React渲染性能的优化
以下是一些React渲染性能优化的示例: 使用Virtual DOM: class MyComponent extends React.Component { render() { return ( <div> ...

react如何渲染包含html标签元素的字符串
如何渲染包含html标签元素的字符串 最近有个搜索替换的需求,用户可以输入关键字信息来匹配出对应的数据,然后对其关键字进行标记显示,如下图所示: ...
React 中条件渲染的 N 种方法
1.If-elseif-else是一种控制流程的简单方法,在控制渲染中能发挥很好的作用。 2.三元运算符(?)三元运算符是条件如果为真则返回一个值,如果为假则返回另一个值, 在react中使用的非常广泛,在条件比较简单和内容较少的情况下非常实用,并且语法简洁。 3.逻辑与(&&)在只...
react的render什么时候渲染?
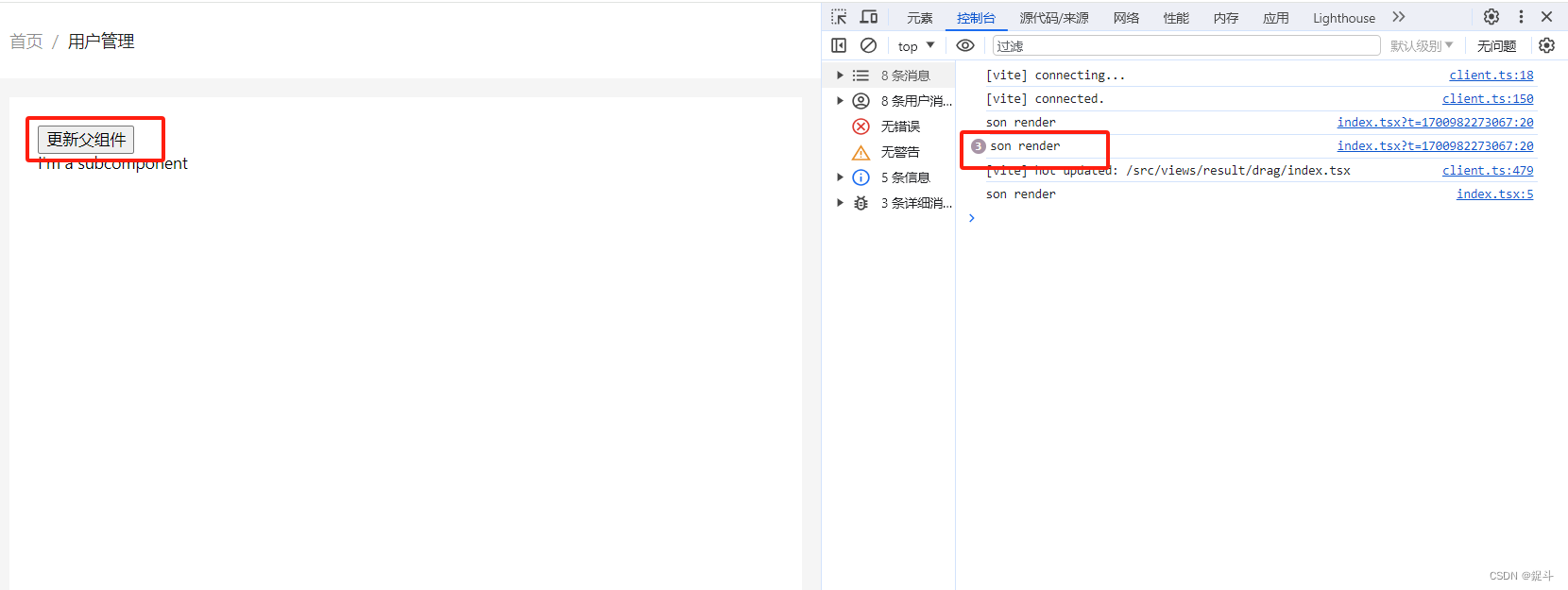
在React中,render函数是被调用来渲染组件的。render函数在以下情况下会被调用:组件初始化渲染时,即组件第一次被创建并加载到DOM中时。组件的props或state发生改变时,即组件的数据发生变化时。父组件的render函数被调用时,即父组件发生重新渲染时,会触发子组件的render函数...

React聚焦渲染速度
一、引言在当今的Web开发领域,React.js无疑是最受瞩目的技术之一。它以其独特的组件化开发方式、虚拟DOM技术以及单向数据流等特点,为Web开发者提供了高效、灵活和可靠的解决方案。然而,React.js的渲染速度同样也是开发者们关注的重要问题。本文将深入探讨React.js的渲染速度,帮助大家...

React中通过children prop或者React.memo来优化子组件渲染【react性能优化】
前言hello world欢迎来到前端的新世界😜当前文章系列专栏:react.js🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹💖感谢大家支持!您的观看就是作者创作的动力未优化之前的代码这里准备了两个组...

React+Axios调用api并且渲染在前端界面
import React from 'react'; import axios from 'axios' class Axios extends React.Component { //构造函数 constructor() { super(); //react定义数据 this.state =...

React通过jsonp来请求接口获取数据渲染数据
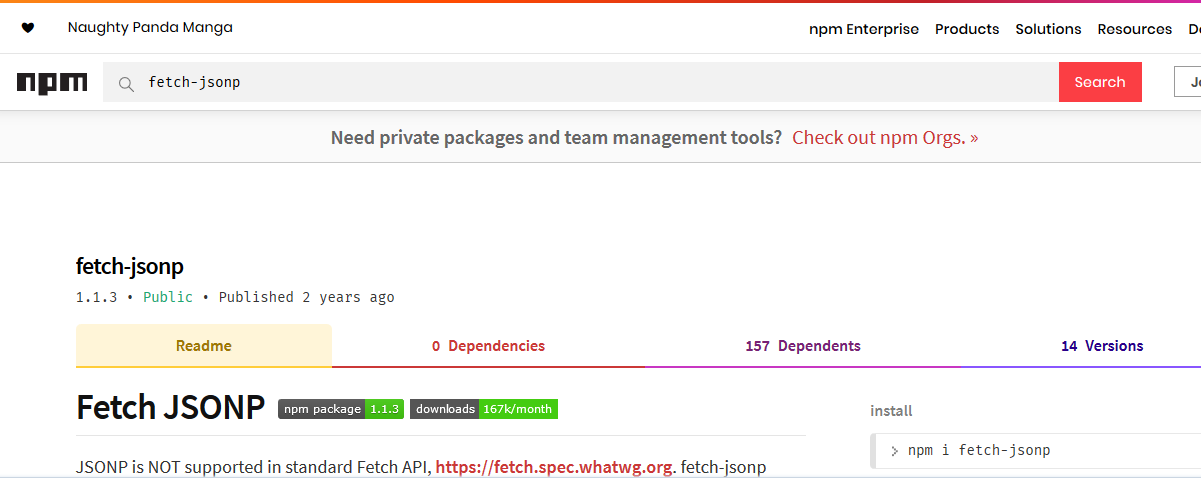
准备工作Fetch-jsonphttps://github.com/camsong/fetch-jsonp打开万能的工具包:https://www.npmjs.com搜索fetch-jsonp1:安装fetch-jsonp文档上是这样写:npm install fetch-jsonp实际好用的命令:...

React基础语法04-循环数组渲染数据的方法
1:常规写法:数组里面放标签list2: [<h2 key='1'>我是一个h2</h2>, <h2 key='2'>我是一个h2</h2>], {this.state.list2}以上可知,只要把数组转换成以上格式,即可。2:方法...

从零开始学习React-解析json、渲染数据(六)
在上一节里面,从零开始学习React-axios获取服务器API接口(五)https://www.jianshu.com/p/81ca5cc94923。我们请求的api是一个天气的api,这一节是如何获取数据,进行解析,并且渲染到前端。步骤1:打印json数据,查看数据格式为了方便查看...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多渲染相关
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js JSX
- react.js事件
