
CSS容器查询获得主流浏览器支持,是什么?怎么用?
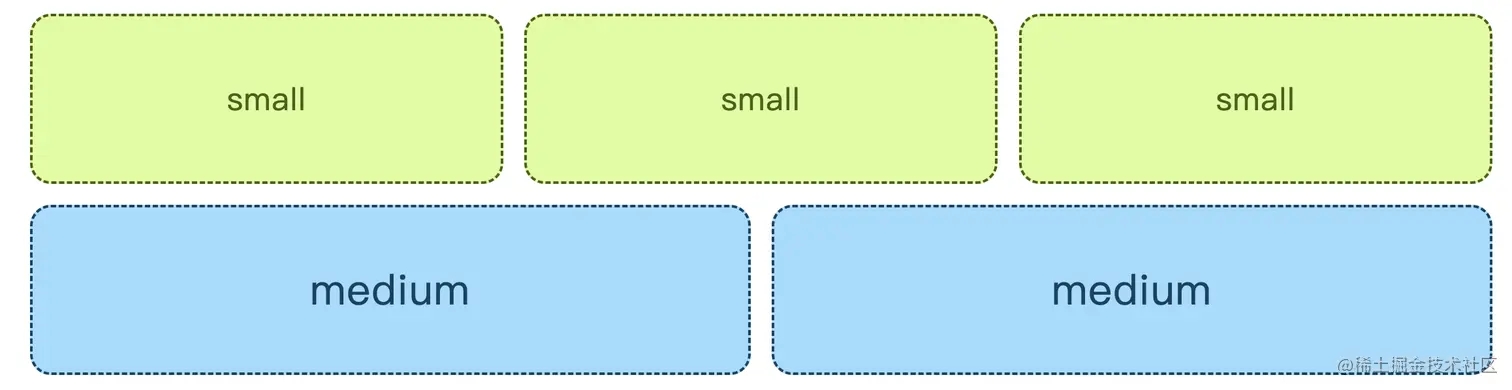
近期,主流浏览器终于都支持了 CSS 容器查询功能在引入响应式设计之前,许多公司通过提供不同的站点来处理基于屏幕尺寸更改布局的问题。2010 年,Ethan Marcotte 引入了响应式设计的概念。响应式网页设计的理念是设计和开发应根据屏幕尺寸、设备和方向响应用户的行为和环境。 这个想法实现的核心...
(最简单)使用 reset-css 初始化浏览器css样式
背景在我们的项目初始化搭建过程中会遇到这种情况,需要我们自己清除css默认样式,但是我们不可能一周都有那个清除默认css样式的文件实现步骤一在终端使用 npm 引用 reset-cssnpm i reset-css步骤二引入!!!!最后在入口文件(main.js) 中引用(不同项目的入口文件不同可能...
CSS @media 判断不同浏览器使用不同CSS
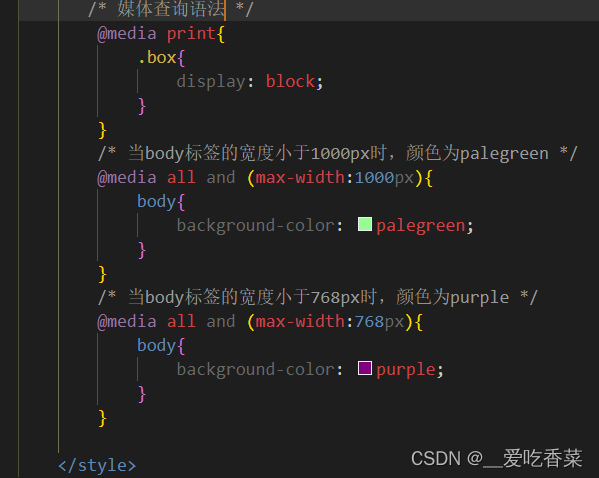
``` /* IE9+ */ @media all and (min-width: 0) { .class{ color:red; } }/* IE10+ */ @media screen and (-ms-high-contrast: active), (-ms-high-contrast: no...

html&css&浏览器相关面试题大全(四)
58.用纯CSS创建一个三角形的原理是什么?1.设置一个盒子 2.设置四周不同颜色的边框 3.将盒子宽高设置为 0,仅保留边框 4.得到四个三角形,选择其中一个后,其他三角形(边框)设置颜色为透明。width: 0;height: 0;border-top: 40px solid transpare...
html&css&浏览器相关面试题大全(三)
34.CSS预处理器的比较less sass?less sass的相同点首先sass和less都是css的预编译处理语言,它们引入了mixins,参数,嵌套规则,运算,颜色,名字空间,作用域,JavaScript赋值等加快了css开发效率,当然这两者都可以配合gulp和g...
html&css&浏览器相关面试题大全(二)
17.列举几个前端性能方面的优化网络方面web应用,总是会有一部分的时间浪费在网络连接和资源下载方面。往往建立一次网络连接是需要时间成本的。而且浏览器同一时间所发送的网络请求数是有限的。所以,这个层面的优化可以从减少请求数目:减少http请求:在YUI35规则中也有提到,主要是优化js、css和图片...
html&css&浏览器相关面试题大全(一)
1.什么是盒模型盒模型margin(外边距)- 清除边框外的区域,外边距是透明的。 border(边框)- 围绕在内边距和内容外的边框。 padding(内边距)- 清除内容周围的区域,内边距是透明的。 content(内容)- 盒子的内容,显示文本和图像。分为两大类:W3C的标准盒模型:在标准的盒...

将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!-3
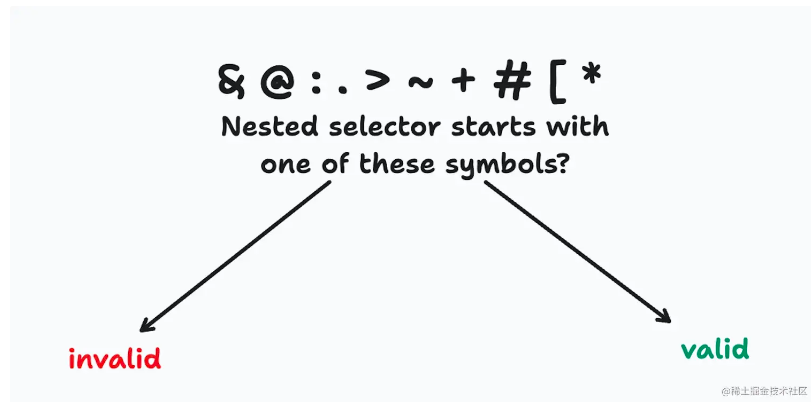
使用&进行精确控制和灵活性假设您想要选择.demo元素,并使用:not()选择器。这时就需要使用&:.demo { &:not() { ... } } 这将.demo和:not()合并为.demo:not(),与之前的示例.demo :not()不同。这一点非常重要,当您想要...

将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!
选择任何三角形和正方形这个任务需要选择多个嵌套元素,也称为组选择器。不使用嵌套,现在的CSS有两种方式: .demo .triangle, .demo .square { opacity: .25; filter: blur(25px); } 或者,使用:is() /* grouped with :...

将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!
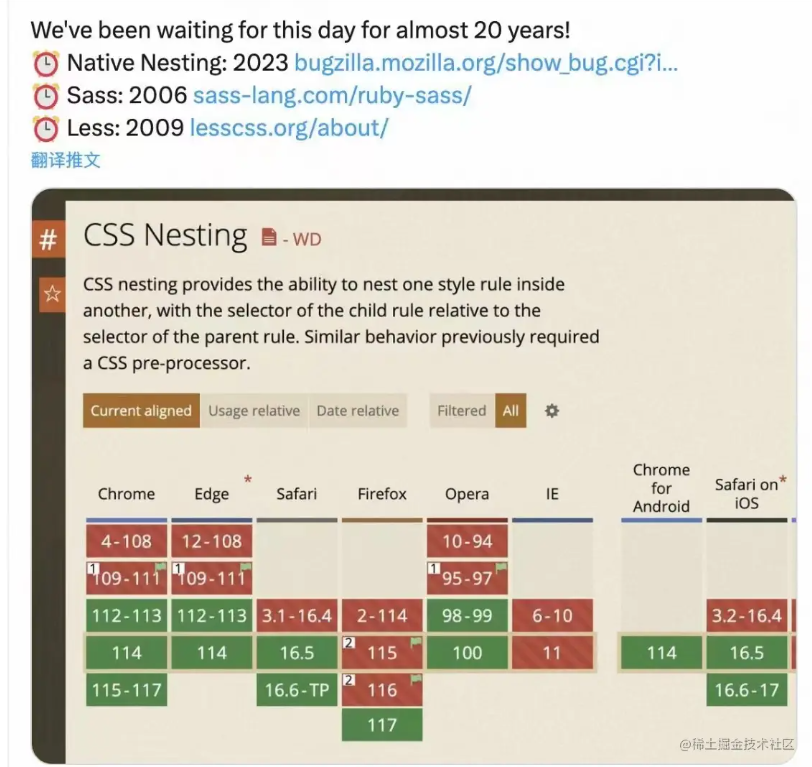
引言将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法,是时候淘汰less/sass等预处理器了来自 Web 开发者的呼声2012年4月13日,CodePen 的联合创始人 Chris Coyier 抱怨 CSS 的类名不支持命名空间,导致要写好多重复的选择器。2016年2月2日,微软的项目经...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







