html页面实现自动适应手机浏览器(一行代码搞定)
在互联网技术飞速发展的今天,用户通过各种设备上网,从桌面计算机、笔记本电脑到智能手机和平板电脑,每个设备的屏幕尺寸都不同。这就要求网站设计师和开发人员采用响应式设计,,以确保用户在任何设备上都能获得最佳的网站访问体验。要实现这一点,<meta name="viewport" content="...
如何处理html5新标签的浏览器兼容问题?
处理HTML5新标签的浏览器兼容问题,特别是针对较旧的浏览器,可以采用以下几种方法:使用JavaScript创建元素:对于不支持HTML5新标签的浏览器,可以使用JavaScript(特别是Document Object Model,DOM)来创建这些元素。例如,可以使用document.creat...
html页面实现自动适应手机浏览器(一行代码搞定)
在互联网技术飞速发展的今天,用户通过各种设备上网,从桌面计算机、笔记本电脑到智能手机和平板电脑,每个设备的屏幕尺寸都不同。这就要求网站设计师和开发人员采用响应式设计,以确保用户在任何设备上都能获得最佳的网站访问体验。要实现这一点,<meta name="viewpor...
BOM和DOM:BOM(浏览器对象模型)提供了与浏览器交互的能力,如弹窗、定时器等;DOM(文档对象模型)提供了操作HTML元素的能力,如获取、修改元素内容和属性。
是的,你描述得非常准确。BOM(Browser Object Model)和DOM(Document Object Model)都是JavaScript中用于与网页交互的重要组成部分。 BOM(浏览器对象模型) BOM主要提供了与浏览器窗口进行交互的能力。它是一个允许开发者控制浏览器窗口的行为的AP...

【JavaWeb学习】—手托html页面和在浏览器中输入地址访问的背后不同原因(十一)
🍑手托html页面到浏览器,这个时候浏览器中的地址如下:观察上图,我们发现他使用的是file协议,file协议告诉我们浏览器直接读取file协议后面的路径,解析展示在浏览器上即可。🍑🍑如果是浏览器在地址栏中输入访问的地址格式如下:http://ip:port/工程名...

html2canvas 一个强大的使用js开发的浏览器网页截图工具
html2canvas是一个JavaScript类库,它使用了html5和css3的一些新功能特性,实现了在客户端对网页进行截图的功 能。html2canvas通过获取页面的DOM和元素的样式信息,并将其渲染成canvas图片,从而实现给页面截图的功能。html2canvas 一个强大的使用js开发...
vscode用浏览器预览运行html文件
对于不会使用vscode小白来说,搜一搜教程,看一看文档,也就会操作了。1:安装插件view in browser2:安装完成之后回到你的html文件界面,找到要运行的html文件3:选中文件,右击鼠标 ,点击view in browser4:这个时候会运行...

根据markdown文件反向转换成chrome浏览器书签html
之前为了把浏览器书签放到博客里维护,特意写了一个 bookmark 转 json/markdown 的小工具:parse-bookmark。 前几天手贱直接把 bookmark 的源文件给删了,这下这么多年收藏整理的书签只有自己博客里的一个 markdown 文件了,毕竟还是直接用浏览器自带的 bo...

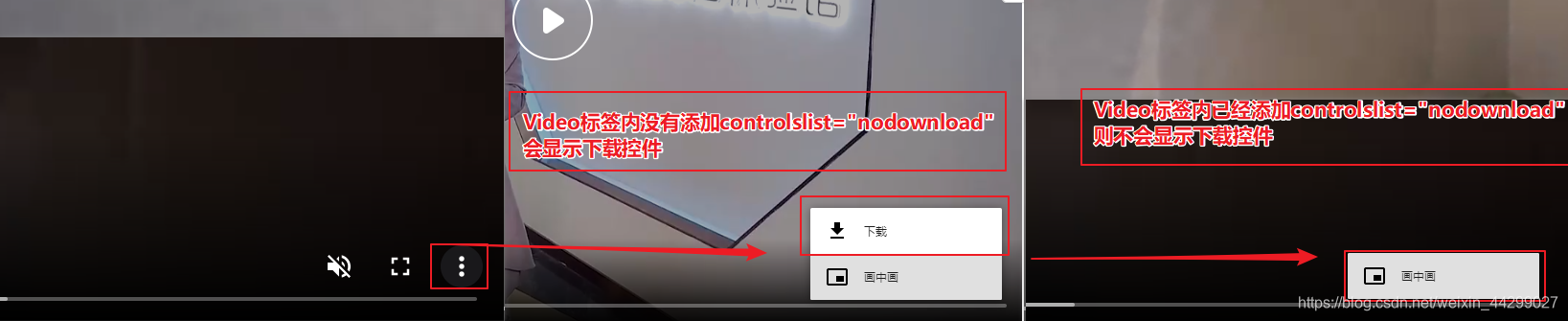
【前端用法】HTML5 Video标签如何屏蔽右键视频另存为的js代码以及如何禁用浏览器控件,Video 禁止鼠标右键下载
一、背景最近公司发现有竞争对手下载我司网站上的视频,并据为已用,严重损害我司利益,所以让我在网站上添加禁止鼠标右键下载视频的功能。二、解决方案步骤一,先屏蔽视频播放器右下角三个点的下载按钮(chrome会显示三个点)在Video标签内添加 controlslist="nodownload"...
Pyhton 使用浏览器打开本地 html(打开指定页面、新建标签栏 ....)
import webbrowser # 打开指定的URL webbrowser.open('https://www.baidu.com/') # 使用系统中默认的浏览器打开URL,如果 new(第二个参数) 为 0,则尽可能在同一浏览器窗口中打开 url。如果 new 为 1,则尽可能打开新的浏览器...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









