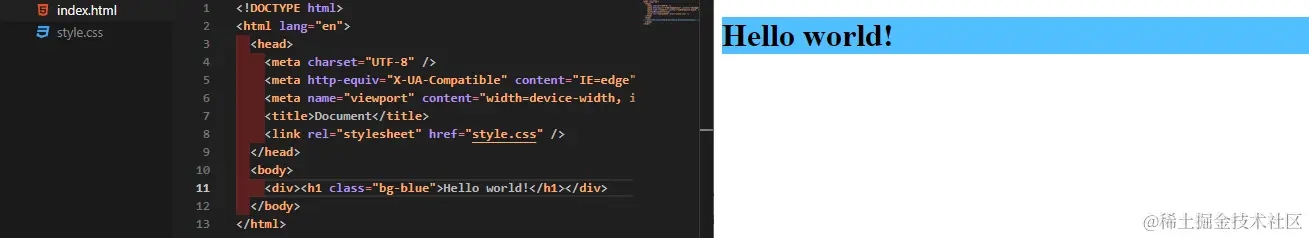
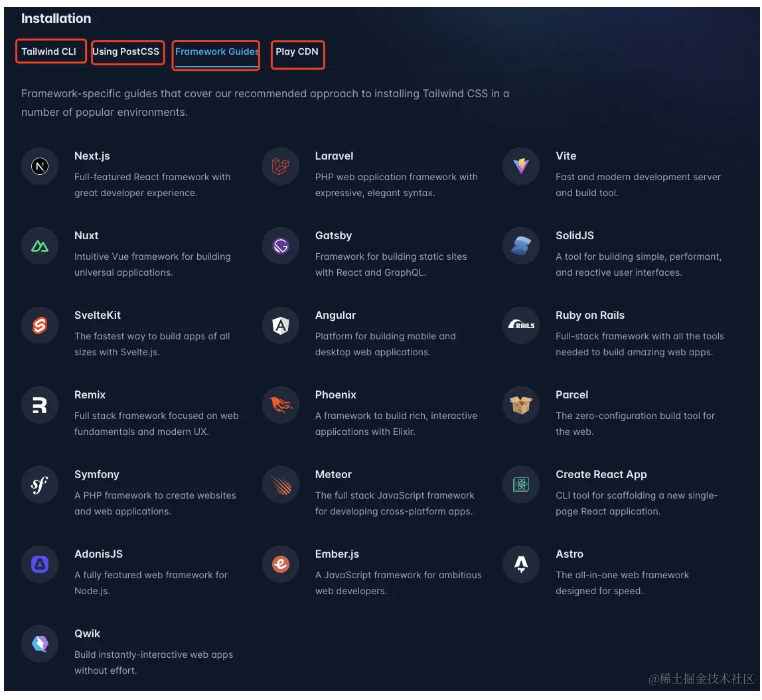
一、理解Tailwind安装 - TailwindCSS中文文档 | TailwindCSS中文网Installation - Tailwind CSS1.1、词义我们简单理解就是搭上CSS的顺风车,事半功倍。1.2、Tailwind CSS有以下优势1. 快速开发:Tailwind CSS 提供了...
云效node版本14.19.1,安装tailwind css intellisense插件,提示?
云效node版本14.19.1,安装tailwind css intellisense插件,提示Activating extension 'Tailwind CSS IntelliSense' failed: Unexpected token '.',在devstudio里,有办法解决不?大佬们
Vue3配置Tailwind CSS
Tailwind CSSTailwind是由Adam Wathan领导的TailwindLabs开发的 CSS 框架。实用类Tailwind 附带了大量实用类。将它们组合起来并调整样式是使用 Tailwind 进行样式设置的一大特点。实用类以相当小的单元准备,因此大多数样式都可以通过仅组合实用类来实...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







