
Vue(Vue2+Vue3)——31.render(渲染)函数
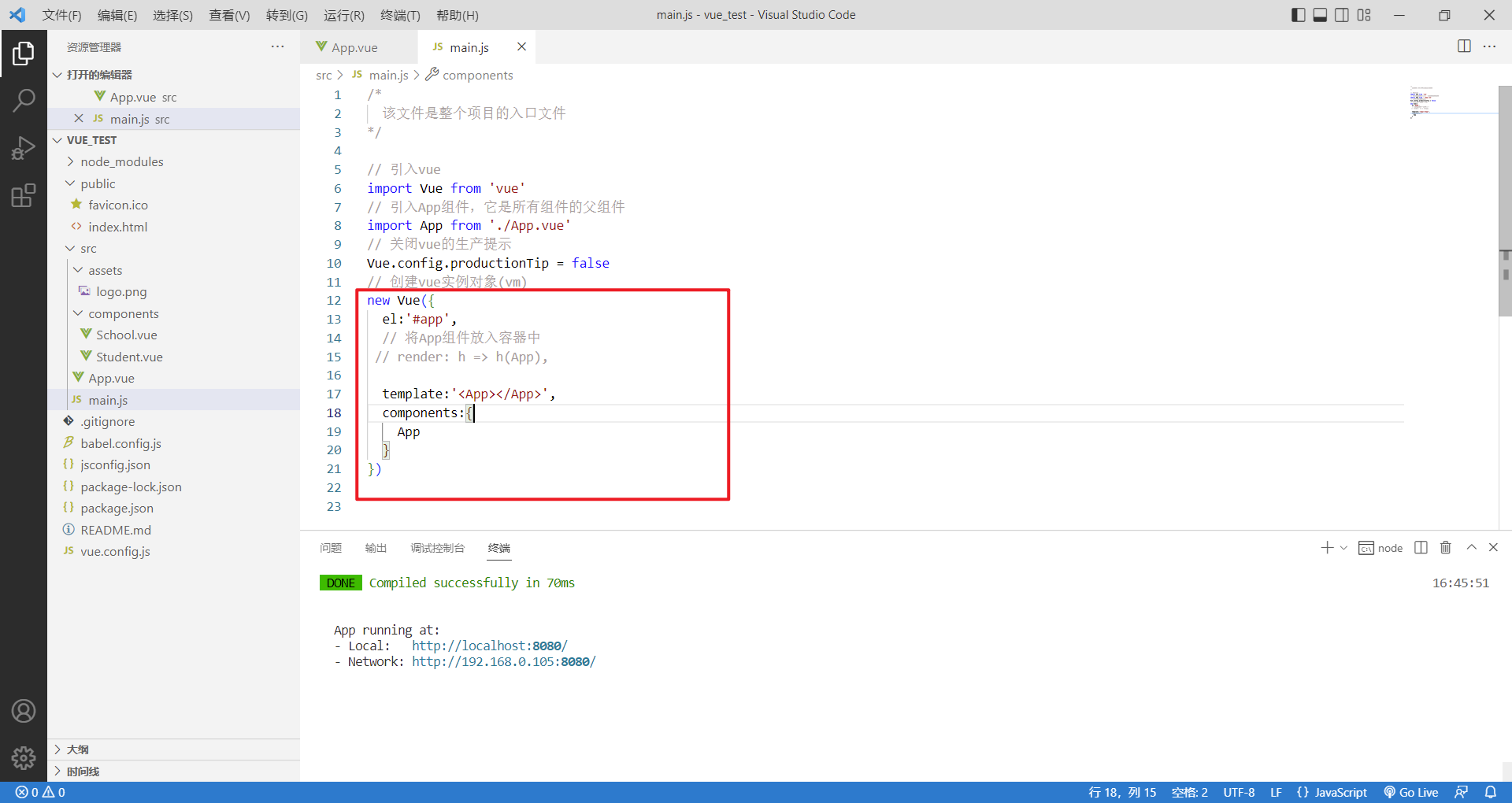
31 render(渲染)函数 vue提供给我们render函数去渲染容器,但是这行代码并没有看懂 它只需要在创建vm的main.js里面写一次即可render: h => h(App)先把它切换成正常写法发现浏览器保错了,正在使用一个运行版的vue...
从 vue 源码看问题 —— vue 编译器如何生成渲染函数?(下)
genData() 方法文件位置:src\compiler\codegen\index.js/* 处理节点上的众多属性,最后生成这些属性组成的 JSON 字符串, 比如 data = { key: xx, ref: xx, ... } */ export function genData(el: A...

从 vue 源码看问题 —— vue 编译器如何生成渲染函数?(上)
前言前两篇主要了解了 vue 编译器的 解析 和 优化:将组件的 html 模版解析成 AST 对象基于 AST 语法树 进行静态标记,首先标记每个节点是否为 静态节点,然后进一步标记出静态 根节点,便于在后续更新中跳过静态根节点的更新,从而提高性能下面就了解一下 vue 编译器是如何从 AST 语...
Vue入门指北——渲染函数和jsx
前言在进行vue的开发时,我们往往会遵从vue的规范,在template标签中编写html,在script标签中编写JavaScript,在style标签中编写css。但在有些情况下,尽管这种方式也可以实现我们想要的效果,但是可能编写的时候会比较麻烦,需要很多的判断,但是,...
Vue躬行记(7)——渲染函数和JSX
一、渲染函数 虽然在大部分场景中,都会选择直观而清晰的模板,但遇到一些复杂的场景时,就不得不使用渲染函数render()了。1)render() 假设有一个page组件,它会根据外部传入的type特性,有选择的渲染,其模板如下所示。<script type="text/x-...
vue渲染函数&JSX
Vue推荐在绝大多数情况下使用template来创建你的HTML。然而在一些场景中,你真的需要JavaScript的完全编程能力,这时你可以使用render函数,它比template跟接近编译器. 虚拟DOM 在深入渲染函数之前,了解一些浏览器的工作原理很重要。以下面这段HTML为例: &l...
vue渲染函数render的使用
1.什么是render函数? vue通过 template 来创建你的 HTML。但是,在特殊情况下,这种写死的模式无法满足需求,必须需要js的编程能力。此时,需要用render来创建HTML。 2.例: 遇到的问题: 在工作中,我创建了一个button组件,又创建了一个button-group组件...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js渲染相关内容
- VUE.js服务器端渲染
- 列表渲染VUE.js
- 渲染VUE.js
- 渲染图片VUE.js
- vue3渲染VUE.js
- 原理渲染VUE.js
- 渲染原理VUE.js
- VUE.js render函数渲染
- VUE.js render渲染
- VUE.js服务端渲染
- VUE.js渲染列表
- 渲染v-if VUE.js
- 渲染key原理VUE.js
- v-for渲染VUE.js
- vue2渲染VUE.js
- vue2渲染函数VUE.js
- VUE.js样式绑定渲染
- VUE.js渲染v-if v-show
- VUE.js ssr渲染
- VUE.js源码编译器渲染函数
- VUE.js循环渲染
- vue3源码学习渲染VUE.js
- 渲染element节点VUE.js
- VUE.js渲染函数render
- VUE.js快速入门渲染
- 循环渲染VUE.js
- 案例渲染VUE.js
- 课程渲染VUE.js
- VUE.js渲染解析vdom dom



