
JavaScript设计模式(三十七):三人行-MVC模式
MVC 即模型(Model)- 视图(View)- 控制器(Controller),用一种将业务逻辑、数据、视图分离的方式组织架构代码。 MVC设计模式模板 ~(function () { // 初始化MVC对象 const MVC = { }; // MVC数据模型层 MVC.model = (f...

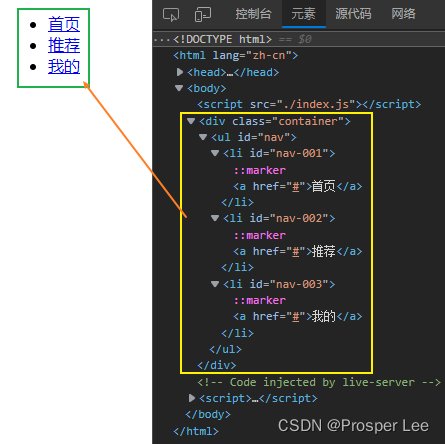
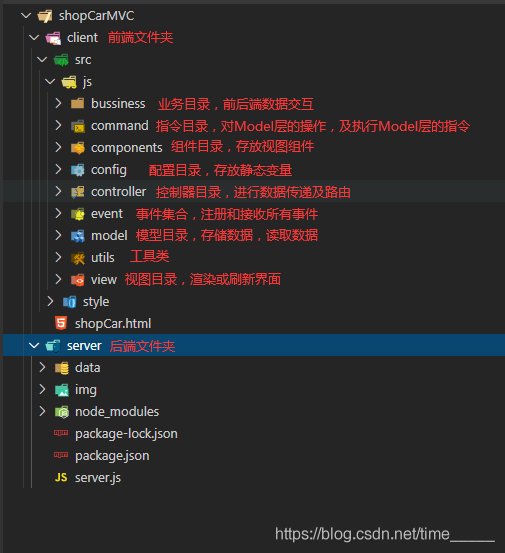
JS案例:用购物车理解前端MVC架构
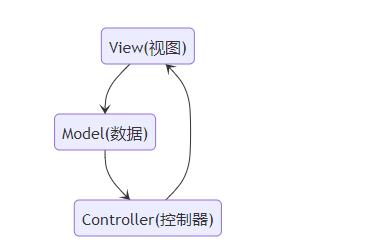
什么是MVC:Model View Controller即:模型-视图-控制器通俗来讲,在编程语言中,Model就是数据,可以理解为数据库,View就是显示数据的外观,Controller是用来连接前两者的行为,常见的Vue采用的是M-V-VM架构,与MVC类似ÿ...

JavaScript设计模式-MVC模式(6)
MVC设计模式是使用业务逻辑和数据以及视图进行分离的方式来组织代码架构的一种模式,我们平常写功能的时候都会把业务逻辑视图以及数据写在一起,在功能比较复杂的情况下后期代码会比较难以维护,这个时候就可以采用MVC设计模式进行改善这种情况MVC设计模式是由三个单词的首字母组成的,分别代表着三个东西:模型(...

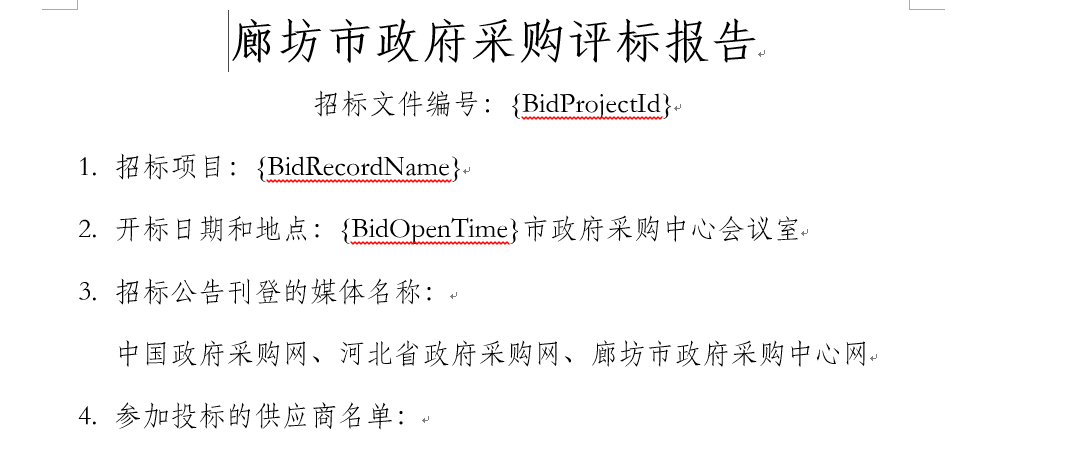
mvc+js实现自动生成.doc文件
引言最近在项目中遇到了这样的需求,就是我们需要打印非常多的东西,但是这些东西并不是单纯的在数据库中存放着,当我需要的时候,直接取出来显示在报表中就可以了,在开始的时候我们采用了锐浪报表来实现,但是在实现的过程中遇到了很多的问题,比如在mvc框架下面报表的显示问题等等,因为项目工期的原因...

Mithril.js:一个高性能 JavaScript MVC 框架
现代前端的发展涌现出很多出色的 JavaScript 框架,在性能和效率方面各有特色,每个前端团队都有自己使用得比较顺手的开发框架。本文介绍一个新的前端框架:Mithril.js,是一个高性能 JavaScript 框架,它的大小和速度使其成为满足视图模型需求的不错选择。在 Mithril.js 中...

【译】用纯JavaScript写一个简单的MVC App
我想使用model-view-controller体系结构模式并用纯JavaScript编写一个简单的应用程序。所以我着手做了,下面就是。希望能帮你理解MVC,因为这是一个很难理解的概念,刚接触时候会很疑惑。我制作了this todo app,它是一个简单的浏览器小应用程序,你可以进行CRUD(cr...
Spring MVC中,怎么配置允许页面来使用JavaScript文件资源?
Spring MVC中,怎么配置允许页面来使用JavaScript文件资源?
Razor MVC使用模型数组填充Javascript数组
我正在尝试使用模型中的数组加载JavaScript数组。在我看来,这应该是可能的。 以下两种方法均无效。 无法创建JavaScript循环并使用JavaScript变量通过模型数组进行增量 for(var j=0; j @foreach(var d in Model.data) { jsArray ...
网站如果不用mvc架构用restful api的方式是不是网站只能使用JS框架来展示数据
本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。点击链接欢迎加入感兴趣的技术领域群。
mvc中js邮箱怎么验证码
mvc中js邮箱怎么验证码
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多mvc相关
JavaScript您可能感兴趣
- JavaScript vue
- JavaScript路由
- JavaScript性能
- JavaScript案例
- JavaScript set
- JavaScript开发
- JavaScript map
- JavaScript区别
- JavaScript对象
- JavaScript数组
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









