
css子类选择器的应用场景实战
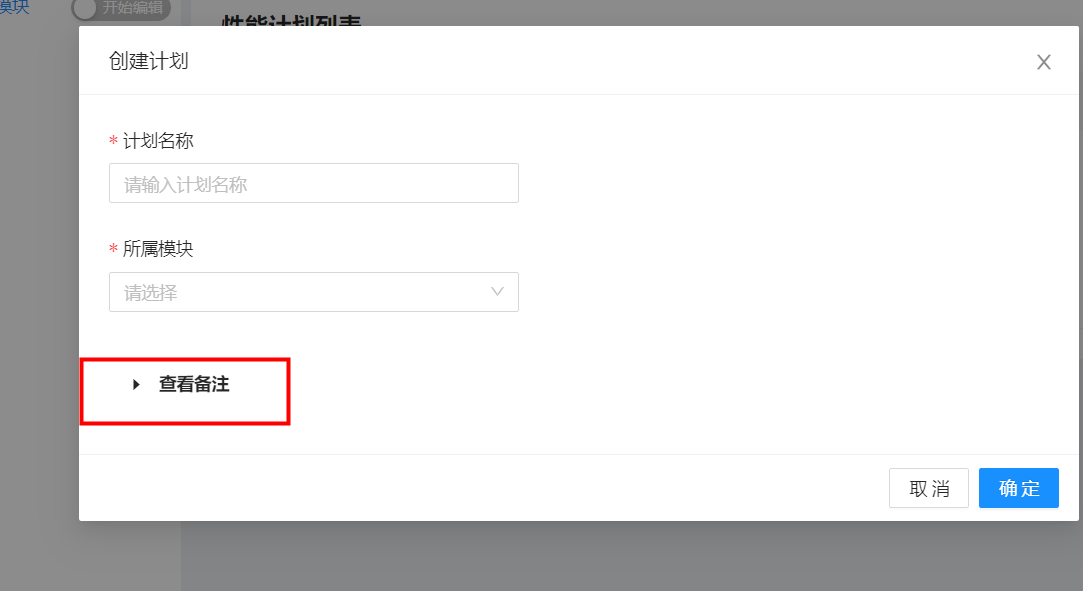
一、前言 最近需要在弹窗中增加一个可折叠的备注栏,刚好Ant Design提供了Collapse折叠面板供我们使用,但放入后发现排版未对齐,如下图所示: ...

前端实战_手撕HTML、CSS
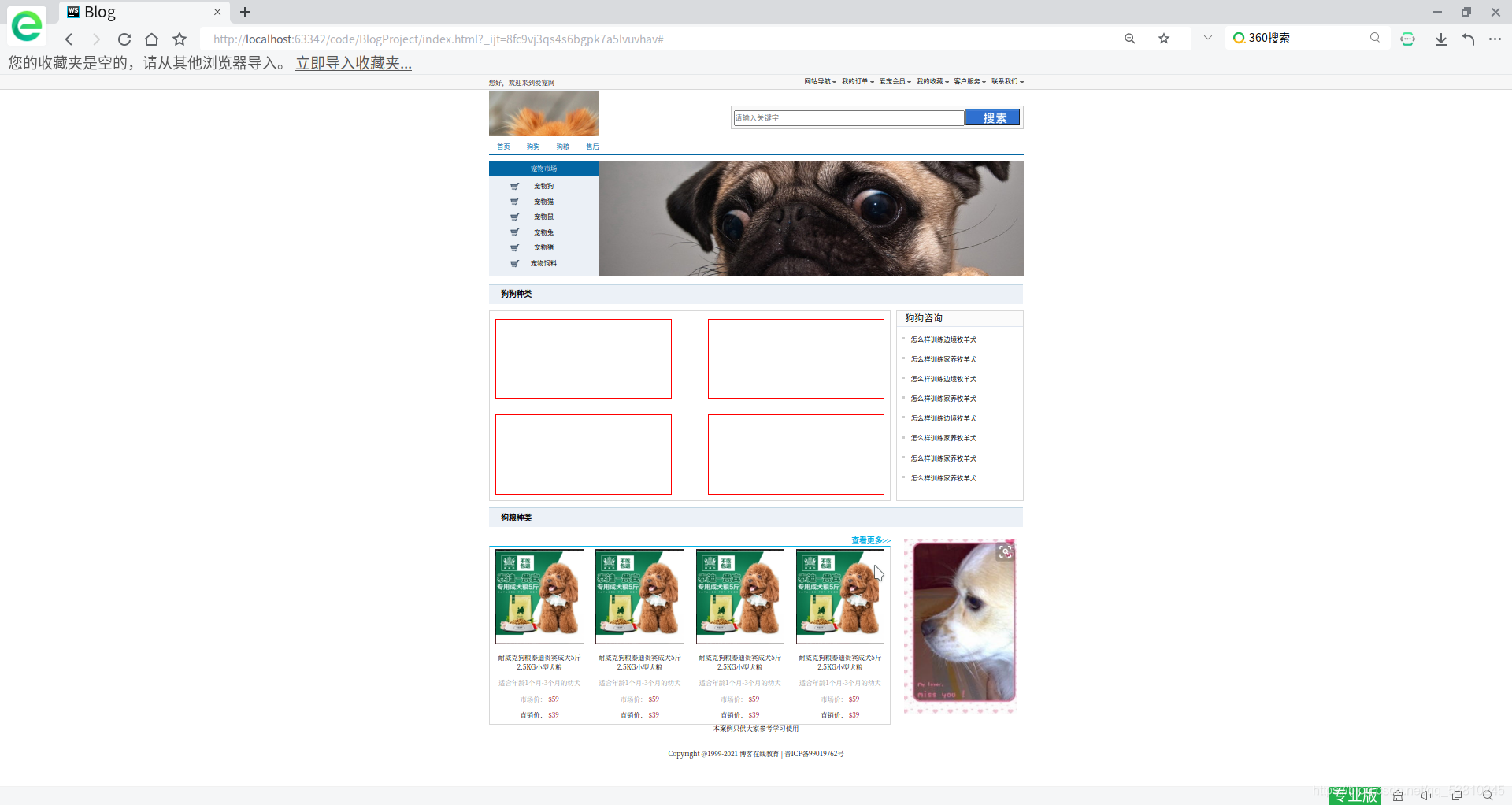
@TOC 在学完HTML与CSS之后,用两天时间完成了爱宠网的制作把整个网页切成上述八个 div 盒子,然后再依次完成每个 div 盒子的内容 一、顶部导航 html <div class="top-nav"> <div class="top-nav-con"> <di...

【JavaScript+自然语言处理+HTML+CSS】实现Web端的智能聊天问答客服实战(附源码 超详细必看)
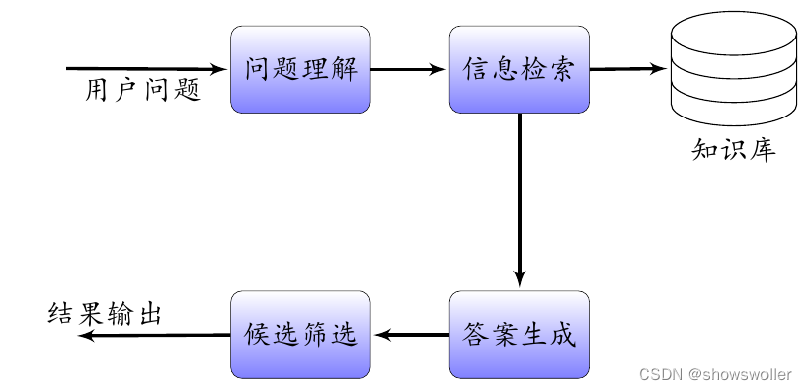
需要源码请点赞关注收藏后评论区留言私信~~~智能客服的部署方式比较多样化,可以作为组件嵌入到其他应用程序,也可以部署到定制网站,下面分别介绍如何新创建智能客服应用,从而使其能够集成为网站功能的一部分,以及如何将通过PyCharm训练后的智能客服部署到网站一、智能聊天问答客服简介QA问答是Questi...

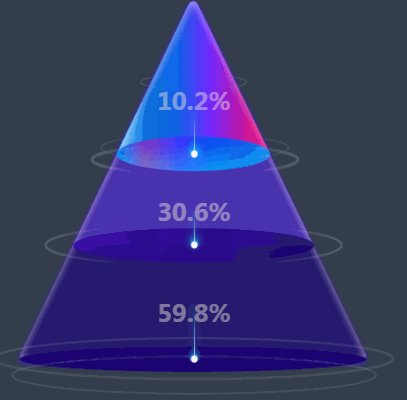
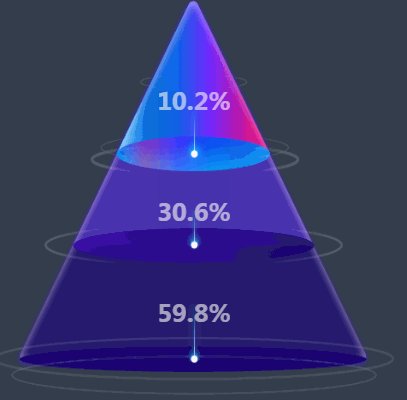
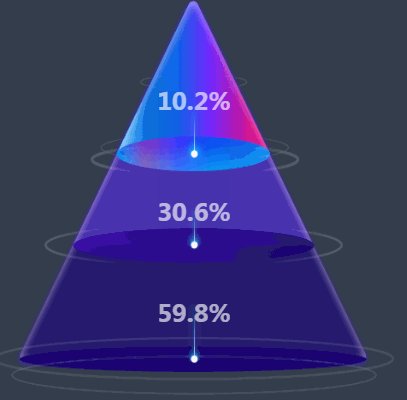
Echarts实战案例代码(49):基于不支持立体漏斗图Funnel的HTML+CSS解决方案
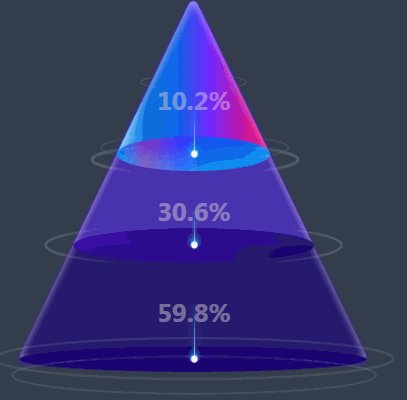
Echarts的Funnel目前是不支持3D的,但是设计师在项目过程中,为了项目的炫目,会出现伪3D之类的图表。本案例是基于HTML+CSS的解决方案CSS样式表 body { margin: 0; padding: 0; background-color: #3...

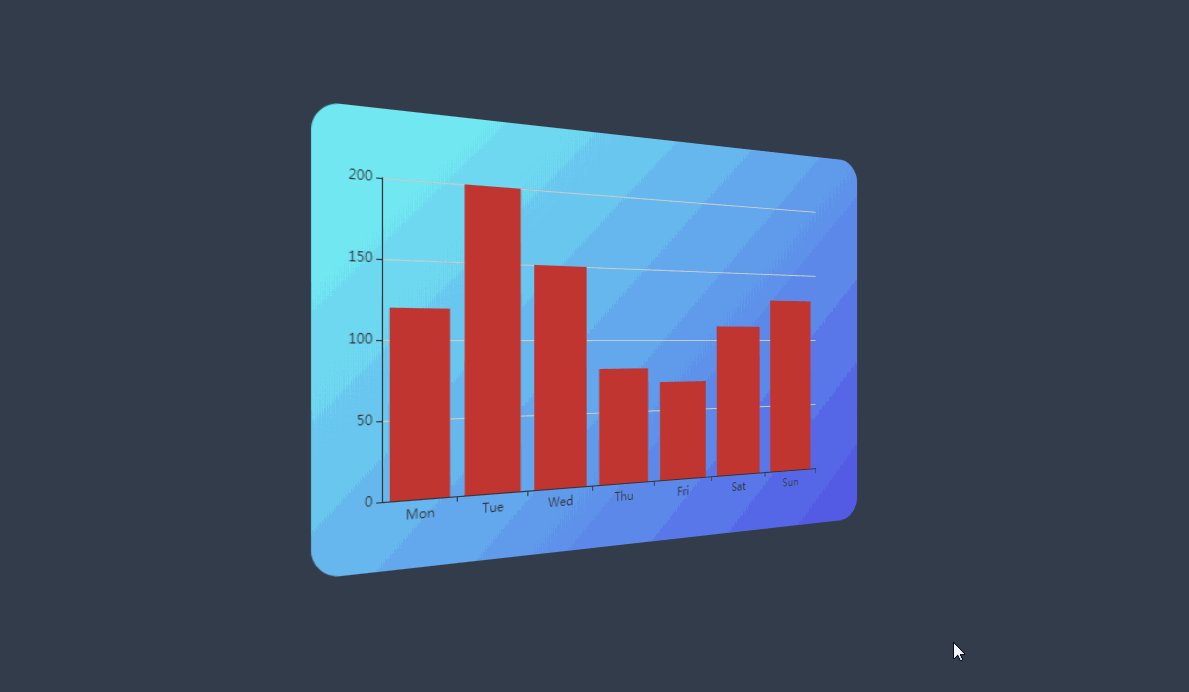
Echarts实战案例代码(46):带渐变背景颜色的倾斜角度的图表的CSS样式表解决方案
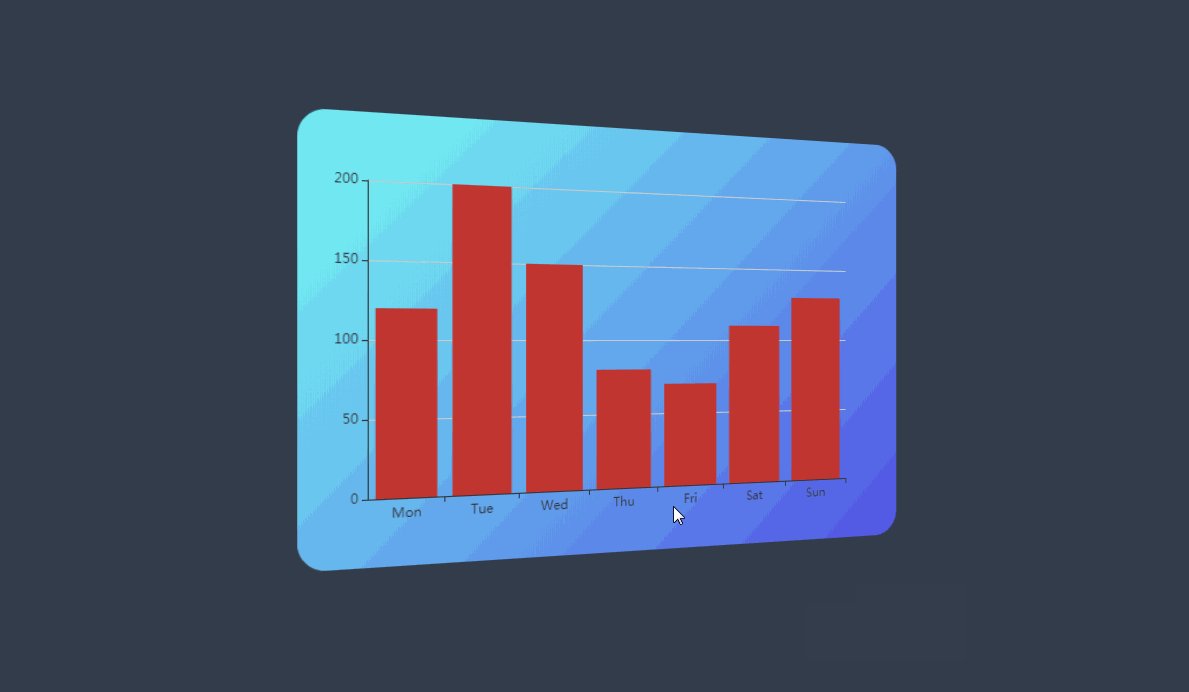
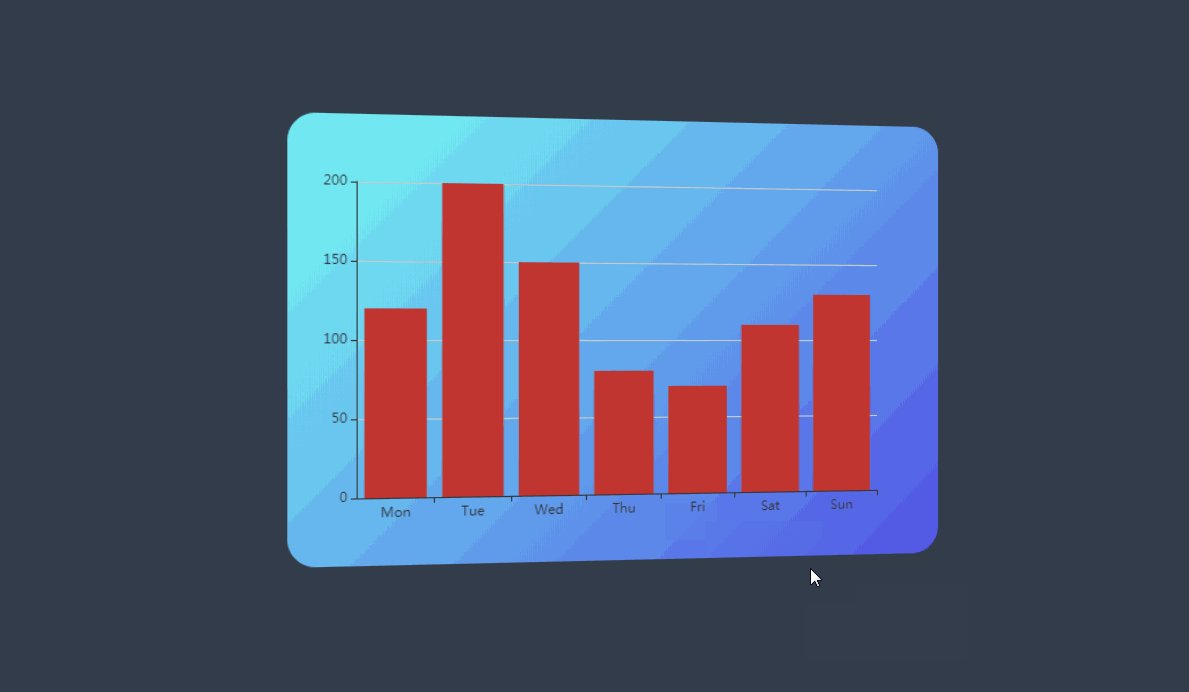
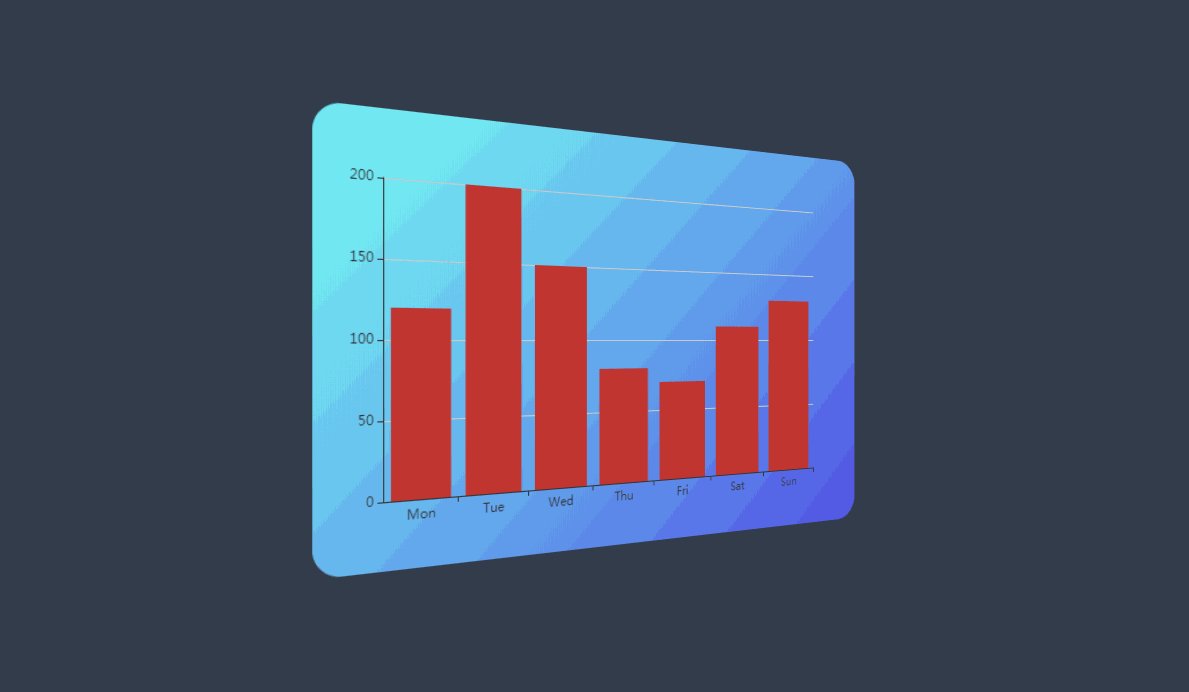
项目需求UI设计师在大屏设计时,出现了倾斜角度的Echarts角度的图表。解决思路实际上,正常渲染图表,将图表所在的容器在CSS样式表进行rotateY(30deg)设置即可。HTML代码<div class="container"> <div class="weather-sid...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第9章FlexBox实战有路网
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源制作有路网水平导航菜单imagecategory-nav.css.red-nav{ height: 38px; background-color: #d80000; width: 100%; }...
CSS实战笔记(十一) 自适应三栏布局
前言自适应三栏布局是常见的布局之一,一般实现为两边定宽而中间自适应正文1、通过 Float 实现<div class="wrap"> <div class="left"> <p>Hello World</p> </div> <di.....
CSS实战笔记(十) 自适应双栏布局
前言1、通过 BFC 实现<div class="wrap"> <div class="left"> <p>Hello World</p> <p>Good Night</p> </div> <div cl...

CSS实战笔记(九) BFC
正文1、基本介绍BFC(Block Formatting Context)的中文名称是块级格式化上下文,它是一个独立渲染的区域在这个区域的内部有自己的布局规则,内部的元素对外部的元素没有任何影响,反之亦然2、布局规则BFC 的内部元素都必须是块级盒子,并且这些盒子有一定的布局规则,具体如下ÿ...
CSS实战笔记(八) 元素隐藏
前言在 CSS 中,隐藏一个元素有很多种方法,下面我们来一一介绍正文1、设置不透明度opacity: 0;将元素的不透明度设置为 0,但是这个元素还是会占据原来的位置,只是在视觉上不可见而已它不会改变页面的布局,还能够响应用户的操作2、设置可见性visibility: hidden;将元素的可见性设...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







