
揭秘webpack插件工作流程和原理(二)
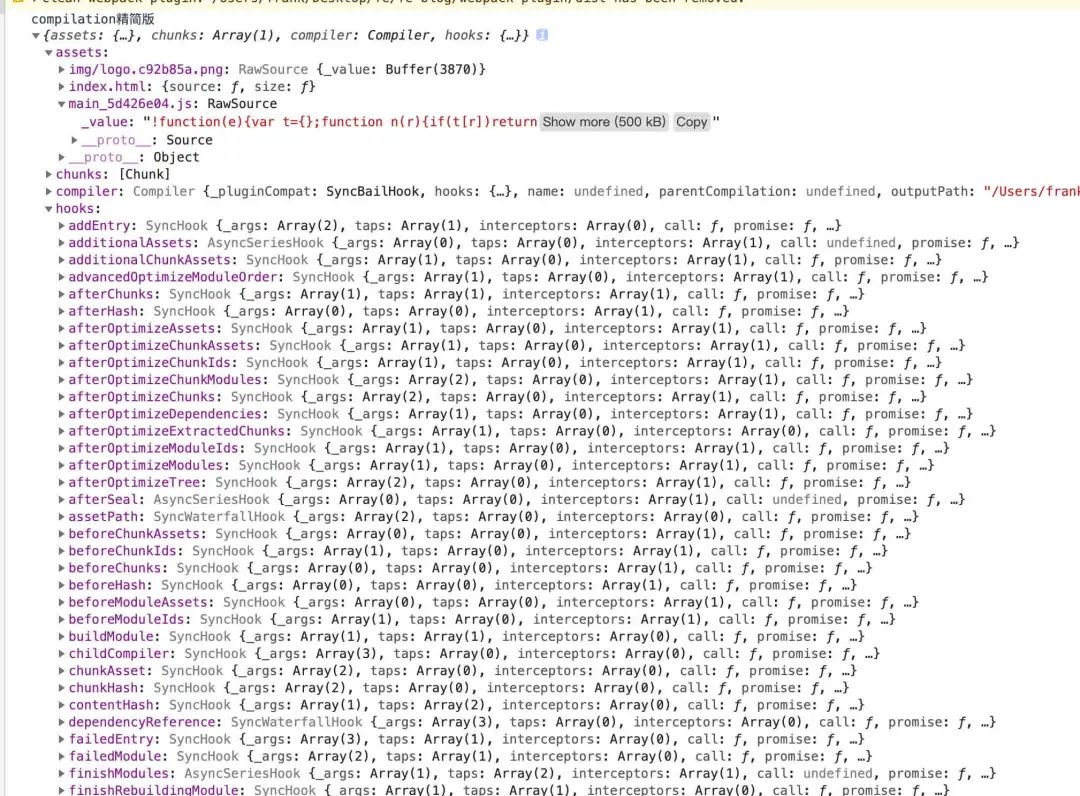
Compiler源码精简版代码解析源码地址(948行):https://github.com/webpack/webpack/blob/master/lib/Compiler.jsconst { SyncHook, SyncBailHook, AsyncSeriesHook } = require(...

揭秘webpack插件工作流程和原理(一)
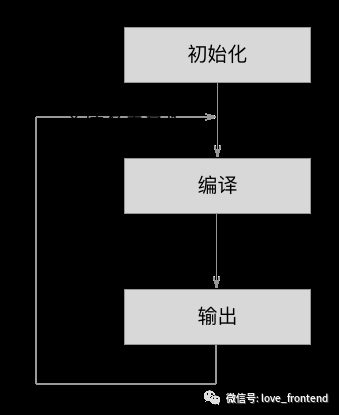
前言通过插件我们可以扩展webpack,在合适的时机通过Webpack提供的 API 改变输出结果,使webpack可以执行更广泛的任务,拥有更强的构建能力。 本文将尝试探索 webpack 插件的工作流程,进而去揭秘它的工作原理。同时需要你对webpack底层和构建流程的一些东西有一定的了解。想要...
webpack学习笔记(原理,实现loader和插件)下
加载本地 Loader在开发 Loader 的过程中,为了测试编写的 Loader 是否能正常工作,需要把它配置到 Webpack 中后,才可能会调用该 Loader。 在前面的章节中,使用的 Loader 都是通过 Npm 安装的,要使用 Loader 时会直接使用 Loader 的名称,代码如下...

webpack学习笔记(原理,实现loader和插件)上
工作原理概括基本概念在了解 Webpack 原理前,需要掌握以下几个核心概念,以方便后面的理解:Entry:入口,Webpack 执行构建的第一步将从 Entry 开始,可抽象成输入。Module:模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpa...
webpack编写一个插件
编写一个插件插件向第三方开发者提供了 webpack 引擎中完整的能力。使用阶段式的构建回调,开发者可以引入它们自己的行为到 webpack 构建流程中。创建插件比创建 loader 更加高级,因为你将需要理解一些 webpack 底层的内部特性来实现相应的钩子,所以做好阅读一些源码的准备!创建一个...

webpack原理篇(六十五):实战开发一个压缩构建资源为zip包的插件
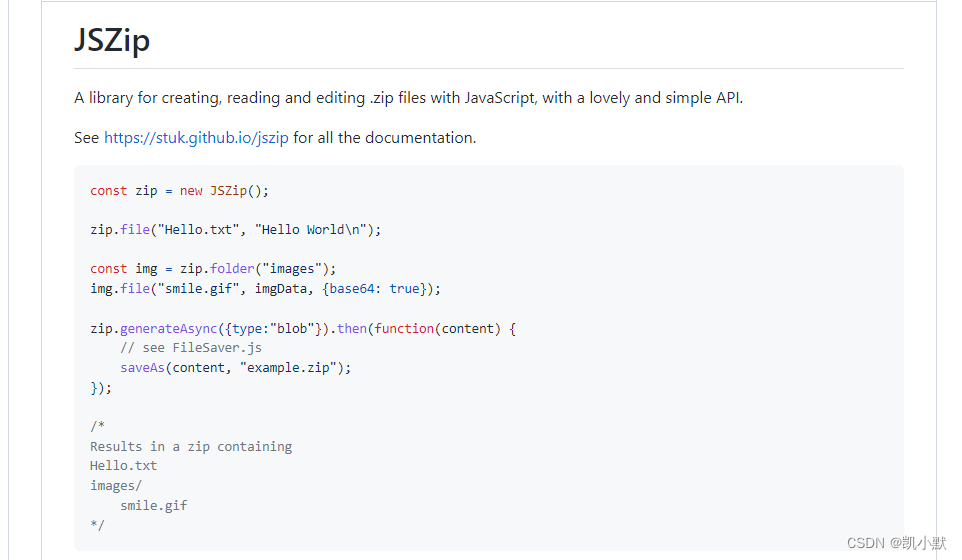
说明玩转 webpack 学习笔记要求生成的 zip 包文件名称可以通过插件传入需要使用 compiler 对象上的特地 hooks 进行资源的生成Node.js 里面将文件压缩为 zip 包使用 jszip:https://github.com/Stuk/jszipjszip 使用示例var zi...

webpack原理篇(六十三):插件基本结构介绍
说明玩转 webpack 学习笔记插件的运行环境插件没有像 loader 那样的独立运行环境只能在 webpack 里面运行插件的基本结构:基本结构:class MyPlugin { // 插件名称 apply(compiler) { // 插件上的 apply 方法 compiler.hooks....

webpack原理篇(五十三):Tapable插件架构与Hooks设计
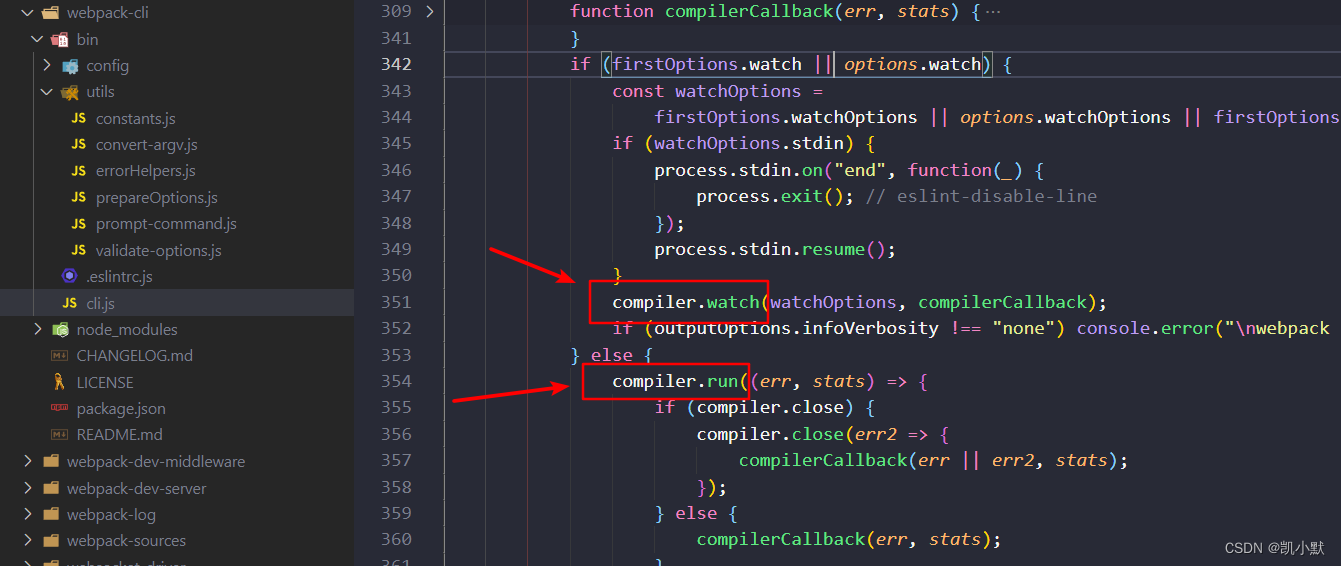
说明玩转 webpack 学习笔记compiler上一节里面有个重要的东西就是 compiler下面找一下这个东东,在 my-project\node_modules\webpack\lib\webpack.js 里面可以看到这里的 Compiler 跟 MultiCompiler 分别引用了不同的...

如何手写一个 webpack 插件:实现 vuecli3 打包时生成一个 git 分支版本信息的文件?
分析问题首先需要我们获取项目当前所在分支的信息,比如项目打包时:当前的版本分支,最新代码提交人,时间,提交的信息然后将这些信息生成到 txt 文本里面,这个文件是在打包的时候添加到打包目录里的解决问题先用 vuecli3 脚手架生成一个项目,在此基础上,我们在根目录新建一个 webpa...

webpack进阶篇(十五):PostCSS 插件 autoprefixer 自动补齐 CSS3 前缀
说明玩转webpack课程学习笔记。CSS3 的属性为什么需要前缀浏览器的标准没有完全统一举个栗子:.box { display:-webkit-box; display:-webkit-flex; display:-ms-flexbox; display:flex }PostCSS 插件 auto...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



