编程笔记 html5&css&js 016 HTML表格
表格是一种常用的文档格式。学习或办公过程中也常常使用表格。有专用的电子表格软件,如EXCEL、WPS表格等。表格也经常与文字混合在文章中使用。网页中也是一样,需要表格这种形式。 一、HTML 表格 是一种用于展示和组织数据的标记语言。表格由行和列组成,每个单元格可以包含文本、图像或其他 HTML 元...

H5+CSS3+JS逆向前置——HTML2、table表格标签
H5+CSS3+JS逆向前置——HTML2、table表格标签 HTML概述 HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。 HTM...

如何固定html表格头部,用css样式即可实现,操作简便、代码简单
首先创建一个表格表头:<div class="table_box"> <table cellspacing="0" cellpadding="0"> <thead> <tr> <th><input type="checkbox" cl...

CSS 如何完美地去除表格的 “双线”
想必大家在做网页表格的时候一定遇到过这种情况吧表格出现了“双线”,但是我们需要一个“单线”的表格比较常用的解决方案解决方案1:在表格的样式中添加border-collapse: collapse;以设置边框合并(如果border-collapse的属性值为collapse,则会忽略 border-s...

【jQuery学习】—jQuery操作CSS和表格
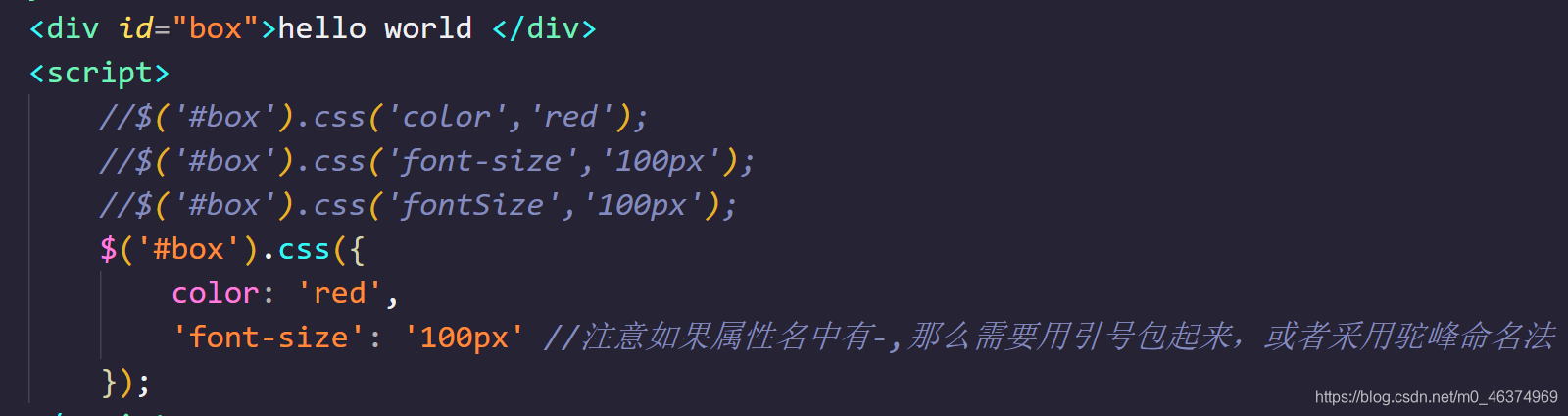
【jQuery学习】—jQuery操作CSS和表格一、jQuery操作CSS二、jQuery操作表格
CSS中给表格的第一列及最后一列设置不同的样式
<!--设置表格的第一列样式--> table tr td:first-child{ 样式代码.... } <!--设置表格的最后一列样式--> table tr td:last-child{ 样式代码.... }
css3 table表格
使用CSS3来美化HTML表格(table)可以提高表格的外观和可读性表格样式:table { width: 100%; border-collapse: collapse; }width: 100%; 使表格宽度充满其容器。border-collapse: collapse; 合并相邻的表格边框,...

Bootstrap 全局CSS样式:表格类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 基本实例给任意 table 标签添加类 .table 可以给表格添加基本的样式 — 少量的内补(padding)和水平方向的分隔线。实例: <table class="table"> <tr> <th>#<...
css表格和表单
一 、表格的作用及基本语法1、表格的作用及基本语法数据表格的作用及组成作用:显示数据表格组成<table width="value" height="alue" border="value"><tr><td> </td><td> </...
CSS表格隔行变色
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







