CSS float(浮动)
<!DOCTYPE html> <html> <head> <style> .a-box { width: 445px; height: 120px; border: 1px solid red; padding: 20px; ...

CSS布局讲解-float浮动布局使用
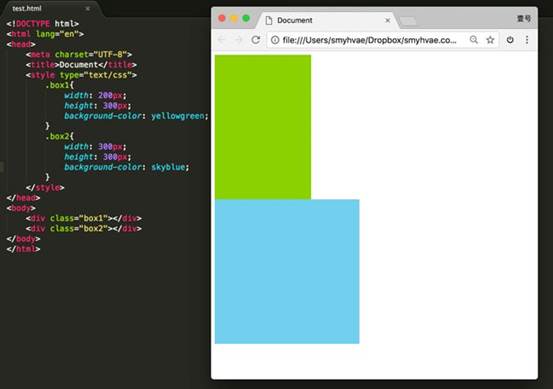
我们在讲解float之前,需要大家理解一个东西-标准文档流什么是标准文档流呢?宏观地讲,我们的web页面和photoshop等设计软件有本质的区别:web页面的制作,是个“流”,必须从上而下,像“织毛衣”。而设计软件,想往哪里画个东西,都能画。 标准流里面的限制非常多&#...
css案例学习之float浮动
代码: <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="ht...
CSS如何居中一个float浮动元素?
CSS居中一个float浮动元素的核心: 让最外面的层相对定位,left等于50%,然后内部嵌套层也使用相对定位且left设为-50%,这样的效果就是内层相对整行为水平居中; #wrapper {float: l...
解决子级用css float浮动 而父级div没高度不能自适应高度
给父级div添加 overflow: hidden; 本文转自 yntmdr 51CTO博客,原文链接:http://blog.51cto.com/yntmdr/1944857,如需转载请自行联系原作者
子级用css float浮动 而父级div没高度不能自适应高度
子级对象使用css float浮动 而父级div不能自适应高度。 对父级div标签闭合</div>前加一个clear清除浮动对象。 <!DOCTYPE html> <html> <head> <meta charset="utf-8...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







