
再次接触老朋友react+ant design table合并单元格
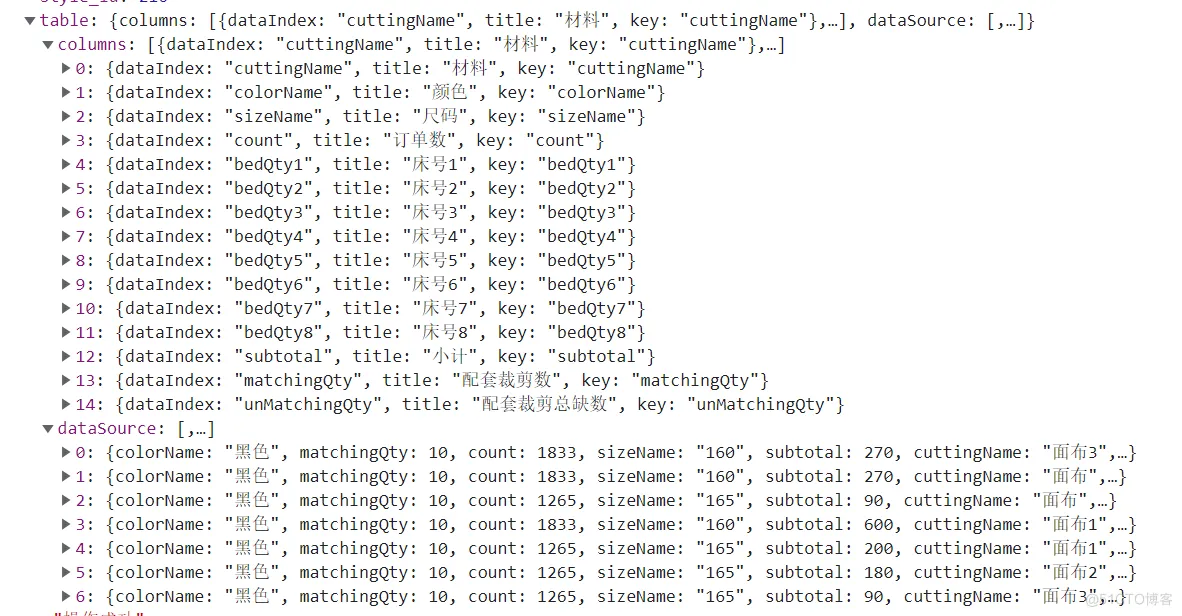
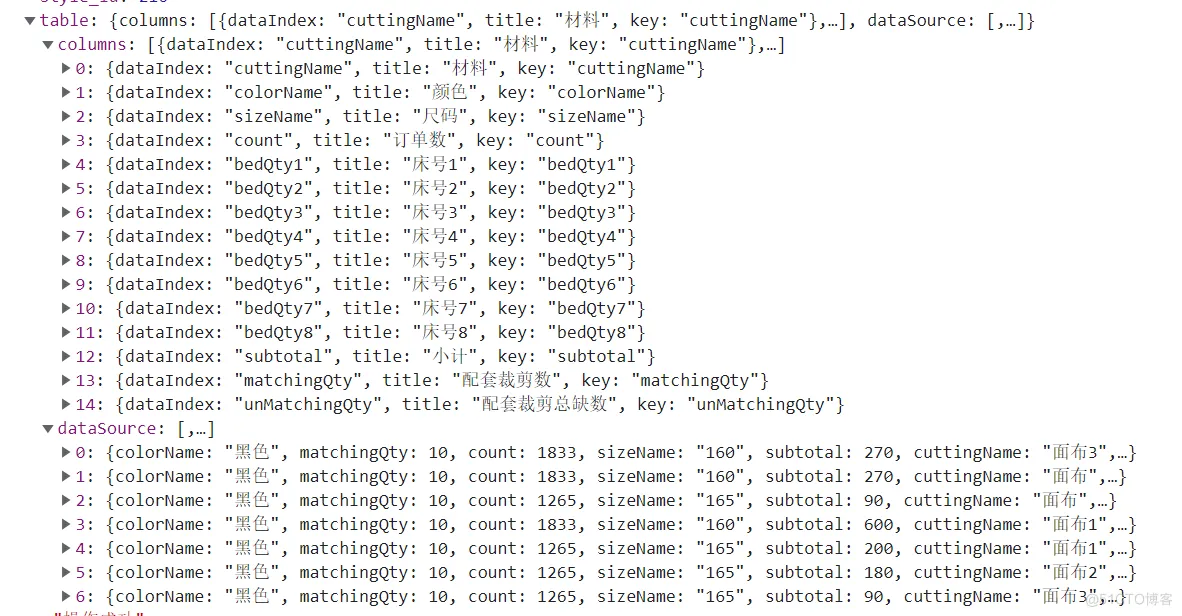
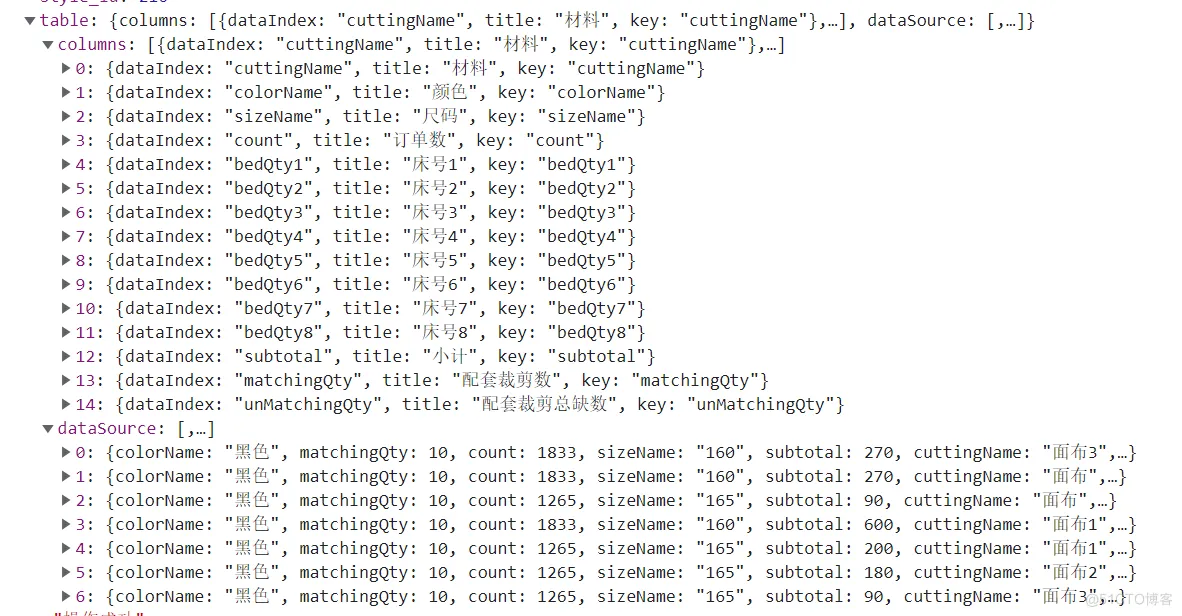
前言大家好 我是歌谣 今天继续开发一个需求 就是我们的大屏需求 今天让我们一步步 解决所遇到的问题第一个功能 如何渲染参照官网案例``` const dataSource = [ { key: '1', name: '胡彦斌', age: 32, address: '西湖区湖底公园1号', }, {...

【React工作记录一百零一】再次接触老朋友react+ant design table合并单元格(2)
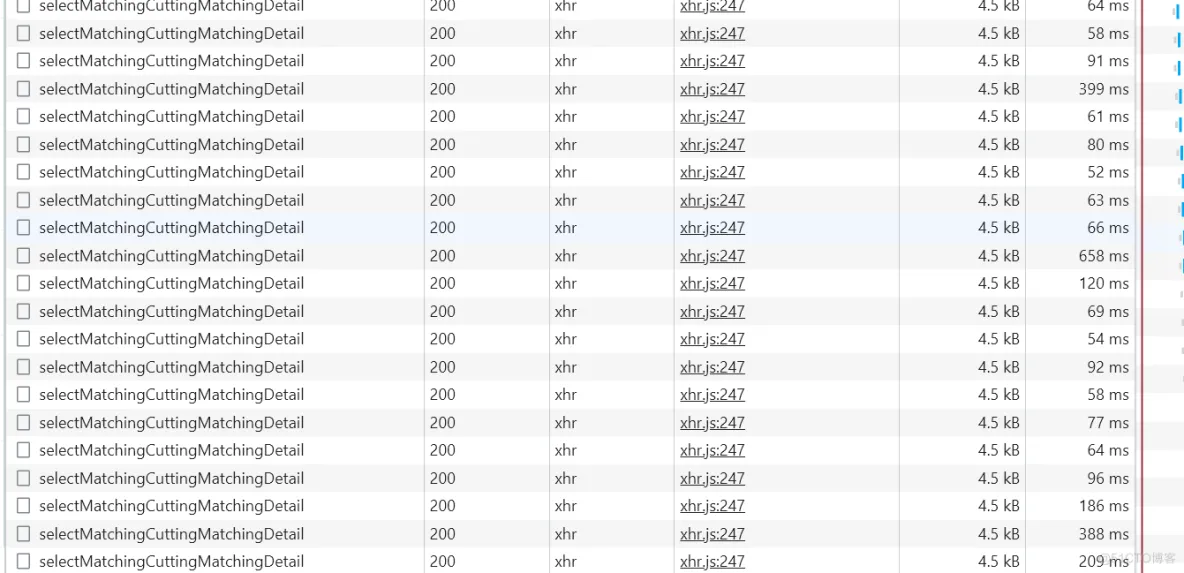
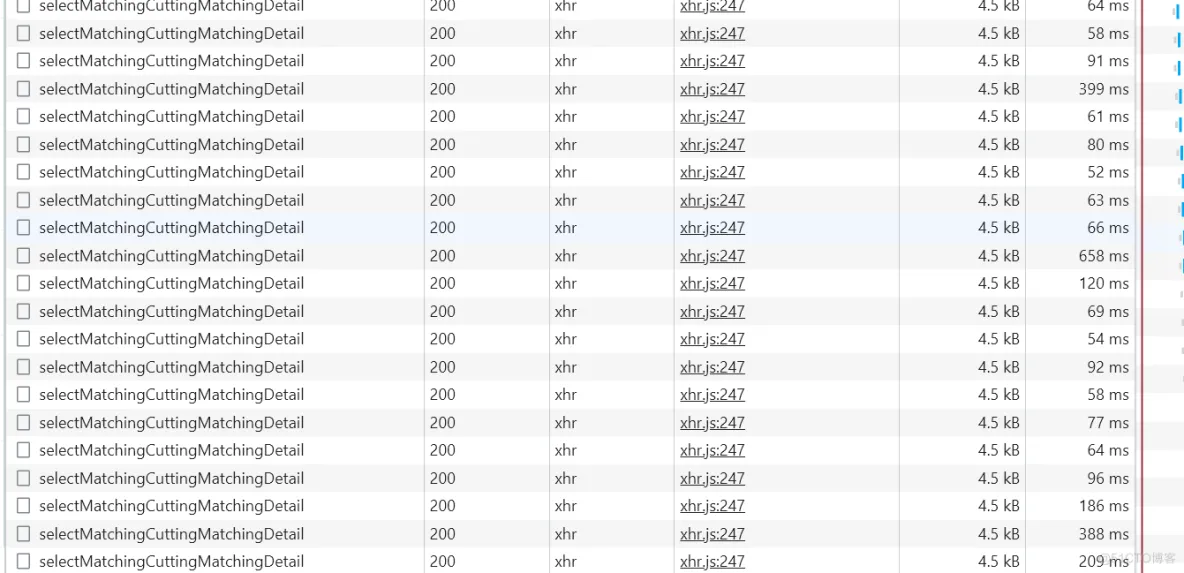
第三个功能 如何通过定时器渲染根据数据返回的条数进行累加 累加到最大条数置为0useEffect(() => { const timer = setInterval(() => { if (pageIndex == total || pageIndex == 10) { setPageI...

【React工作记录一百零一】再次接触老朋友react+ant design table合并单元格(1)
第一个功能 如何渲染参照官网案例const dataSource = [ { key: '1', name: '胡彦斌', age: 32, address: '西湖区湖底公园1号', }, { key: '2', name: '胡彦祖', ...

#yyds干货盘点 【React工作记录一百零一】再次接触老朋友react+ant design table合并单元格 (1)
第一个功能 如何渲染参照官网案例const dataSource = [ { key: '1', name: '胡彦斌', age: 32, address: '西湖区湖底公园1号', }, { key: '2', name: '胡彦祖', ...

#yyds干货盘点 【React工作记录一百零一】再次接触老朋友react+ant design table合并单元格 (2)
第三个功能 如何通过定时器渲染根据数据返回的条数进行累加 累加到最大条数置为0useEffect(() => { const timer = setInterval(() => { if (pageIndex == total || pageIndex == 10) { setPageI...

#yyds干货盘点 再次接触老朋友react+ant design table合并单元格(1)
第一个功能 如何渲染参照官网案例const dataSource = [ { key: '1', name: '胡彦斌', age: 32, address: '西湖区湖底公园1号', }, { key: '2', name: '胡彦祖', ...

#yyds干货盘点 再次接触老朋友react+ant design table合并单元格(2)
第三个功能 如何通过定时器渲染根据数据返回的条数进行累加 累加到最大条数置为0useEffect(() => { const timer = setInterval(() => { if (pageIndex == total || pageIndex == 10) { setPageI...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
