CSS 05 transition特效
transition-property 过渡属性,默认值为alltransition-duration 过渡持续时间,默认时间为0stransition-timing-function 过渡函数,默认ease函数,还有ease-out(先快后慢)、ease-in(先慢后快)、linea...

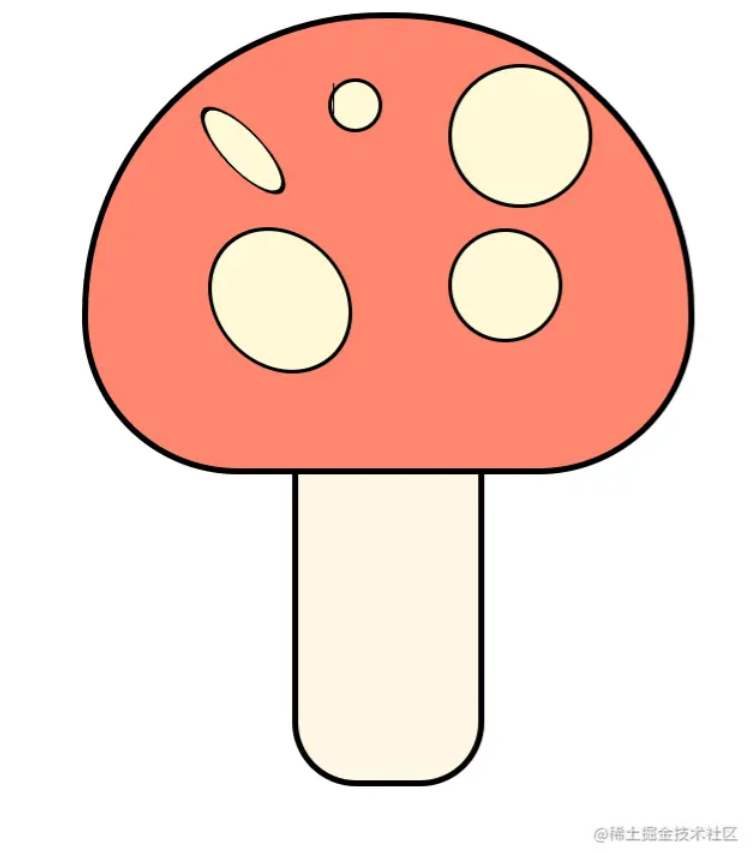
CSS特效之丑蘑菇
持续创作,加速成长!这是我参与「掘金日新计划 · 6 月更文挑战」的第1天,点击查看活动详情上图看效果图如其名,接下来我讲解排版思路实现思路蘑菇分为头部,根部,俩大部分,头部还有一些不规则形状的蘑菇点头部通过盒子先花一个半圆,然后通过伪元素的方式定位到头部盒子的最底部,实现头部的效果根...

HTML+CSS+JS实现卡通人物C罗ui特效
2022年卡塔尔世界杯(英语:FIFA World Cup Qatar 2022)是第二十二届世界杯足球赛,是历史上首次在卡塔尔和中东国家境内举行、也是第二次在亚洲举行的世界杯足球赛。 这次比赛看可以说是诸神黄昏,可能这次世界杯是我们的偶像最后一次的征战为此我用HT...

CSS特效集锦(9款 , 总有一款是你喜欢的)
主要是: 穿越时空特效, 图片放大镜, 3D相册, 立方体相册, 昼夜更替特效, 飘雪, 七彩雨, 签名生成器, 水波纹动画等代码部分 <section> <div class="content"> <h2>Live</h2> <h2>Li...
css缓冲特效
<style> .preview{ background-color: rgba(0, 0, 0, 0); display: flex; justify-content: center; align-items: center; height: 100vh; } .loading { ....

基于H5+css+JavaScript实现旋转水滴网页加载特效
前端是做什么的?1.前端工程师主要利用HMTL与CSS建构页面(其中html构建骨架,css构建样式),用JavaScript获取后端数据以及完善交互以及用户体验。2.通俗来讲,前端在一个项目里,拿到UI设计师设计的设计稿,然后实现UI设计师设计稿,调用后端程序员给的数据...
基于H5+css+JavaScript实现流光圆环加载特效页面
前端是做什么的?1.前端工程师主要利用HMTL与CSS建构页面(其中html构建骨架,css构建样式),用JavaScript获取后端数据以及完善交互以及用户体验。2.通俗来讲,前端在一个项目里,拿到UI设计师设计的设计稿,然后实现UI设计师设计稿,调用后端程序员给的数据...

基于H5+css+JavaScript实现经典加载特效
前端是做什么的?1.前端工程师主要利用HMTL与CSS建构页面(其中html构建骨架,css构建样式),用JavaScript获取后端数据以及完善交互以及用户体验。2.通俗来讲,前端在一个项目里,拿到UI设计师设计的设计稿,然后实现UI设计师设计稿,调用后端程序员给的数据...

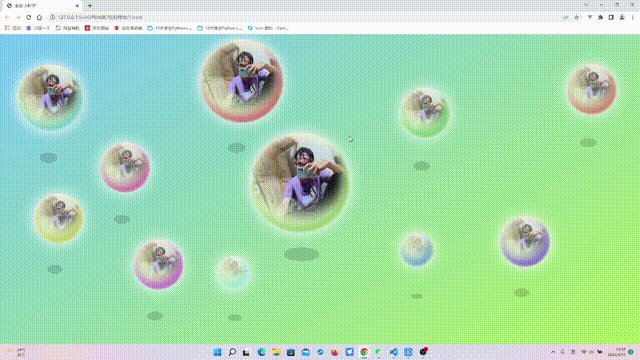
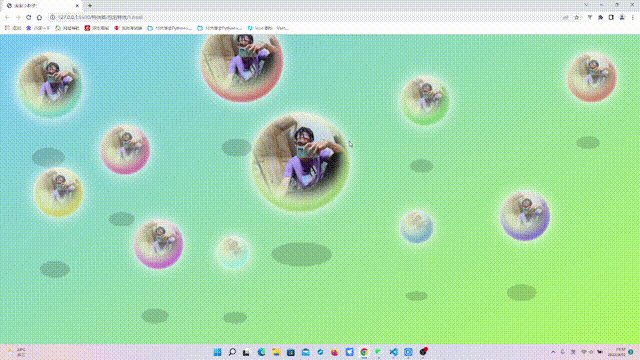
H5+css+JavaScript满屏彩色泡泡小特效(适合表白哦~做完发给让你每天想念的人吧~)
前端是做什么的?1.前端工程师主要利用HMTL与CSS建构页面(其中html构建骨架,css构建样式),用JavaScript获取后端数据以及完善交互以及用户体验。2.通俗来讲,前端在一个项目里,拿到UI设计师设计的设计稿,然后实现UI设计师设计稿,调用后端程序员给的数据...

用CSS实现超美星空特效
大家好,我是Ned,一个刚刚入门前端未满两年的大三小学生未来路还长, 一起努力加油吧❤~前言最近真是越来越对CSS感兴趣了,于是再来整一手,夜晚的星星,再配合上皎洁的月光,这唯美的星空,它来了!今天带领大家,用CSS实现一下,这美丽的星空。开始实现星空我是找了张图片,这毕竟功力有限,目前还不能人造星...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







