ASP.NET MVC中使用jQuery Ajax通过FormData对象异步提交图片文件到服务端保存并返回保存的图片路径
前言: 首先对于图片上传而言,在我们的项目开发中可以说出现的频率是相当的高的。这篇文章中,我将要描述的是在我们.Net中如何使用Jquery Ajax通过FormData对象异步提交图片文件到后台保存,并返回保存的图片路径展示出图片,实现一个无刷新的异步图片上传的过程,当然这里我讲解的是单张图片的...

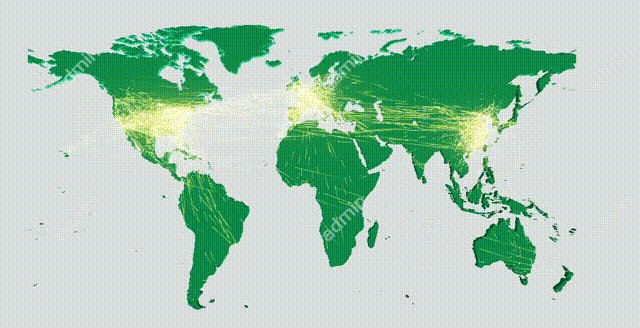
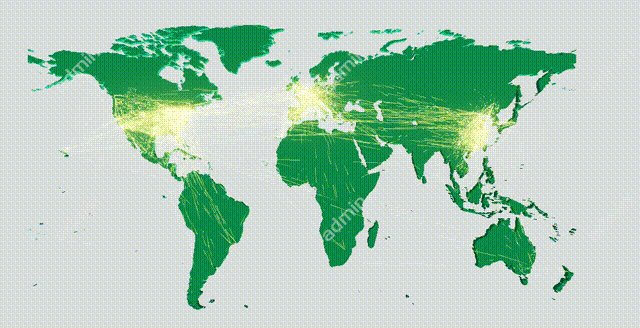
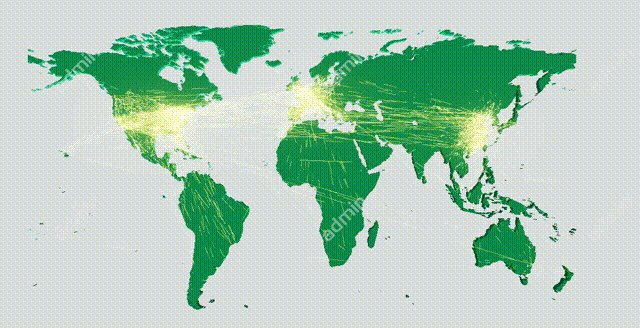
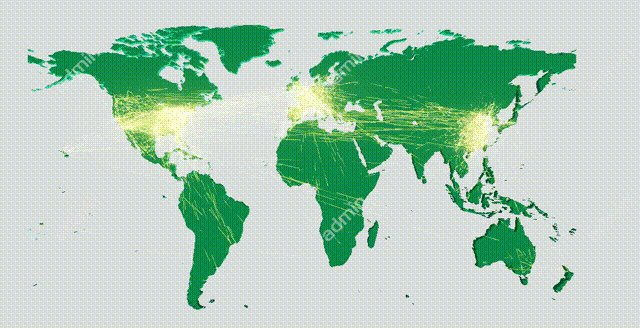
在Vue项目中引入 ECharts 3D 路径图 Flights GL(需安装echarts、echarts-gl、jQuery依赖,已踩坑)
一、案例效果图二、依赖包的下载(echarts、echarts-gl、jQuery) 如下是 ECharts 官网给出的代码,但要注意的是,该代码需要 echarts、echarts-gl、jQuery 的加持才能正常使用;如果不安装依赖包,直接...
怎样使用jquery更改图片路径
我希望点击图片后,图片从iconfont-rest.png变成iconfont-rest2.png该怎么办?
使用jquery如何更改图片路径
我希望点击图片后,图片从iconfont-rest.png变成iconfont-rest2.png该怎么办?
DrawSVG - SVG 路径动画 jQuery 插件
jQuery DrawSVG 使用了 jQuery 内置的动画引擎实现 SVG 路径动画,用到了 stroke-dasharray 和 stroke-dashoffset 属性。DrawSVG 是完全免费的,赶紧试用一下吧。 在线演示 ...
在Jquery validation里验证通过后,自定义提交不同的action路径,适合一个窗口既可以作为添加对话框也可以作为编辑对话框
$("#myform").validate({ debug: true, //调试模式取消submit的默认提交功能 ignore: '#Password,#ConfirmPassword', focusInvalid: false, //---------------...
Lazy Line Painter – 很有趣的 jQuery 路径动画插件
Lazy Line Painter 是基于 Raphaël(一个用于在网页中绘制矢量图形的 Javascript 库)的 jQuery 路径动画插件,能够把线条图案转换为吸引眼球的路径动画模式。 您可能感兴趣的相关文章 60款非常酷的 jQuery 幻灯片演示和下载...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子



