vue3技术简易入门剖析(三)
八、vue3的生命周期8.1 vue2的生命周期8.2 vue3生命周期**注意:**vue2的生命周期写法在vue3中同样可以使用。vue3生命周期图解:你可以通过在生命周期钩子前面加上 “on” 来访问组件的生命周期钩子。下表包含如何在 setup () 内部调用生命周期钩子:选项式 APIHo...
vue3技术简易入门剖析(二)
四、vue3中的响应式原理4.1 vue2中的响应式原理通过 Object.defineProperty() 方法来实现。通过getter 和setter方法来完成。Object.defineProperty(obj,'属性',{ get(){},set(){} }) • 1 • 2 • 34.2 ...
vue3技术简易入门剖析(一)
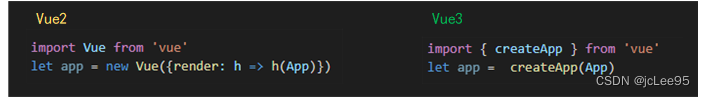
vue3 入门本章内容vue3简介vue3项目构建工具vitevue3组合式APIvue3响应式原理–Proxy+Object.defineProperty()computed计算属性watch侦听器函数的使用新增内置组件一、vue31.1 简介2020年9月18日发布,3.0版本 代号 ‘one ...
vue入门
推荐大家安装的 VScode 中的 Vue 插件Vue 3 Snippets https://marketplace.visualstudio.com/items?itemName=hollowtree.vue-snippetsVetur https://marketplace.visualstud...

从入门到项目实战 - Vue 列表渲染
Vue 列表渲染1. 列表渲染基础1.1 什么是列表渲染列表渲染是一种将一个数组、字符串、对象、数字以一定的方式展开成多个项目渲染到页面上的方式。1.2 基本用法举例1.2.1 数组<ol> <li v-for="(item, index) in ['A', 'B', 'C']"&...

从入门到项目实战 - VUE组件跨通信:vue2 与 vue3 中实现全局事件总线
VUE组件跨通信vue2 与 vue3 中实现全局事件总线1. 引言1.1 总线总线(Bus)一词源于工业通信网络,原表示计算机各种功能部件之间传送信息的公共通信干线。我们借用总线的概念,希望在 Vue 开发中寻找到一种能够在 Vue 的各个组件之间传送信息的公共通信干线,这就是我们所说的 事件总线...

从入门到项目实战 - Vue生命周期解析(vue2 与 vue3 比较)
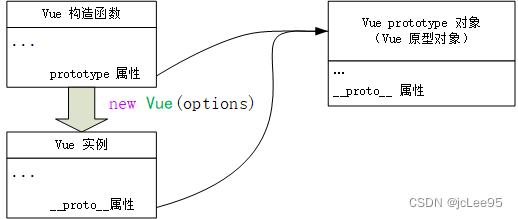
Vue生命周期解析1. 从Vue 实例说起1.1 JavaScript 类型与实例本来是没有这节的。由于考虑到Vue3相对于Vue2变化中的一些细节,如到底什么是Vue的实例,特意补了本节为后文铺垫。ES6后,JavaScript中,有6种所谓基本类型,即null表示空值类型、 undefined表...

从入门到项目实战 - vue 中使用动画技术
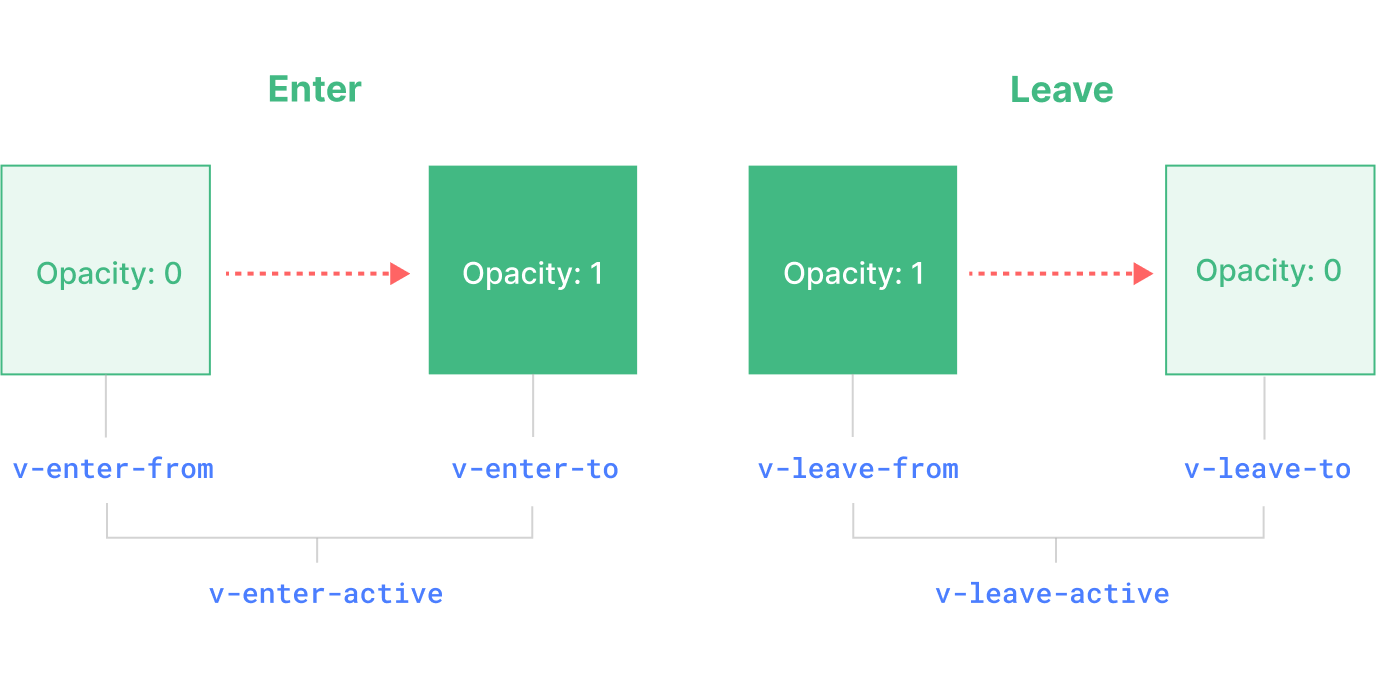
vue 中使用动画技术1. vue 中的相关基础知识1.1 处理过渡和动画的内置组件组件名描述Transition用于在元素或组件进入和离开 DOM 时应用动画。TransitionGroup用于在将元素或组件插入列表、从列表删除 或 在v-for列表中移动 时应用动画。1.1.1 Transiti...

Vue3【为什么选择Vue框架、Vue简介 、Vue API 风格 、Vue开发前的准备 、Vue项目目录结构 、模板语法、属性绑定 、 】(一)-全面详解(学习总结---从入门到深化)
为什么选择Vue框架Vue是什么? 渐进式 JavaScript 框架,易学易用,性能出色,适用场景丰富的 Web 前端框架为什么要学习Vue 1 Vue是目前前端最火的框架之一2 Vue是目前企业技术栈中要求的知识点3 Vue可以提升开发体验4 ...Vue简介 Vue (发音为 /vjuː/,类...

Vue概述、入门案例、常用指令及生命周期
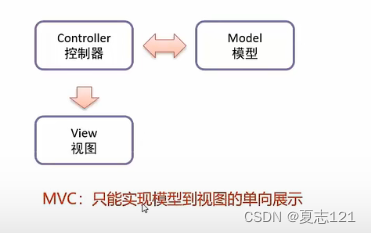
一、Vue概述Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上官网:Vue.js (vuejs.org)https://cn.vuejs.org/MVC和MVVM的区别...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js更多入门相关
- VUE.js技术入门
- 入门列表渲染VUE.js
- 入门VUE.js
- 入门案例VUE.js
- 入门生命周期VUE.js
- VUE.js入门简介
- 开心软件开发入门VUE.js
- VUE.js入门样式
- vue2 vue3入门VUE.js
- VUE.js入门实战动画
- VUE.js入门手册
- VUE.js入门实战组件
- 入门属性VUE.js
- VUE.js入门到入
- VUE.js入门实战品牌
- 入门事件VUE.js
- VUE.js入门实战指令
- VUE.js vue2入门
- 入门开发VUE.js
- 入门课程学习VUE.js
- vue3小兔鲜入门VUE.js
- VUE.js入门实战过滤器
- VUE.js入门实战品牌列表
- 入门数据VUE.js
- VUE.js入门实战函数
- VUE.js入门双向绑定
- VUE.js入门包含案例
- 入门手册案例VUE.js
- VUE.js入门函数
- VUE.js入门jsonp
- 一杯入门VUE.js管理库
- VUE.js入门实战过滤器定义
- VUE.js入门项目学生管理系统班级管理
- VUE.js入门实战生命周期函数钩子函数
- VUE.js入门实战组件定义
- VUE.js入门实战钩子函数
- VUE.js入门实战动画列表
- vue3入门渲染VUE.js



