jquery实现动态五角星评分
先上代码,最后附属上我的实现思路,新手做的bug多,大牛勿喷:请看代码: ☆ ☆ ☆ ☆ ☆ <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR...

jQuery动态拼接多张图片并且获取每张图片名称
1:动态拼接图片,按照顺序渲染图片2:点击图片,将获取的图片路径进行分割,获取图片名称。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title&g...
jQuery动态增加一行元素和删除一行元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="ht...

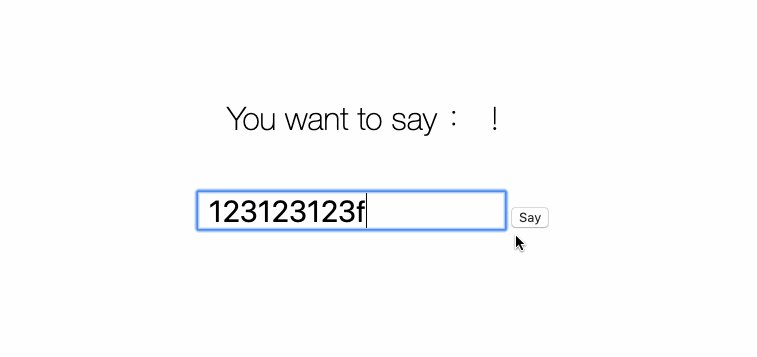
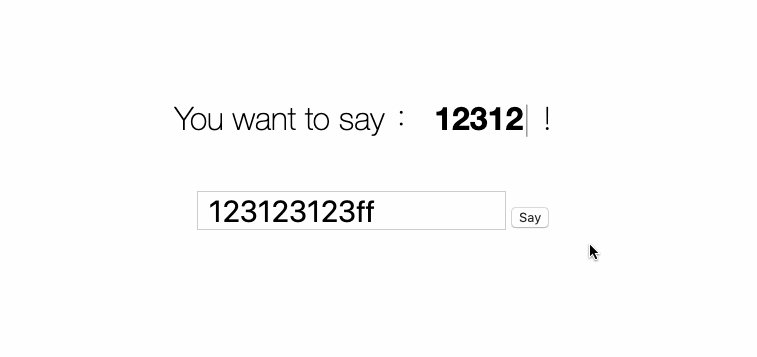
jQuery 动态输入文字展示效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initia...
jQuery 动态输入展示效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-s...
jquery实现动态五角星评分
先上代码,最后附属上我的实现思路,新手做的bug多,大牛勿喷:请看代码:☆ ☆ ☆ ☆ ☆<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1...
Bootstrap 基于Bootstrap和JQuery实现动态打开和关闭tab页
基于Bootstrap和JQuery实现动态打开和关闭tab页 1. 测试环境JQuery-3.2.1.min.j Bootstrap-3.3.7-dist win7 2. 实践 H...

Jquery实现表格动态增加一行,删除一行(最简洁的代码实现)
最近做的项目中有一个需求就是要求在线填写表格内容时,不够的话可以动态添加一行,我这里用的jQuery来实现,下面是我项目截图展现:当点击“添加输入框”按钮时,就会自动添加一行下面我们来一下代码实现(把实际项目中的HTML代码简化了,其他功能可自己加)<!DOCTYPE html&...
jquery实现动态五角星评分
先上代码,最后附属上我的实现思路,新手做的bug多,大牛勿喷:请看代码: ☆ ☆ ☆ ☆ ☆<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xh...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

