
js小功能--如何实现按住shift拖拽多选div
此功能为按住shift鼠标拖拽实现多选html:<div class="box">1</div> <div class="box">2</div> <div class="box">3</div> <div class="...

【升级玩法】js用push、unshift、shift、pop或splice实现5张卡片(可以自由定义更多)轮播图效果banner、swiper
代码直接拷贝吧<template> <div class="sg-body"> <div class="sg-swiper"> <div class="sg-sipwer-containers"> <div class="sg-swiper-co...
js中push(),pop(),unshift(),shift()的用法小结
js中push(),pop(),unshift(),shift()的用法小结1、push()、pop()和unshift()、shift()这两组同为对数组的操作,并且会改变数组的本身的长度及内容。不同的是 push()、pop() 是从数组的尾部进行增减,unshift()、shift() 是从数...
Js~数组的操作push,pop,shift,unshift
JS中的数组提供了四个操作,以便让我们实现队列与堆栈! 小理论: 队列:先进先出 堆栈:后进先出 实现队列的方法: shift:从集合中把第一个元素删除,并返回这个元素的值。 unshift: 在集合开头添加一个或更多元素,并返回新的长度 push:在集合中添加元素,并返回新的长度 pop:从集合中...
Day10 - JS 实现 Checkbox 中按住 Shift 的多选功能
作者:©liyuechun 简介:JavaScript30 是 Wes Bos 推出的一个 30 天挑战。项目免费提供了 30 个视频教程、30 个挑战的起始文档和 30 个挑战解决方案源代码。目的是帮助人们用纯 JavaScript 来写东西,不借助框架和库,也不使用编译器和引用。现在你看到的是这...
js中push(),pop(),unshift(),shift()的用法
js中push(),pop(),unshift(),shift()的用法小结 1、push()、pop()和unshift()、shift() 这两组同为对数组的操作,并且会改变数组的本身的长度及内容。 不同的是 push()、pop() 是从数组的尾部进行增减,un...
js中几种常见的方法的实例 shift,unshift,push,prop
1.shift()定义和用法 shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。 语法:arrayObject.shift() 返回值:数组原来的第一个元素的值。 说明:如果数组是空的,那么 shift() 方法将不进行任何操作,返回 undefined 值。请注意,该方法...
JS魔法堂:再识Bitwise Operation & Bitwise Shift
Brief linkFly的《JavaScript-如果...没有方法》中提及如何手写Math.round方法,各种奇技淫招看着十分过瘾,最让我惊叹的是 ~~(x + 0.5 + (x >> 30))&n...
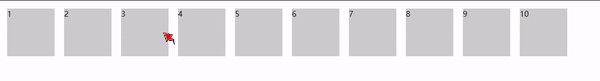
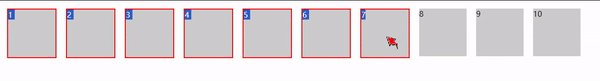
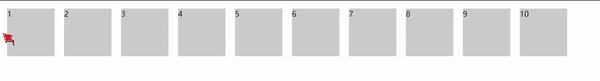
js问题:按住shift键选中多个文件,而且不仅仅如此。
就是在网页上模拟windows的文件多选效果,类似于百度云里面的多文件选中。需求如下(见下图):单击某一图片,选中该图片,再次单击,取消选中单击2图,2图被选中,按住shift,单击6图,2~6图都被选中,shift按住不放,单击4图,2~4图被选中,5、6图取消选中,shift按住不放,再次单击8...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多shift相关
JavaScript您可能感兴趣
- JavaScript遍历
- JavaScript循环遍历
- JavaScript循环
- JavaScript操作
- JavaScript技术
- JavaScript DOM
- JavaScript原生
- JavaScript解析
- JavaScript事件循环
- JavaScript性能优化
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程









