CSS语言的层叠和优先级
CSS语言的层叠和优先级 CSS中的“层叠”(Cascading)是指当多个规则应用于同一个元素时,确定哪个规则生效的算法。CSS的优先级由选择器的特殊性、重要性(!important声明)、来源和顺序决定。 特异性(Specificity) 特异性是指CS...

CSS 选择器的优先级算法
在CSS中,选择器的优先级由四个级别和各级别的出现次数决定。这四个级别分别为:行内选择符、ID选择符、类别选择符、元素选择符,优先级依次降低。 具体计算规则如下 每个规则对应一个初始的“四位数”:0、0、0、0。 若是行内选择符,则加1、0、0、0。 若是ID选择符,则加0、1、0、0。 若是类选择...
提升代码质量:如何遵循 CSS 优先级和最佳实践
I. 介绍CSS权重A. 什么是CSS权重和它的作用CSS权重指的是样式表规则(包括内联样式、ID选择器、类选择器、标签选择器、通配符和继承属性)对元素样式影响的优先级。CSS权重越高,其样式优先级也越高,会覆盖掉其他具有低权重的样式。具体来说,CSS权重的计算方式为:内联样式:权重值为1000ID...

css选择器有哪些?优先级?哪些属性可以继承?
作者简介:程序员小豪,全栈工程师,热爱编程,曾就职于蔚来,现就职于某互联网大厂,技术栈:Vue、React、Python、Java 本文收录于小豪的前端系列专栏,后续还会更新前端入门以及前端面试的一些相关文章,手把手带你从零学习前端到面试找工作,并如果有想进入前端领域工作的同学,这个前端专栏会对你有...
css 选择器有哪些?优先级?哪些属性可以继承?
简版css 选择器非常多,可以分为基础选择器 复合选择器,伪类选择器;伪元素选择器基础选择器: id 选择器 ,class 类选择器,标签选择器,复合选择器: 后代选择器,子代选择器,并集选择器,交集选择器一、选择器CSS 选择器是 CSS 规则的第一部分它是元素和其他部分组合起来告诉浏览器哪个 H...
css选择器有哪些?优先级?哪些属性可以继承?
选择器CSS选择器有多种类型,它们用于选择HTML文档中的元素以应用样式。以下是一些常见的CSS选择器:元素选择器:通过元素的名称选择元素,例如p选择所有段落元素。p { font-size: 16px; } 类选择器:通过元素的class属性选择元素,例如.my-class选择具有my-class...
CSS选择器优先级
CSS(层叠样式表)是一种用于控制网页样式的语言,它使用选择器来选择元素并为其应用样式。在CSS中,选择器的优先级决定了哪些样式规则将被应用于特定的元素。本文将介绍CSS选择器优先级的概念和计算规则。选择器优先级的概念选择器优先级是一个衡量样式规则重要性的指标。当多个选择器应用于同一个元素时,选择器...

CSS 选择器权重计算与优先级
作者:WangMin格言:努力做好自己喜欢的每一件事 在讲CSS 选择器权重计算与优先级之前,我们先来了解一下CSS是用来干什么的?CSS是用来通过添加样式使网页更加美观,也就是说CSS是利用选择器来美化网页的,使用户可以在网页上更清晰地找到自己需要的东西。 CSS添加样式的方式: 有内部样式(内部...

CSS引入方式这么多是什么优先级?
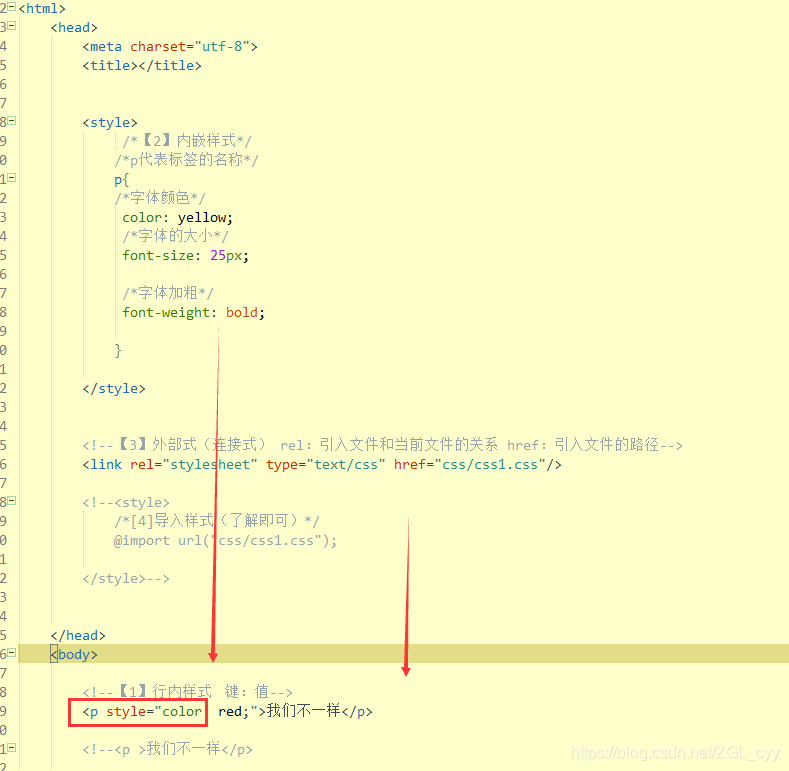
1 CSS介绍1.1 为什么学习 CSS1.HTML 虽然可以在一定程度上修饰页面,但是页面的整体还是不够美观。2.HTML 进行网页的书写重复的代码比较多,后期的维护性不好。1.2 什么是 CSS英文全称:Cascading Style Sheets层叠样式表(级联样式表是一种...
【css选择器有哪些?优先级?哪些属性可以继承?】
选择器css选择器是css规则的第一部分他是元素和其他元素组合起来告诉浏览器哪个html元素应当是被选为应用规则中的css属性值的方式选择器所选择的原申诉,叫做“选择器对象”<div class="one"> <p class="one_1"> </p > <...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







