
实现一个网页同时调用多个倒计时 jquery/js
最近需要网页添加多个倒计时. 查阅网络,基本上都是千遍一律的不好用. 自己按需写了个.希望对大家有用. 有用请赞一个哦!//js2 var plugJs={ stamp:0, tid:1, stampnow:Date.parse(new Date())/1000,//统一开始时间戳 interval...

通俗易懂的jquery倒计时demo效果示例(整理)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>通俗易懂的jquery倒计时</title> <script src="http://libs.bai...

按钮被点击后屏蔽点击且倒计时60S能再次被点击-JS实现和JQuery实现
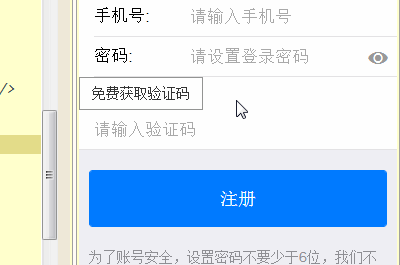
这个主要是用在手机验证码注册的时候用的多, 比如:正如上图所示那样-60S后还会还原、 直接上代码:<input type="button" id='codeBtn' value="免费获取验证码"></input> <script src="js/...

jQuery经典案例【倒计时】
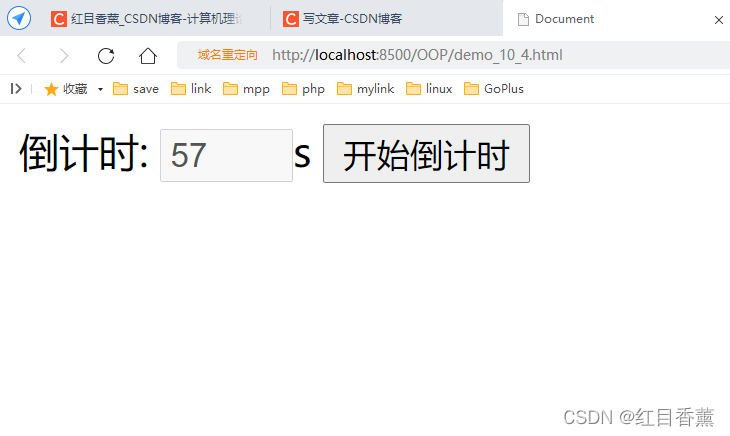
源码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="I...
分享9个实用的jQuery倒计时插件
译文出自:博客园
jquery网页倒计时效果,秒杀,限时抢购!
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jquery版的网页倒计时效果</title> <meta http-equiv="Content-t...
jQuery练习2——倒计时
最近学生做一个在线考试系统,需要加入试卷倒计时功能。很显然最放方便的就是ajax实现。一下子想起上次提到的jQuery,一用果然简单。jQuery中提供了ajax的方便功能。 技术:HTML+Servlet+jQuery 实现功能:页面显示倒计时,时间来自服务器。到时间后自动交卷。 Servlet代...
按钮被点击后屏蔽点击且倒计时60S能再次被点击-JS实现和JQuery实现
转载请注明出处:http://blog.csdn.net/qq_26525215 本文源自【大学之旅_谙忆的博客】 这个主要是用在手机验证码注册的时候用的多, 比如: 正如上图所示那样-60S后还会还原、 直接上代码: <input type="button" id='codeBtn' val...
jquery倒计时代码是怎么写的?
求具体思路这个数字是怎么倒的?有没有google搜索过的jquery插件倒计时代码?
js/jquery倒计时发送验证码按钮
最近在写短信发送验证码,就写了个JS倒计时发送验证码按钮 Java代码 <script language="javascript" src="jquery-1.7.1.min.js"></script> &nb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

