前后端分离项目中nginx部署的相关配置
一、三种情况下的不同部署1、单个Nginx部署单个项目(大多数情况)server { listen 80 default_server; listen [::]:80 default_server; server_name _; location / { root /opt/srvhub/dist;...

nginx结合前后端分离项目springboot+vue的配置
项目采用的是前后端分离springboot+vue,通过nginx监听,转发到对应的前端页面或者后台接口调用linux服务器上面jar包和ui的目录/opt/hidata/hidbm-vuenginx的相关配置直接看nginx.conf文件user nginx; worker_processes 1...

Linux-----nginx的简介,nginx搭载负载均衡以及nginx部署前后端分离项目
nginx的简介是什么Nginx是一个高性能的开源Web服务器和反向代理服务器。它的设计目标是为了解决C10k问题,即在同一时间内支持上万个并发连接。Nginx采用事件驱动的异步架构,能够高效地处理大量并发请求,同时占用较少的系统资源。它具有良好的扩展性和高可靠性,广泛应用于大型网站和高负载的Web...

docker+docker-compose+nginx前后端分离项目部署
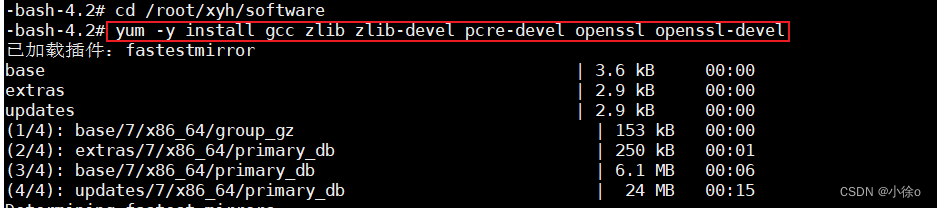
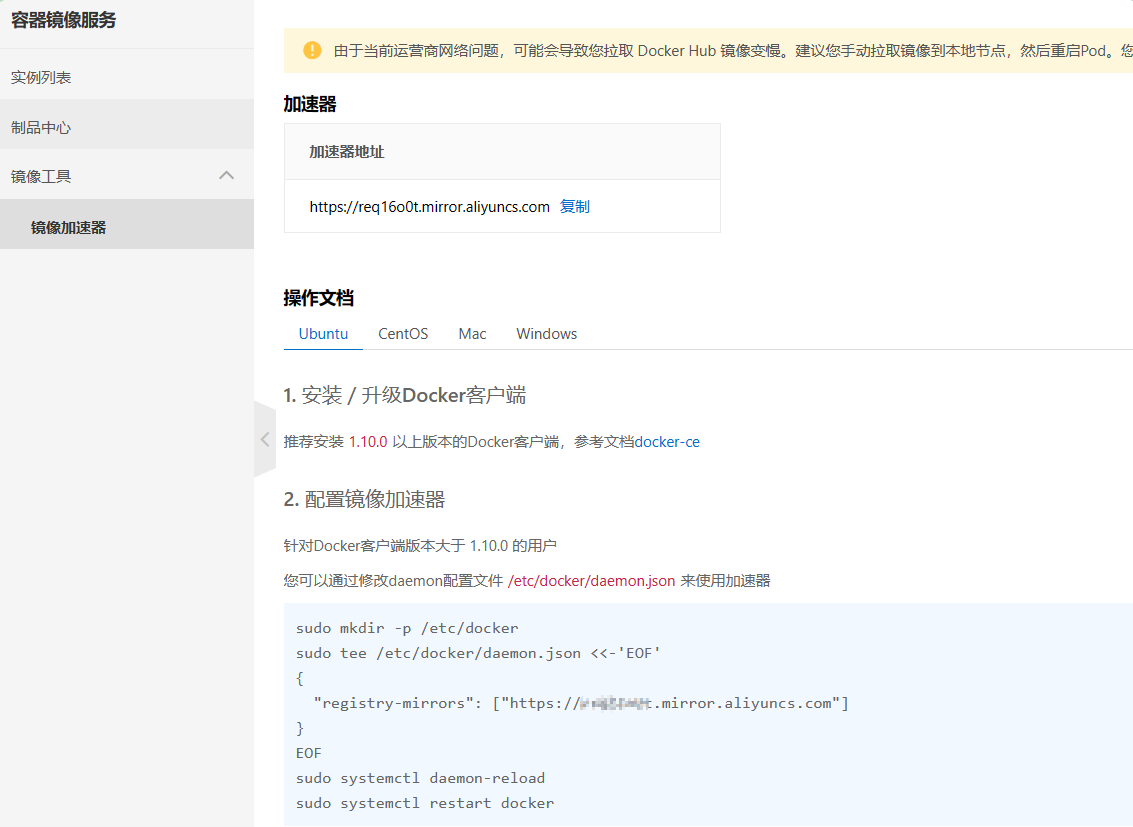
1.安装docker1.1 基于centos的安装安装yum-utilssudo yum install -y yum-utils从国内服务器上下载dockersudo yum-config-manager \ --add-repo \ http://mirrors.aliyun.com/docke...

nginx部署前后端分离项目(二)
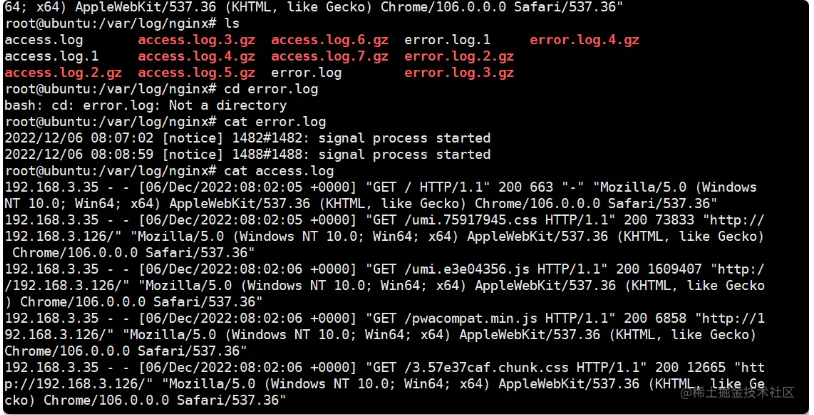
开启掘金成长之旅!这是我参与「掘金日新计划 · 12 月更文挑战」的第2天,点击查看活动详情前次实验内容:nginx部署前端页面前次实验主要是包括location的代理转发,并遗留了两个问题。代理失败的问题刷新页面之后出现了 404 的问题这次我们就来一起解决一下吧代理失败的问题排查过程首先排查一下...

自签SSL证书配置Nginx代理Vue+SpringBoot前后端分离服务
背景最近的一个小项目,部署在专网中,可是最近等保测评要求整改为HTTPS加密传输。像我们以前的部署在互联网上的项目都购买了域名,并在云服务商那里申请免费的 SSL 证书,然后再配置 Nginx 代理,一气呵成、顺理成章、水到渠成。可是现在在专网中,而且没有域名,甚至没有 DNS 服务器;...

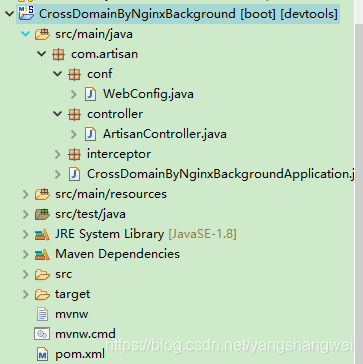
Spring Boot2.x-13前后端分离的跨域问题解决方法之Nginx
概述随着前后端分离这种开发模式的普及,前台和后台分开部署,可能部署在一台主机上不同的端口下,也有可能部署在多个主机上,前后台通过ajax或者axios等方式调用restful接口进行交互。由于浏览器的“同源策略”,协议、域名、端口号但凡有一个不同,势必会产生跨域问题。如果发生跨域的话,浏览器中每次请...

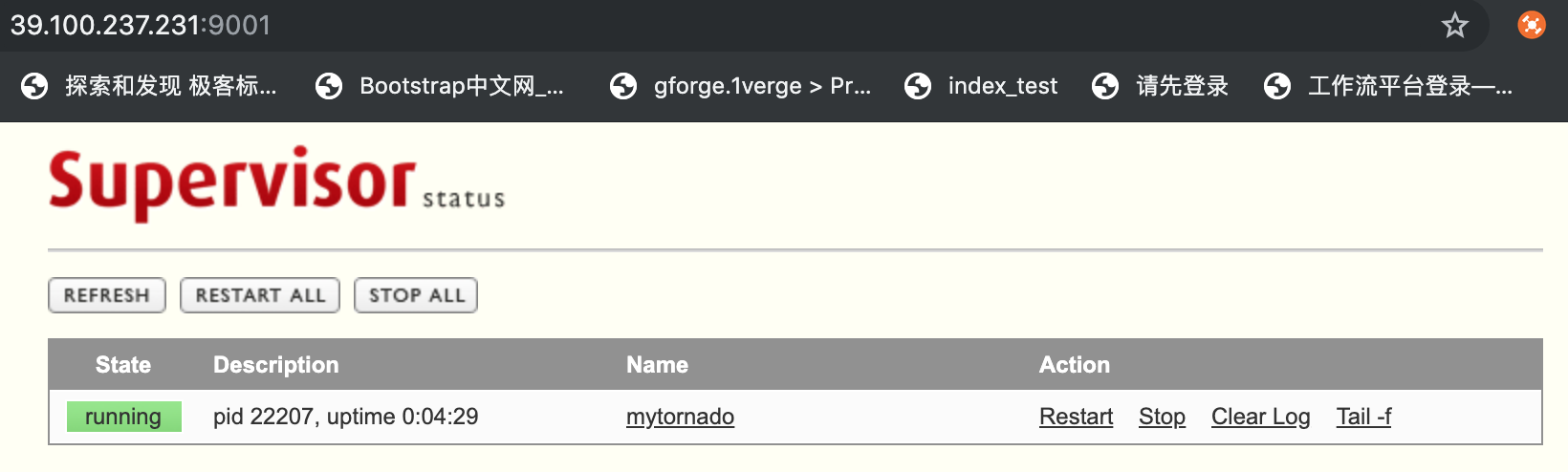
在centos7.6上部署前后端分离项目Nginx反向代理vue.js2.6+Tornado5.1.1,使用supervisor统一管理服务
这一次使用vue.js+tornado的组合来部署前后端分离的web项目,vue.js不用说了,前端当红炸子鸡,泛用性非常广,无论是单页应用,还是混合式开发app,亦或是微信小程序开发,样样得心应手,tornado最近的风头有点被新锐框架sanic抢走了,但是作为老牌的异步非阻塞框架,其内置了支持e...

Docker+Nginx打包部署前后端分离项目
@toc1、问题描述 最近做了一个前后端分离的权限管理系统项目,今天想用自己的服务器部署下,本地部署测试是没问题的,但是部署在服务器上还是出现了许多小插曲,这里大概记录一下吧。2、项目打包2.1 前端项目打包 由于我需要在同一个端口号下使用nginx部署多个前端项目,所以需要额外设置一些东西。2...

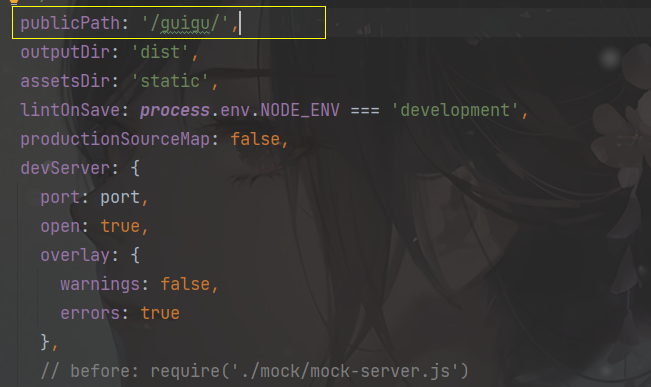
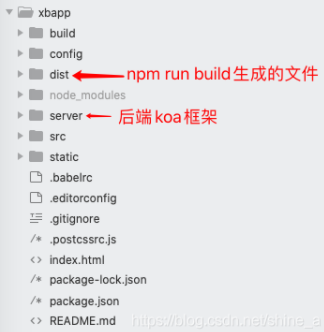
【超详细!】vue+koa+nginx前后端分离开发项目上线部署到云服务器
1、项目介绍本项目是vue+koa前后端分离开发的手机商城项目,先贴一下项目的目录,我们主要就是要部署dist和server这两个文件夹2、部署前文件的处理(1)修改config/index.js文件将build里面的assetsPublicPath路径改成./,不然生成的dist文件加载不到js、...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Nginx您可能感兴趣
- Nginx run
- Nginx pid
- Nginx nginx.pid
- Nginx allowed
- Nginx usr
- Nginx emerg
- Nginx conf
- Nginx server
- Nginx nginx.conf
- Nginx密钥对
- Nginx配置
- Nginx安装
- Nginx服务器
- Nginx负载均衡
- Nginx访问
- Nginx反向代理
- Nginx报错
- Nginx日志
- Nginx部署
- Nginx Linux
- Nginx Tomcat
- Nginx php
- Nginx实现
- Nginx服务
- Nginx模块
- Nginx https
- Nginx搭建
- Nginx Web
- Nginx Apache
- Nginx域名







