sd.js 2.0封装:更加简化请求传参内容(逐步废弃、逐渐日落2024.01.02)
sd.js import $global from "./global"; import $g from "./sg"; import $ from "jquery"; import {Message, Loading} from "element-ui";//引入饿了么相关组件 i...

springboot从控制器请求至页面时js失效的解决方法
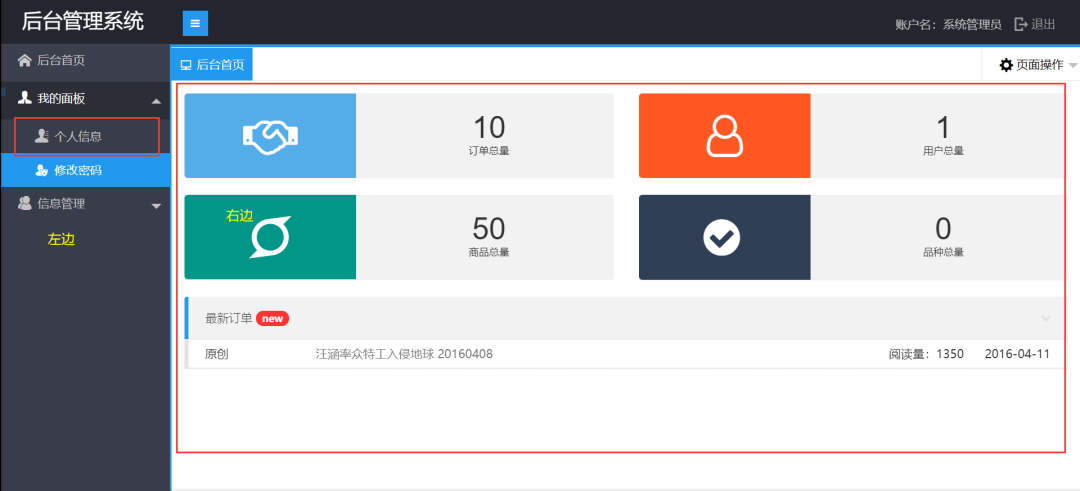
昨天遇到了个很棘手的问题,其实也怪自己大意了,然后翻来覆去一个类一个类的去看,看完之后挨个技术点怀疑,然后分别从各个技术点入手解决,但都无功而返! 01 问题描述 项目使用springboot+thymeleaf+mybatisplus开发,前台早已写完,最近写的是后台,后台的前端使用layui后台...

springboot+layui从控制器请求至页面时js失效的解决方法
昨天遇到了个很棘手的问题,其实也怪自己大意了,然后翻来覆去一个类一个类的去看,看完之后挨个技术点怀疑,然后分别从各个技术点入手解决,但都无功而返! 问题描述 项目使用springboot+thymeleaf+mybatisplus开发,前台早已写完,最近写的是后台,后台的前端使用layui后台...

解决js中Long类型数据在请求与响应过程精度丢失问题(springboot项目中)
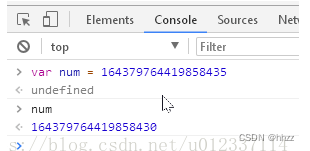
1,问题提出 js中的Long类型数据仅支持2的53次方长度的数值,如果长度超过这个数值,就会出现精度丢失,数值不一致的问题。 如果后台传来一个64位的Long型整数,因为超过了53位,所以后台返回的值和前台获取的值会不一样。17位以后的数字变成了0,第17位四舍五入。 如:164379764419...
一次js请求一般情况下有哪些地方会有缓存处理?
一次JavaScript请求一般情况下可以在以下几个地方有缓存处理: 浏览器缓存:浏览器会缓存静态资源文件(如JavaScript文件),下次请求时可以直接从缓存中获取,减少网络请求时间。浏览器可以通过 HTTP 头中的Cache-Control和Expires字段来控制缓存行为。 CDN缓存:内容...
利用axios库在Node.js中进行代理请求的实践
前言随着互联网的蓬勃发展,Web应用程序越来越依赖于从外部服务器获取数据。在这个过程中,我们经常需要通过代理服务器来访问外部资源。本文将介绍如何充分利用axios库,在Node.js中进行代理请求的最佳实践,并通过一个实际案例来展示其应用。axios库技术优势axios是一个强大的基于Promise...
一次js请求一般情况下有哪些地方会有缓存处理?
在一次JS请求中,可能会有以下几个地方会有缓存处理: 浏览器缓存:浏览器会根据服务器返回的响应头信息中的缓存控制字段判断是否可以缓存该JS文件。如果可以缓存,浏览器会将该文件缓存到本地,下次再请求时就会直接从缓存中读取,而不再发送请求到服务器。 CDN缓存:如果使用了CDN(内容分发网络),CDN服...

Node.js【GET/POST请求、http模块、路由、创建客户端、作为中间层、文件系统模块】(二)-全面详解(学习总结---从入门到深化)
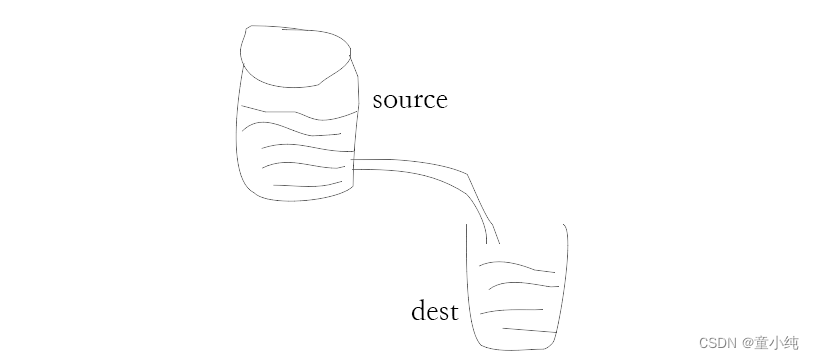
Node.js Stream(流)(三)1、管道流管道提供了一个数据从输出流到输入流的机制。我们使用管道可以从一个流中获取数据并将数据传递到另外一个流中。举例:复制文件我们把文件比作装水的桶,而水就是文件里的内容,我们用一根管子 (pipe) 连接两个桶使得水从一个桶流入另一个桶,这样就...
ajax请求js
ajax 的全称 Asynchronous JavaScript and XML (异步 JavaScript 和 XML)。 ajax 是一种创建交互式网页应用的网页开发技术。其中最核心的依赖是浏览器提供的 XMLHttpRequest 对象,是这个对象使得浏览器可以发出 HTTP 请求与接收 H...
JavaScript学习 -- ajax方法的POST请求
在Web开发中,通过POST请求将数据发送给服务器是一种常见的方式。使用jQuery可以轻松地发送POST请求,这需要使用jQuery的ajax()方法。本文将介绍jQuery如何使用POST请求发送数据,并提供一个实际的例子。使用$.ajax()方法发送POST请求使用jQuery的ajax()方...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多请求相关
JavaScript您可能感兴趣
- JavaScript遍历
- JavaScript循环遍历
- JavaScript循环
- JavaScript操作
- JavaScript技术
- JavaScript DOM
- JavaScript原生
- JavaScript解析
- JavaScript事件循环
- JavaScript性能优化
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程









