
CSS3自动旋转正方体3D特效
源码介绍 CSS3自动旋转正方体3D特效是一款基于css3 keyframes属性制作的图片相册自动旋转立方体特效 效果展示 下载地址 css3实现3D立方体旋转特效代码

css3 2D与3D转换
前言 网页设计不再局限于平面,而是充满了立体感和动态效果。CSS3的2D与3D转换技术就像一把魔法棒,让我们能够在页面中创造出引人入胜的立体效果。本文将带你踏入这个维度,探索CSS3转换的奇妙之处。 2D变形 旋转变形 rotate() 将transform属性的值设置为rotate(),即可实现旋...

HTML+CSS制作3D旋转相册
一、HTML+CSS制作3D旋转相册哈哈哈,放寒假啦!又可以好好闭关修炼了,最近,在抽屉里无意中翻到了自己上小学时的照片,太可爱啦,照片我就不贴出来了,于是,我就想着用所学的知识,做一个3D旋转相册吧,本人比较害羞,就没有贴自己的照片啦...

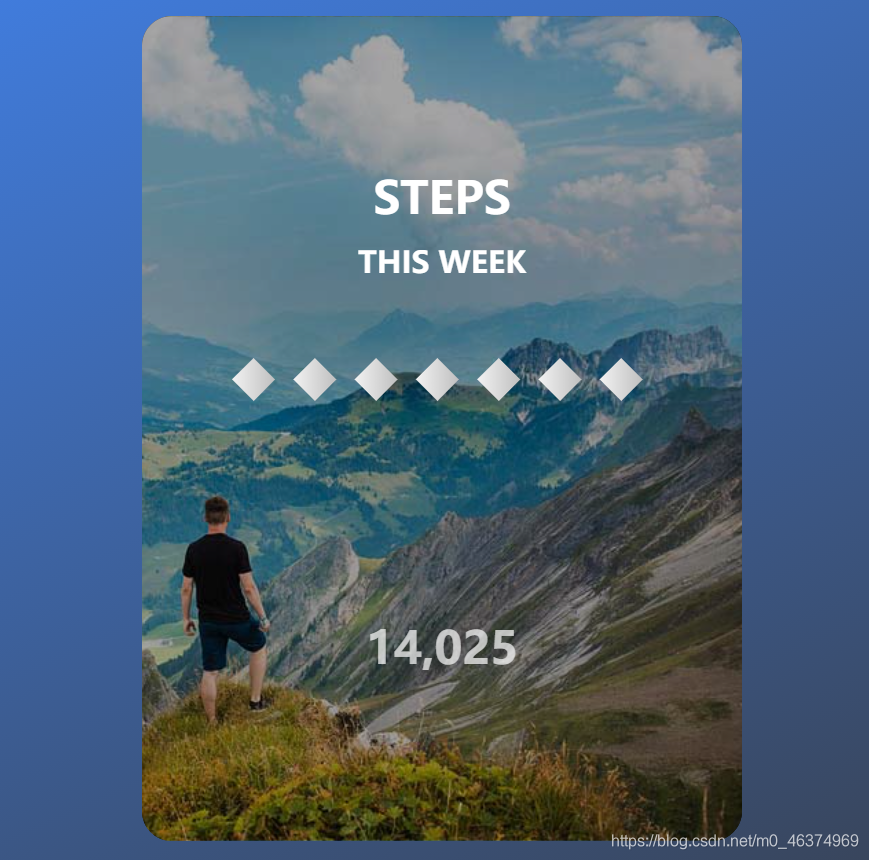
HTML+CSS制作3D步数统计界面
HTML+CSS制作3D步数统计界面效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="vie...

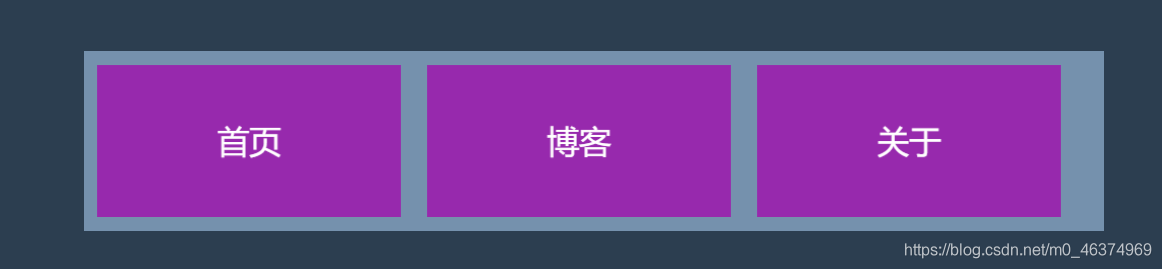
HTML+CSS实现菜单的3D翻转特效
HTML+CSS实现菜单的3D翻转特效效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="vi...
css中转换有哪些(2D、3D效果)?
在CSS中,可以使用transform属性来实现元素的转换效果。transform属性可以用于旋转、缩放、平移、倾斜等操作,包括2D和3D效果。以下是CSS中常用的转换效果:1. 2D转换: - translate():平移元素。 - rotate()...

【CSS动画02--卡片旋转3D】
css动画02--旋转卡片3D介绍当鼠标移动到中间的卡片上会有随着中间的Y轴进行360°的旋转,以下是几张图片的介绍,上面是鄙人自己录得一个供大家参考的小视频🤭代码HTML<!DOCTYPE html> <html> <head> <meta http-...

CSS小技巧之悬停3D发光效果
今天要实现的效果如图所示,鼠标悬停是图片卡片会有3D翻转的效果,且动画过程中还带有发光的效果。类似这种3D悬停效果日常看到的比较多,但是今天实现的这个效果有以下几个亮点:核心CSS代码不超过10行没有额外的元素(只有<img>标签)没有伪元素整个交互过程主要就两个功能点:鼠标悬停时卡片3...

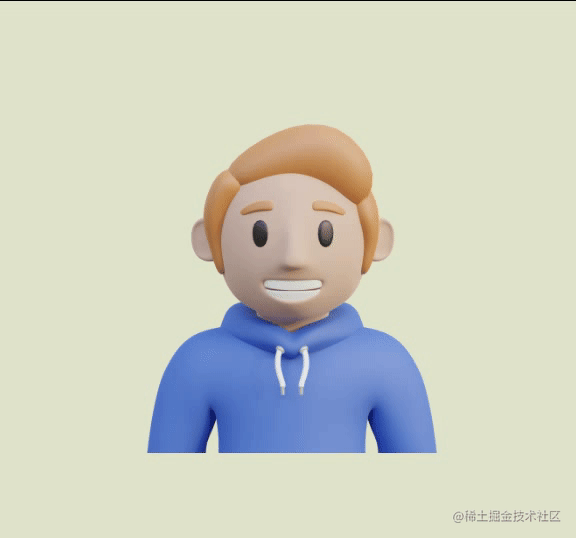
【CSS】如何给自己头像打造3D动态悬浮效果?(慎入!有点难)
阿里技术论坛好像没办法再文章里插入GIF。 照例,点我先看效果!! 如何实现 HTML 这个效果的结构元素不多,只需要一行代码就可以。 <img src="https://assets.codepen.io/1480814/av+1.png" alt="随机头像图片" > CSS 开始写...
你会用CSS画一个炫酷的3D旋转柱状体吗?
用 CSS 模拟一些 3D 形状,对前端开发者的 CSS 技术水平有很高的考验。同时也可以提高对 CSS 的掌握和认知。本文将会使用纯粹的 HTML、CSS 来绘制下面这个外观精美的 3D 圆珠图形,而不会使用任何框架。实现分析在写代码之前,我们要分析应该如何实现。首先要提供一个 3D 空间的容器用...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







