
一篇文章带你了解CSS clear both清除浮动
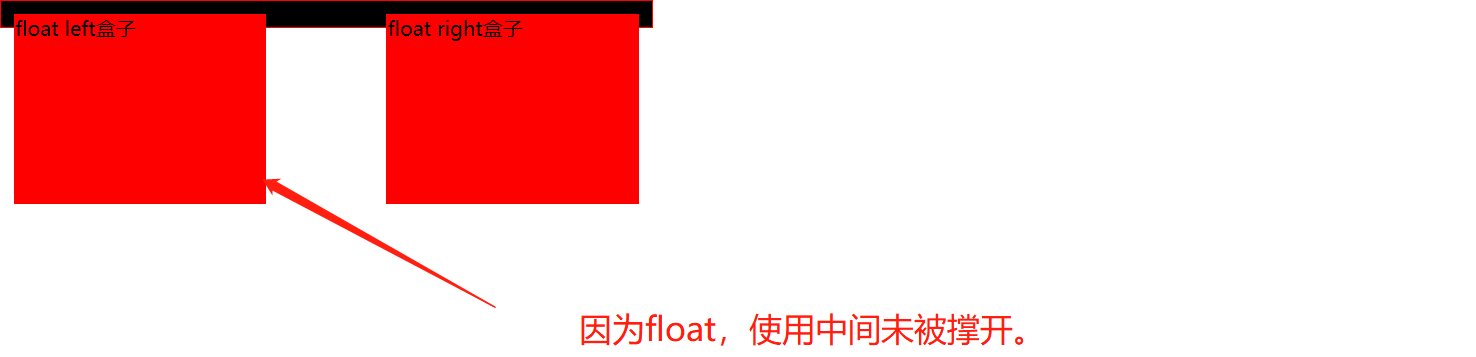
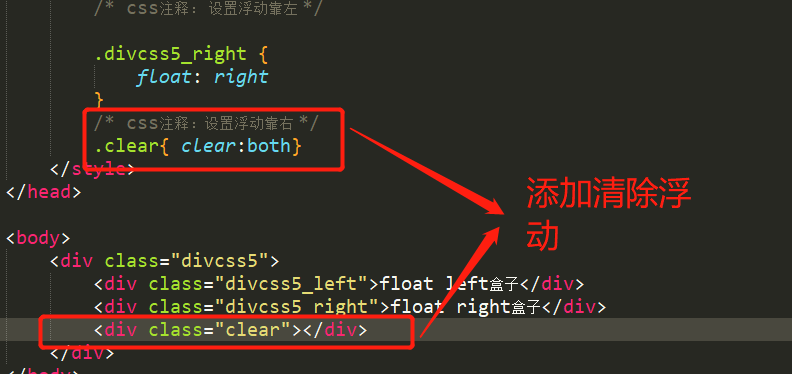
一、前言CSS clear both清除产生浮动 ,使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,就用clear样式属性即可实现。二、clear语法与结构1. clear语法clear : none | left|right| both2. clear参数值说明属性描述n...
在CSS中,clear属性用于清除浮动,不属于clear常用属性值的是什么呀?
在CSS中,clear属性用于清除浮动,不属于clear常用属性值的是什么呀?
在CSS中,clear属性用于清除浮动,clear常用属性值有哪些呢?
在CSS中,clear属性用于清除浮动,clear常用属性值有哪些呢?

一篇文章带你了解CSS clear both清除浮动
一、前言 CSS clear both清除产生浮动 ,使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,就用clear样式属性即可实现。 二、clear语法与结构 1. clear语法 clear : none | left|right| both 2. clear参数值说明...
css 中clear什么意思
css 中clear什么意思
经验分享:CSS浮动(float,clear)通俗讲解 太棒了,清晰明了
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程。 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家。 ...
【CSS】【10】CSS盒子clear属性和高度
从《【CSS】【9】CSS盒子的浮动》知道,当盒子设置为浮动时,也意味着它从标准流脱离出来,后面在标准流的元素会占据原盒子所在的空间,如下图所示: 一、盒子的clear属性: 上图中Box-1和Box-2均设置为向左浮动,Box-3设置为向右浮动,由于三个盒子均设置了浮动,...
CSS清浮动处理(Clear与BFC)
在CSS布局中float属性经常会被用到,但使用float属性后会使其在普通流中脱离父容器,让人很苦恼 1 浮动带来布局的便利,却也带来了新问题 1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta ch...
CSS:浮动清理,不使用 clear:both标签 (转)
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 在进行浮动布局时,大多数人都深知,在必要的地方进行浮动清理:<div style="clear:both;">&...
(转)经验分享:CSS浮动(float,clear)通俗讲解
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程。 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家。 &...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







